
React Native | 创建IOS原生模块
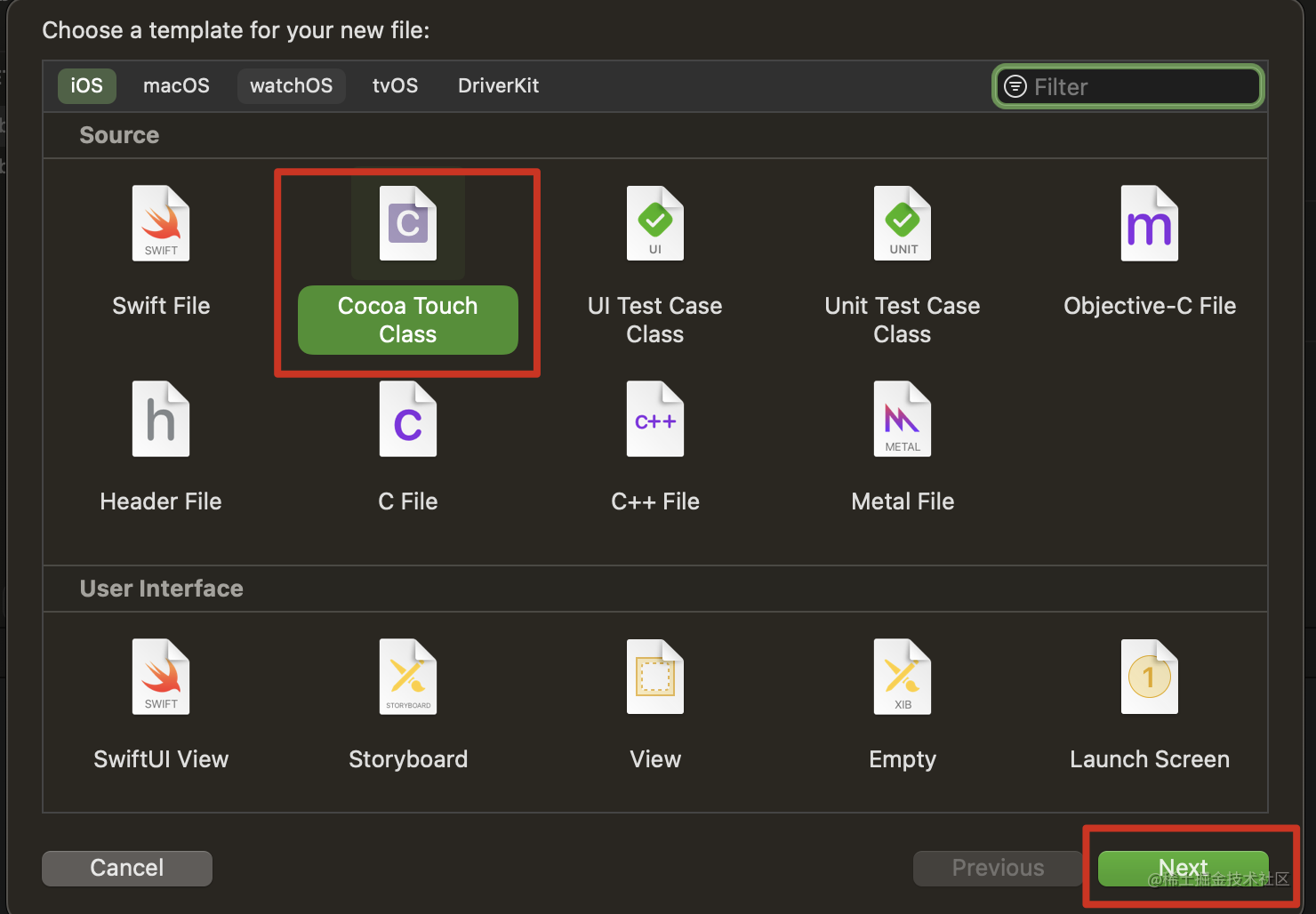
简单使用1.创建模块文件首先用XCode打开我们的项目,然后选中project-> 右击选择"new file",然后根据下图建立class:2.RNHello.m#import "RNHello.h" #import <React/RCTLog.h> @implementatio...
【React高级】 数据获取然后进行创建测试(使用多渲染器以及计时器)
@[toc]创建对于每个测试,我们通常都希望将React树呈现给附加到文档的DOM元素。这很重要,因为它可以接收DOM事件。测试完成后,我们需要“清理”并从文档中卸载树。import { unmountComponentAtNode } from "react-dom"; let container...
创建react项目
安装流程【注意】:在Git Bush Here中创建,因为eject只有在线上仓库的时候才可以开启配置环境1, 创建项目:- js的 npx create-react-app 项目名称- ts的 npx create-react-app 项目名称 template --typescript (之后安...
React创建组件的方法
函数创建方法function Home() { return ( <div className="home">这是一个函数组件</div> ) } //把组件暴露 export default Homees6创建箭头函数组件const Home = () => { re...
React环境创建
创建React项目1、node 版本 查看node版本一般会安装nvm来管理node 版本2、npx create-react-app my-app官方标准命令,my-app 为项目名称3、git git 仓库提交4、cd my-app进入项目目录先进入到这个项目目录5、yarn eject 开启配...

