
【java苍穹外卖项目实战三】nginx反向代理和负载均衡
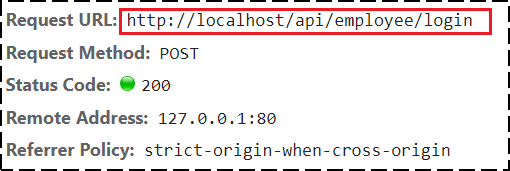
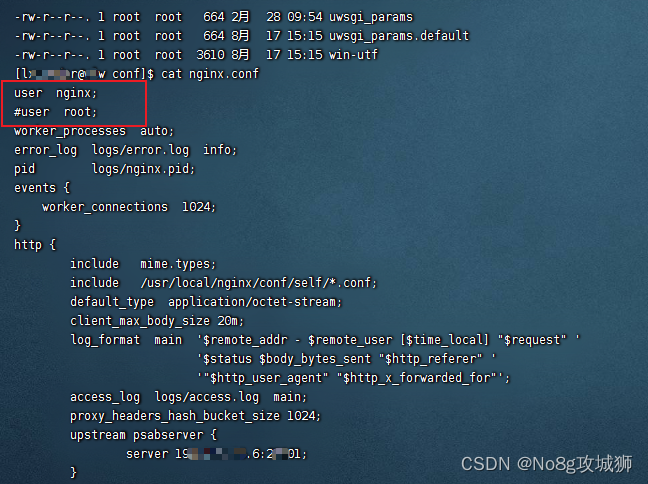
1、nginx反向代理和负载均衡 我们思考一个问题:前端发送的请求,是如何请求到后端服务的? 前端请求地址:http://localhost/api/employee/login 后端接口地址:http://localhost:8080/admin/employee/login 很明显,两个地址不一...

云HIS技术架构:Angular+Nginx+Java+Spring,SpringBoot
一、系统功能 1、 标准数据维护 用户信息:维护用户的基本信息,所在科室以及各个系统所具体的权限。 科室信息:维护医院的科室信息。 数据字典:标准字典信息的维护。 药品/诊疗目录维护:维护药品和诊疗目录的基本...

springboot医院HIS信息管理系统源码:技术架构:Angular+Nginx+Java+Spring,SpringBoot
医院信息管理系统HIS包括门(急)诊管理、住院管理、药库(房)管理、门诊电子处方、住院医嘱管理、电子病历、护理文书、病案管理等多个管理模块,涵盖了医疗信息管理的各个业务环节。在全院联网的基础上,把医院的各项临床工作高度信息化,实现节能高效的无纸化办公,数据精准且便于保存、归档、调阅&#...

用docker和nginx部署前端项目访问本地java网关gateway服务
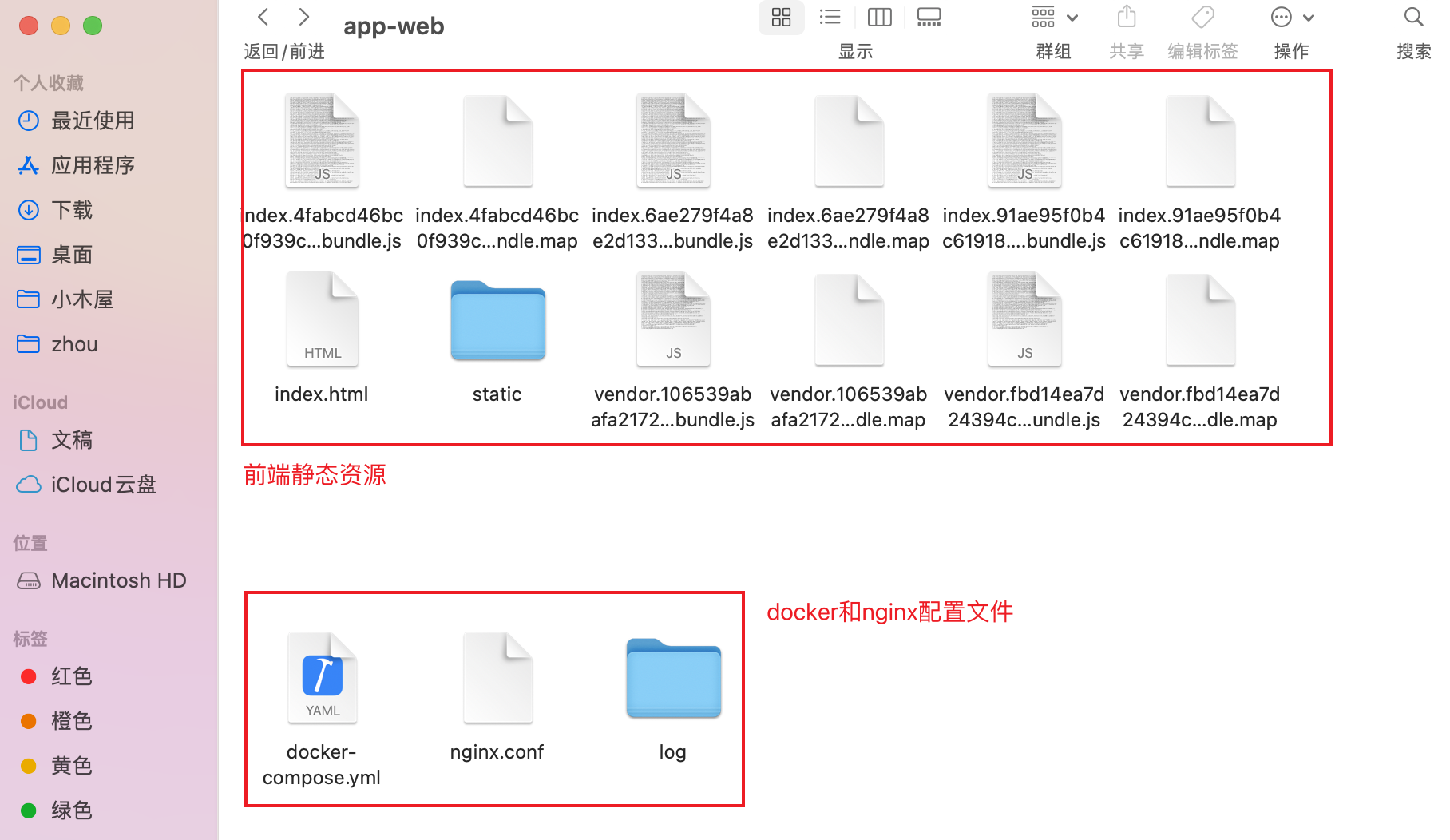
需求背景:本地开发 java 微服务项目,但是拿到的对应的web前端项目只有打包编译过后的 dist 目录里的静态资源(里面只有一个index.html和一些编译过后的 js、css文件),前端接口需要先访问到 java 的网关服务,然后网关里再做转发。 因为没有前端源码,也不能像正常开发中的前端项...
java前端发布到nginx,可以换成发布到负载均衡alb吗
java前端发布到nginx,可以换成发布到负载均衡alb吗

