React修改项目启动的默认端口号
在package.json中把”start“修改成”set PORT=9000 && react-scripts start“代码示例如下:"scripts": { "start": "set PORT=9000 && react-scripts start", "....
如何将electron+react启动的两条命令合并成一条
项目采用electron 跟react项目开发目前最烦的事情就是,一个命令框需要启动react 一个则需要启动electron。能不能将两个命令进行合并呢?答案是: 能!!!怎么做呢?首先,我们需要新增一个插件concurrently使用命令 npm install concurren...

大前端快闪二:react开发模式 一键启动多个服务
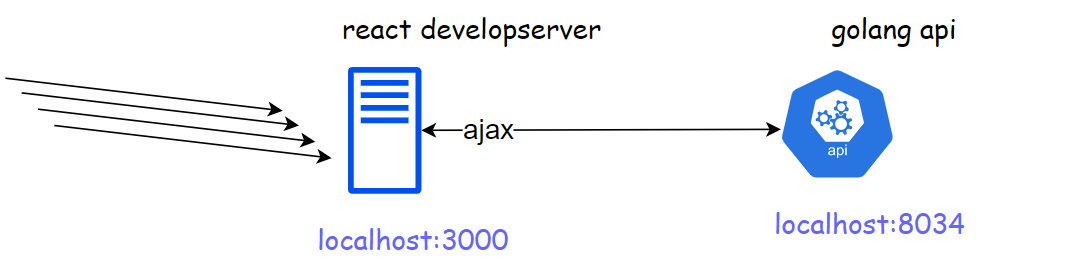
最近全权负责了一个前后端分离的web项目,前端使用create-react-app[1], 后端使用golang做的api服务。npx create-react-app my-app cd my-app npm start歘歘歘,就搭建了一个react前端项目。前端老鸟都知道npm start或ya...
react中自定义组件importl路径正确,代码也不报错但启动和打包都提示我的?报错
开发环境基于react16+typescript3+webpack4 错误简述: 入口文件index.tsx: import * as React from 'react' import * as ReactDOM from 'react-dom' import Manager from './co...
react、rematch、ssr脚手架启动套件
react-ssr-startkit是一个基于React、Rematch(Redux)、Scss的服务端渲染脚手架,目的是为了快速启动一个项目,为业务开发多争取更多的时间而不是浪费太多的时间在基础设施上。 支持以下特性: 热更新 服务端渲染 单元测试 Lint logger rematch是redu...
react native 启动屏 设置 react-native-splash-screen
ios端集成 组件的安装 yarn add react-native-splash-screen react-native link react-native-splash-screen 在 AppDelegate.m中导入 这个类 image.png #import "RNSplashScreen...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
