
前端知识案例55-javascript基础语法-解构操作符
前端知识案例55-javascript基础语法-解构操作符

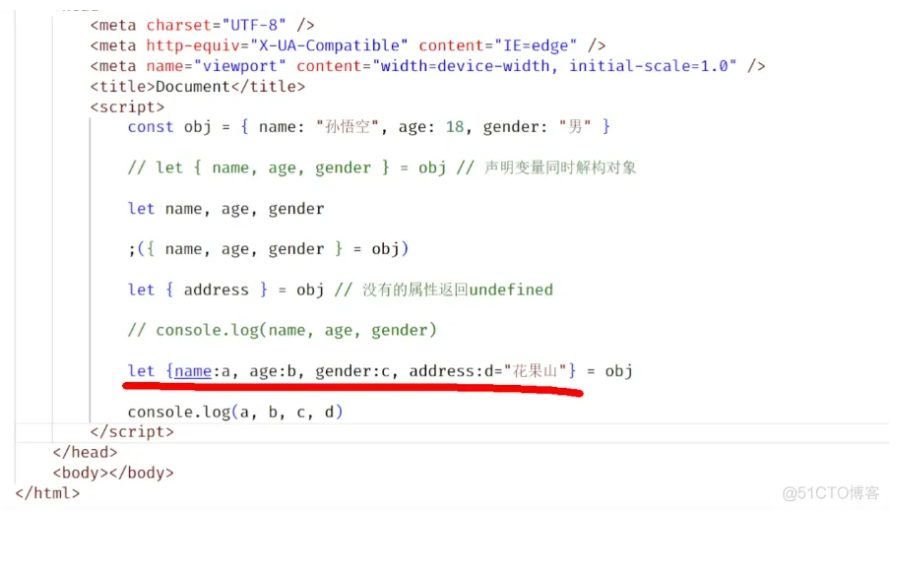
js基础笔记学习176-对象的解构
js基础笔记学习176-对象的解构

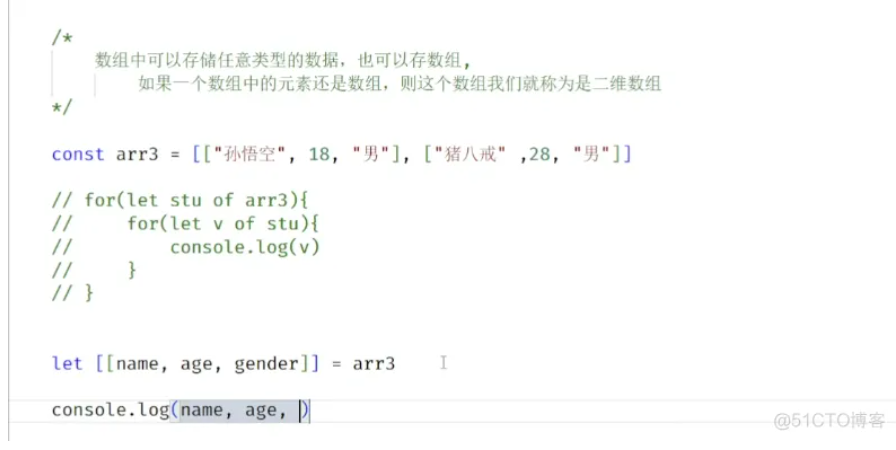
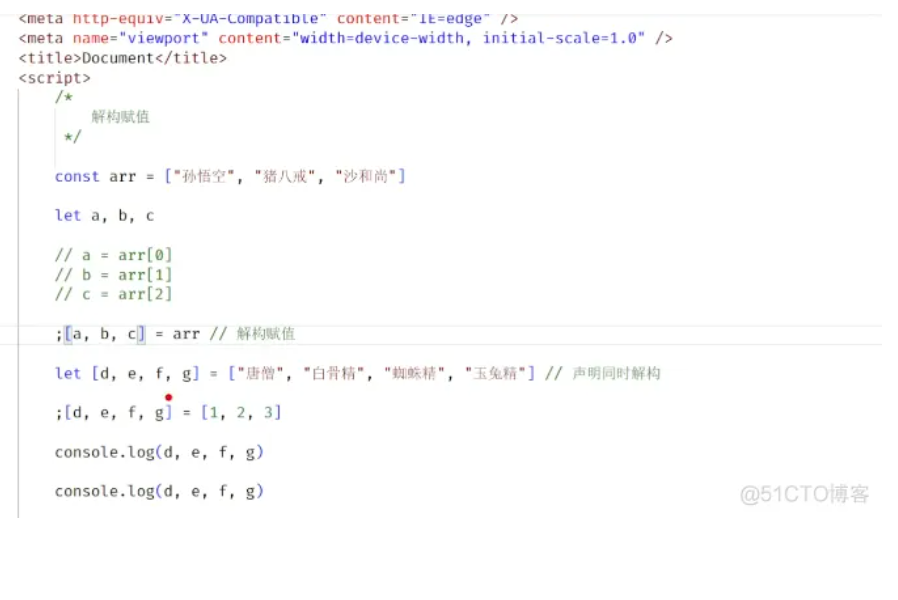
js基础笔记学习175-数组的解构3
js基础笔记学习175-数组的解构3

