JavaScript复制内容到剪切板 带格式的复制
JavaScript复制内容到剪切板 ,是带格式的复制,而不是复制成一串,找了很久,还是这个实用,吧内容传入即可复制成功,并且带格式的先上代吗复制页面元素选中内容function compare(text) { var isRTL = document.documentElement.getAttr...

【JavaScript】复制文本到剪切板
一、Clipboard APIClipboard API是现代浏览器提供的一组JavaScript接口,用于访问和操作用户剪贴板中的内容。它提供了异步读取和写入剪贴板的功能,可以处理多种类型的数据,如文本、图像等。通过使用navigator.clipboard对象,开发者可以调用相关方法来读取和写入...
利用js复制文本框里面的内容到剪切板,并且隐藏文本框
在页面中有时需要用到复制这个功能,提高用户体验。而内容是放在div中展示的不可以让用户修改。就相当于页面中有两个重复的内容,一个是用才展示给用户的,一个是用来复制的,而这个复制的用户看不到内容。代码<!DOCTYPE html> <html> <head> <...
一段js实现复制文本内容到剪切板
一段js实现复制文本内容到剪切板直接上代码:<script type="text/javascript"> function copyUrl2() { var Url2=document.getElementById("biao1").innerText; var oInput &...

JS实现剪切板操作
JS实现剪切板操作在网上找到很多种方法,ZeroClipboard.js、clipboard.js插件等,但是都没有办法解决本人项目中的问题,最后发现可以通过navigator对象得到clipboard,进行剪切板操作先来一下clipboard.js版本的热热身。1. clipboard.js1.1...

JavaScript复制内容到系统剪切板的实现
最近写一个多平台接入的代码,有个小需求,一键嵌入代码,Mark一下实现过程和遇到的一些问题,大家共勉。实现方式搜索资料常见的就2种方式1 第三方库:常用的是clipboard.js2 原生方法:document.execCommand()简介1 其实支持这种需求的第方库不是很多,但是最最常用的就是c...

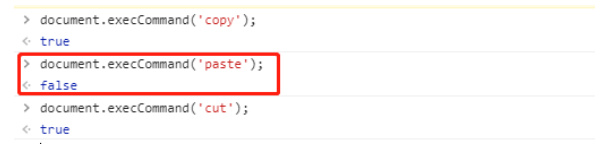
JavaScript 技术篇-chrome浏览器读取剪切板命令document.execCommand(‘paste‘)返回false原因及解决方法
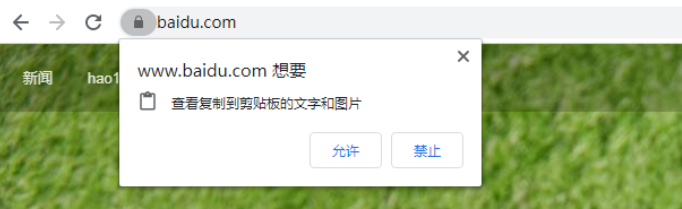
新版本 chrome 执行 document.execCommand('paste') 返回 false 因为读取剪切板涉及用户隐私安全,必须的用户允许的情况下可以进行访问,但是复制和剪切功能可以使用。 navigator.permissions 方法可以在 https 协议下通过询问用户获取读取...

JavaScript 技术篇-navigator.permissions读取chrome剪切板权限获取不生效原因:只有在https协议下使用有效。手动设置chrome页面剪切板读取权限方法
获取剪切板权限,如果是在 F12 控制台执行,需要在 5 秒内点击一下网页内容,这个是只有焦点在页面里才可以用,因为只支持 https 协议,所以要焦点在页面内才能判断是否是该协议,http 地址被 chrome 认为是不安全的连接。setTimeout(async () => { //.....

JavaScript 技术篇-chrome利用ClipboardEvent写入剪切板,chrome写入剪切板不成功解决方法
开始用 ClipboardEvent 怎么也不成功,后来仔细阅读开发文档才发现,需要通过 document.execCommand() 来执行 copy、paste 和 cut 命令,进而触发 ClipboardEvent 事件,才成功的。 我的 el 是绑定的某个 dom 节点,你可以直接替换为...
好程序员web前端分享js剪切板Clipboard.js 使用
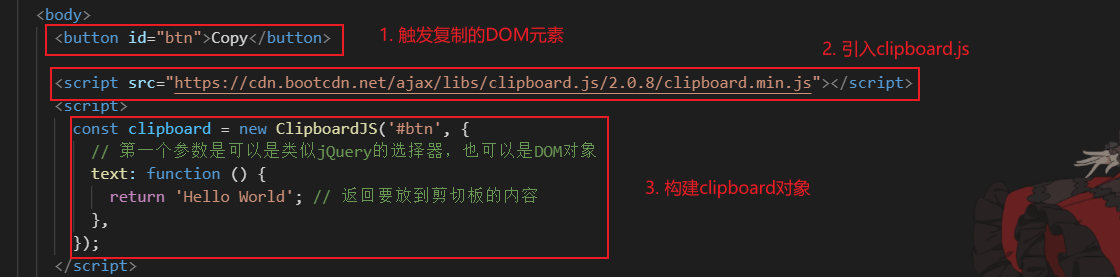
好程序员web前端分享js剪切板Clipboard.js 使用,clipboard.js是一个用来设置剪切板的库,小巧无依赖,但用法有点诡异,必须依赖一个DOM元素。 必须要与一个DOM元素相关联,并且需要用户的点击操作才能实现功能(这样看来,浏览器还是挺安全的) 普通使用推荐下面这种用法,这里的t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