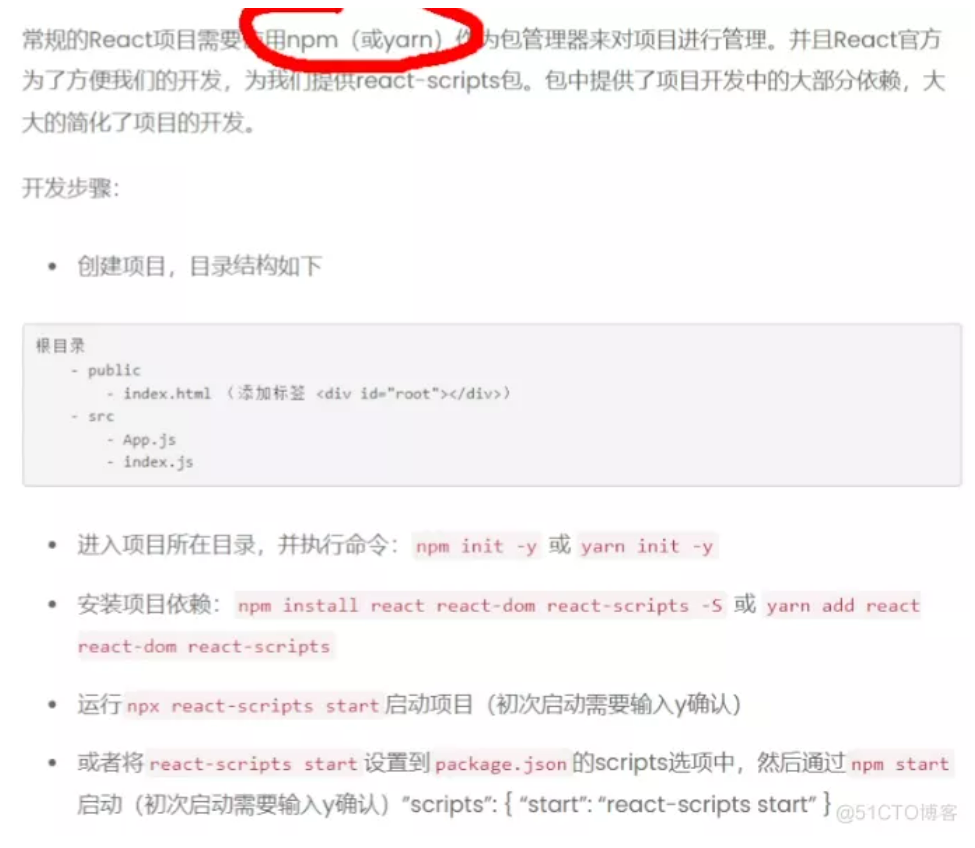
react实战笔记30:手动创建react项目
react-script提供了我们想要得功能安装包