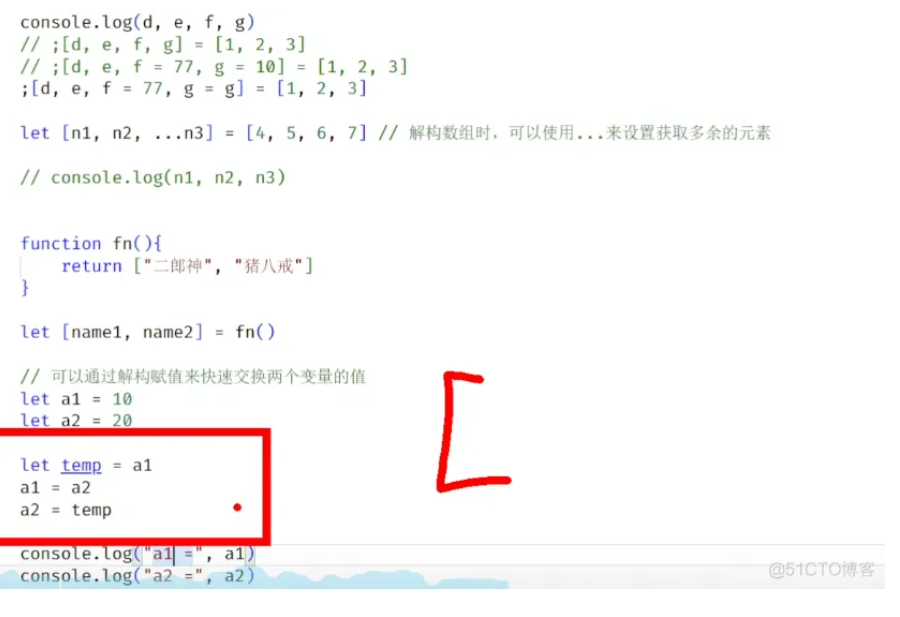
js基础笔记学习174-数组的解构2
js基础笔记学习174-数组的解构2

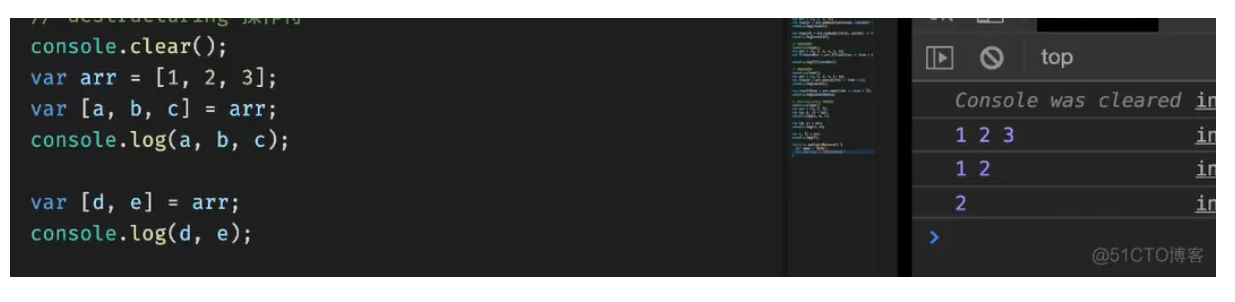
js基础笔记学习173-数组的解构1
js基础笔记学习173-数组的解构1
js中的解构赋值使用总结
前言:本文前半部分介绍解构赋值在实际工作中的各种使用方法,后半部分介绍在使用过程中容易产生的疑问和解答。如果你对此很陌生,可先直接浏览本文最后部分,那里详细的介绍了什么是解构赋值,和最基础的用法。 注:本文中所有的代码可直接复制,并正常运行。1.解构赋值是什么?解构赋值是一种快速为变量.....
JavaScript 解构赋值 | 微信小程序函数参数传对象解构
解构赋值语法是一种 JavaScript 表达式,通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。这种语法是 ECMAscript 6 规范引入了一种新语法,可以更轻松地从数组和对象中获取值。提取数据先来看看如何在 JavaScript 中解构对象,可以从这个商品对象的简单示例开始...
JS基础之解构赋值
解构赋值在js中,我们经常会将对象或者数组里面的一部分数据作为参数传递给函数,如果我们使用传统的.方法会很麻烦。解构赋值就很好的解决了这样一种问题。解构赋值是一种特殊的语法,可以将对象或者数组中的数据解构出来,然后赋值给变量。数组解构let arr = [1,2,3,4,5]; let [a,b,c...
JavaScript中 对象解构详解
1. 使用解构从对象中获取值首先,我们定义一个对象,传统上,我们将使用点 ( . ) 表示法或下标 ( [ ] ) 表示法从对象中检索值。const user = { userName: '明天也要努力',city: '南京'}; const userName = user.userName; co...
JavaScript在ES6中的新变量 let 、const和解构赋值
目录前言一、let变量1.块级作用域2.不存在变量提升3.使用let变量需要先声明后使用4.不能重复声明5.总结二、const变量1.块级作用域2.声明常量必须赋值3.常量赋值不能修改三、let、const和var的区别四、结构赋值数组1.数组的结构赋值2.二维数组3.省略变量4.合并数组5.默认值...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript解构相关内容
JavaScript您可能感兴趣
- JavaScript闭包
- JavaScript函数
- JavaScript作用域
- JavaScript javascript
- JavaScript动态加载
- JavaScript加载
- JavaScript JS
- JavaScript回调函数
- JavaScript对象
- JavaScript http
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