Jenkins+Gitlab+Nginx+SonarQube+Maven编译Java项目自动发布与基于tag版本回退
环境拓扑: Jenkins -192.168.1.30 Gitlab -192.168.1.31 LB -192.168.1.32 Web1 -192.168.1.33 Web2 -192.168.1.34 SonarQube -192.168.1.351.SonarQube基本概述SonarQub...

Jenkins+Gitlab+Nginx+Maven编译Java项目自动发布与基于tag版本回退(重复构建问题已解决)
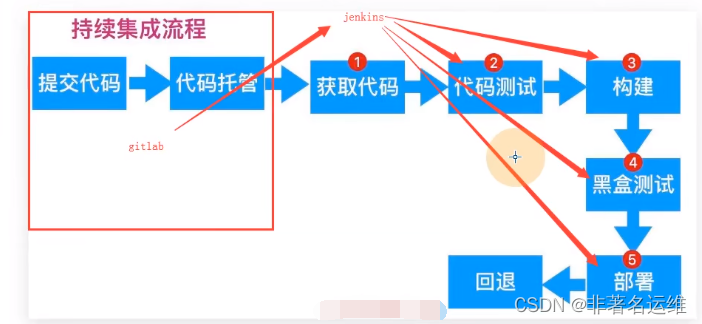
实现流程:手动部署Java项目至后端Web集群1.搭建Nginx+Tomcat集群架构。2.开发提交Java源代码至Gitlab仓库。3.手动获取Java源代码,然后使用Maven进行编译。4.将编译后的War包部署至后端Tomcat集群。5.通过浏览器访问测试,检测项目部署情况。自动部署Java项...

【Nginx异常】无法加载响应数据:No data found for resource with given identifier,后端服务报Caused by: java.io.IOExcepti
一、问题描述前后端服务为 B/S 架构模式,通过Nginx代理转发。同时升级三个 Spring Boot 后端服务。现象是正常一个Spring Boot项目升级后,后端服务一直在报错 org.apache.catalina.connector.ClientAbortException: j...

大型医院云HIS系统源码 基于Angular+Nginx+Java+Spring开发 SaaS应用
一、云HIS系统概述:本套云HIS系统采用主流成熟技术开发,软件结构简洁、代码规范易阅读,SaaS应用,全浏览器访问前后端分离,多服务协同,服务可拆分,功能易扩展。多集团统一登录患者主索引建立、主数据管理,统一对外接口管理。商业级源码,带电子病历,过四级&#...

《CentOS Nginx PHP JAVA多语言镜像使用手册》电子版地址
《CentOS Nginx PHP JAVA多语言镜像使用手册》CentOS Nginx PHP JAVA多语言镜像使用手册 电子版下载地址: https://developer.aliyun.com/ebook/7164 电子书: </div>
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