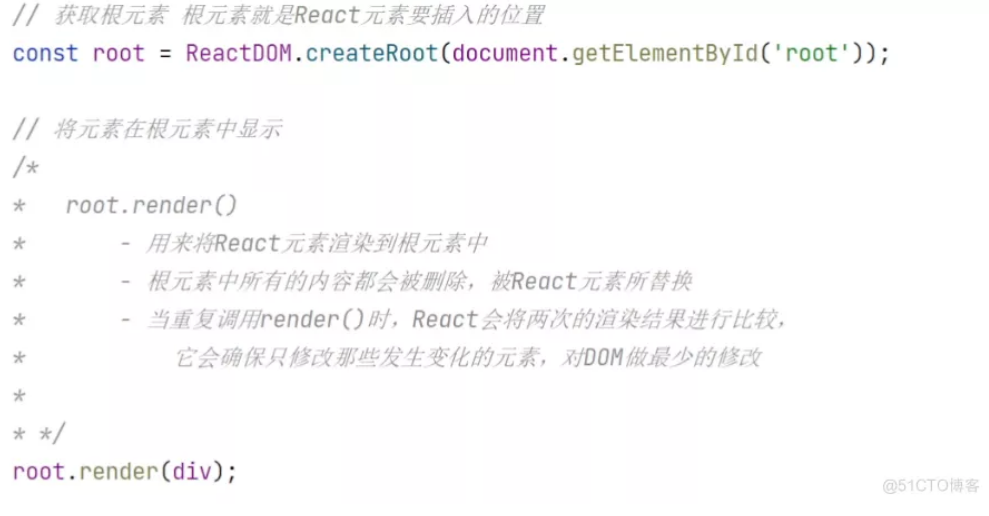
react实战笔记24:三个api之二原生创建2注意点
根元素的东西都会被替换 root中的元素都会被替换当重复渲染的时候 会比较两次的结果 只修改发生变化的部分 不变化过多的东西

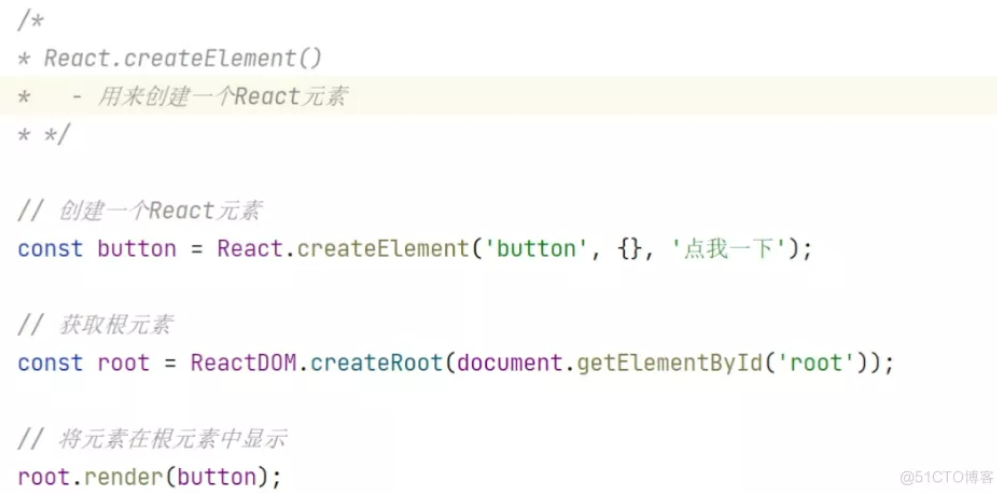
react实战笔记22:三个api之一原生创建1
react中设置

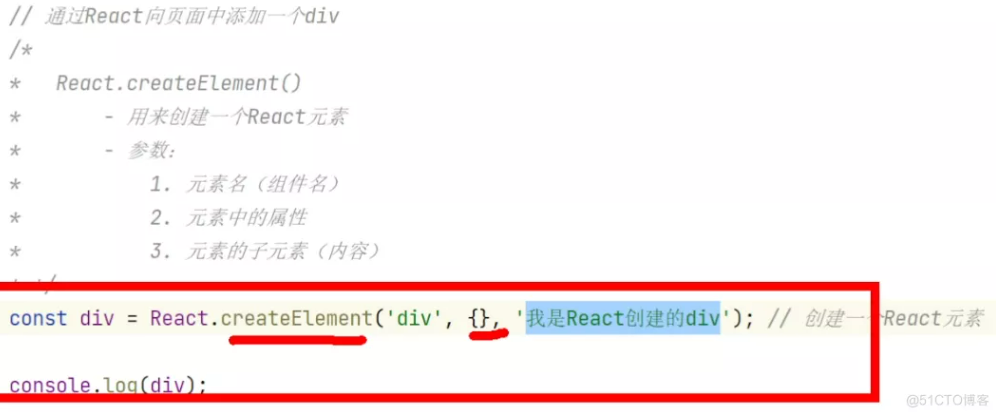
react实战笔记23:三个api之一原生创建2注意点
演示 点击事件修改react元素之后 必须对根元素进行修改 render重新渲染react中只有创建和替换点击div发生了变化

react实战笔记21:HelloWorld-第一个程序-react创建
react实战笔记21:HelloWorld-第一个程序-react创建
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js创建相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
