React类组件中事件绑定this指向的三种方式
有状态组件和无状态组件函数组件又叫做无状态组件,类组件又叫做有状态组件。 状态又叫做数据 函数组件没有自己的状态,只负责静态页面的展示。 我们可以理解为纯ui展示。() 类组件有自己的状态,扶着更新UI,会让页面动起来.state的基本使用state就是数据,是组件内部的私有数据。 只能够在组件内部...
react关于类组件this指向
前言:在 React 中,类组件中 this 的指向和普通的 JavaScript 类相同,指向当前实例对象。但是,在事件处理函数中,this 的指向会有所不同。当我们使用类组件的时候,事件处理函数中的 this 默认指向 undefined。为了保证 this 指向类组件实例对象,我们需要手动绑定...
React基础语法05-改变this指向的3种方法
使用this指向当前组件的三种方法:分别是在模板里,在构造函数里,在构造函数里改变,推荐第三种,箭头函数。1:在模板里面:改变this指向的方法定义的数据this.state = { msg:'我是王小婷定义的数据一号' }方法getData(){ alert(this.st...

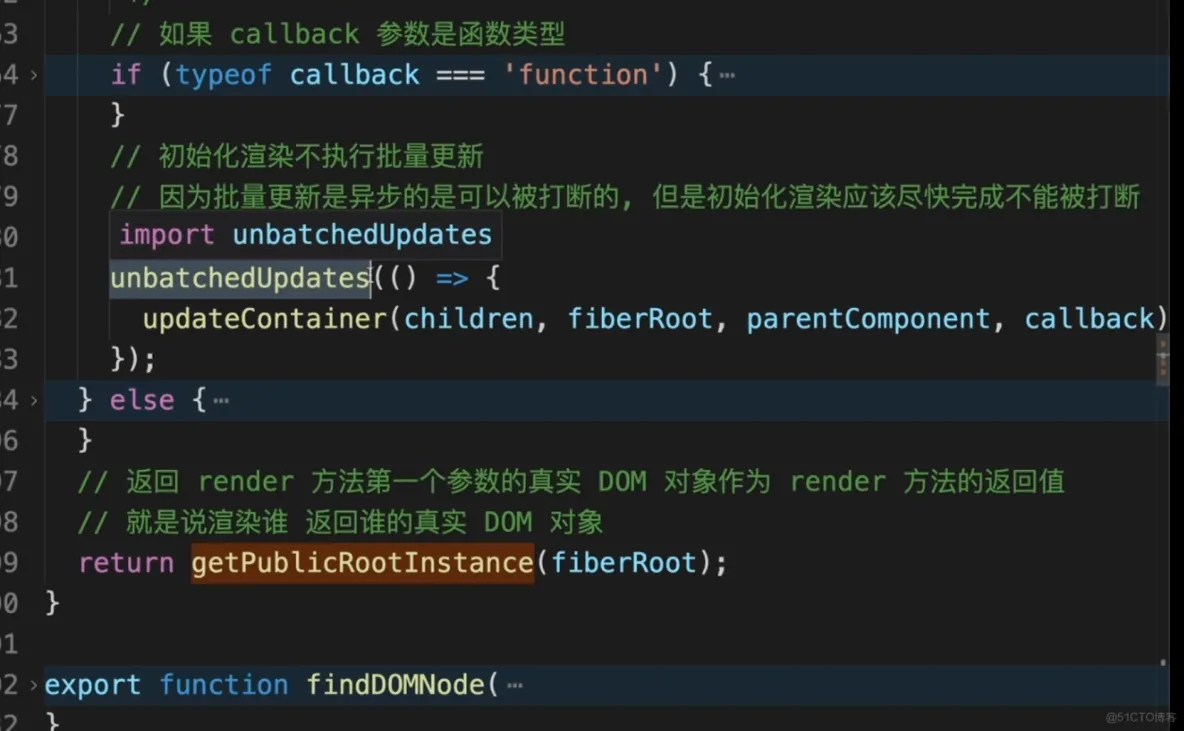
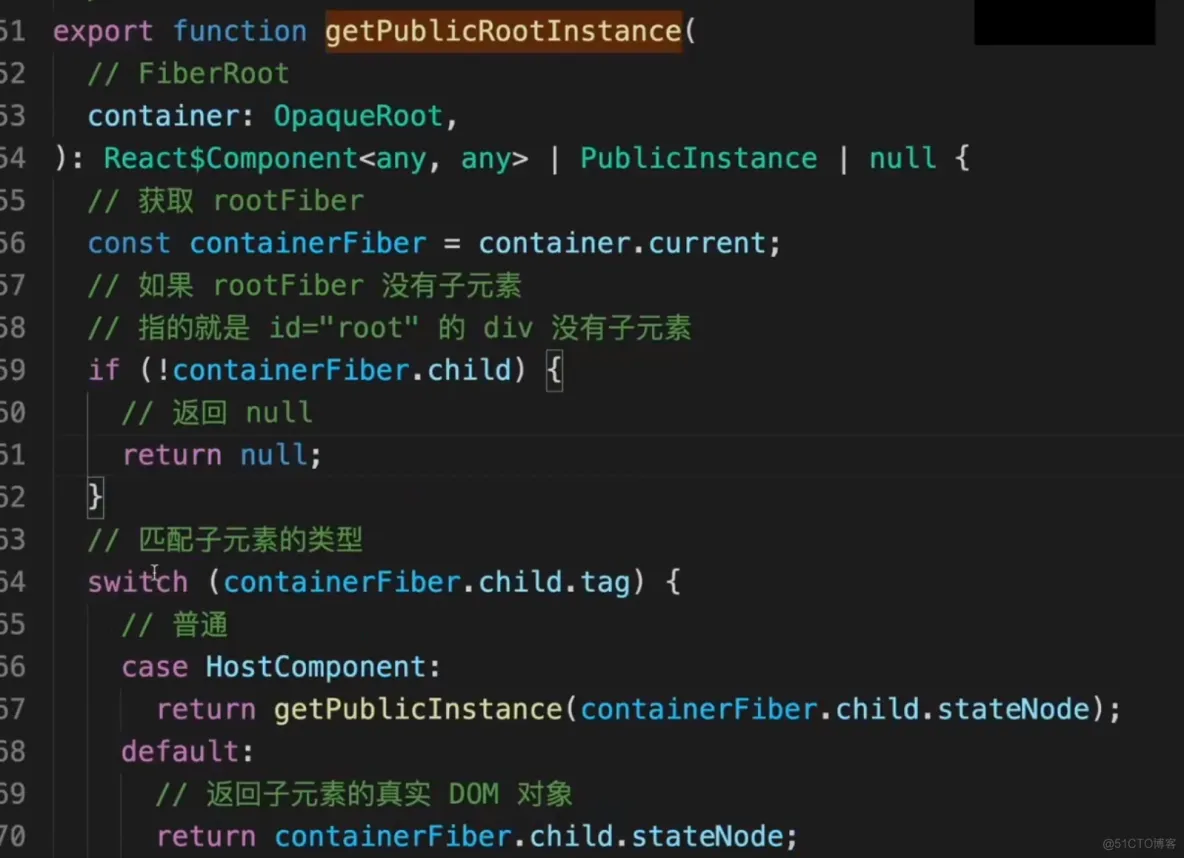
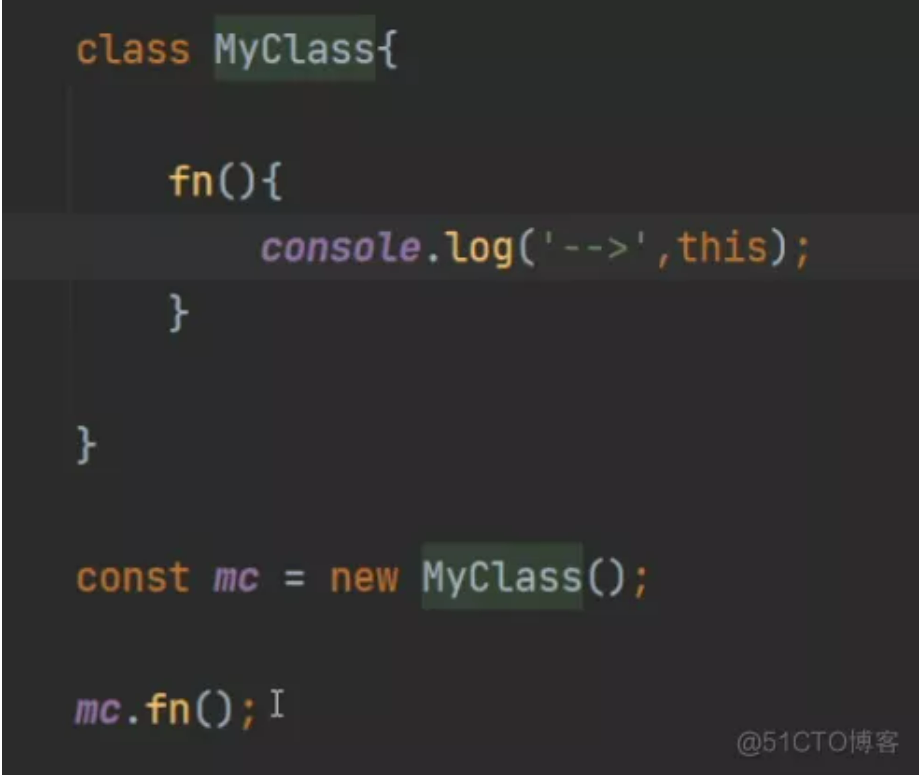
前端学习笔记202307学习笔记第五十九天-react源码-callback函数内部this指向
前端学习笔记202307学习笔记第五十九天-react源码-callback函数内部this指向
React中绑定this并给函数传参的几种方式
前言我们先来看下面这段代码:components/MyComponent.jsximport React from "react"; export default class MyComponent extends React.Component { constructor(props) { sup...
React 组件内点击事件this的4种指向方法
通过bind改变点击事件内的this指向外部组件内thisonClick={this.handleClick1.bind( this )}通过在构造函数constructor内使用bind对函数内的this重定向constructor() { super() // 改变点击事件this指向 this...
react中类组件&this指向
这是一个标准的类组件import React,{Component} from 'react'; class View extends Component{ constructor(props){ super(props) } state={} //写在这里跟写在constructor中一样,都可以...
解决react事件里的this指向
解决指向箭头函数 onLog1 = () => { // 箭头函数解决this指向的问题 console.log(this); } 箭头函数:<input type="button" onClick={this.onLog1} value="提交1" />调用时使用箭头函数on.....

react实战笔记11:类的this
this就是当前对象 第二次打印事undefined
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js this相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件