
【青训营】- 前端只是切图仔?来学学给开发人看的UI设计(下)
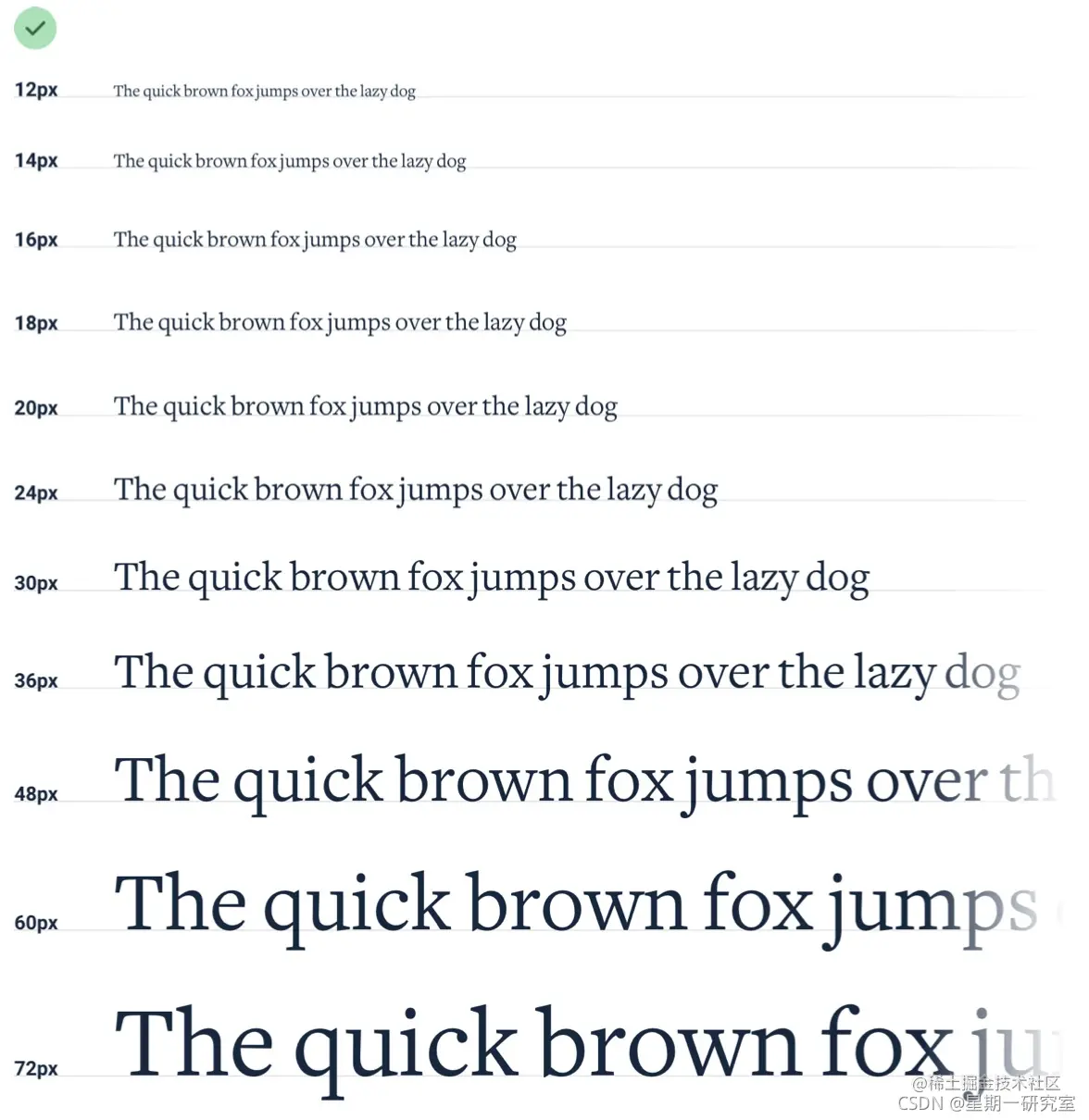
3. 文字(1)文字的定义文本是站点的主要内容载体;字体设计自然也是重中之重。既然我们在讲设计体系,以一致性为目标。那么同样地,我们也要把站点所使用的字号、字重等范围框定在数十个选项中。数十个是个 magic number,大部分情况下应该都能满足。只要场景够特殊,特殊字体完全可以再加。...

【青训营】- 前端只是切图仔?来学学给开发人看的UI设计(上)
🖼️序言对于开发人来说,不单单要会写代码,有良好的用户体验思想也是非常重要的。毕竟,开发完的内容是要给用户来使用的,而不是自己随心所欲觉得哪里想添加个内容就哪里添加。因此呢,在下面的这篇文章中,将学习给开发人看的 UI 设计。一起来了解吧~🎨 一、背景在讲解本文之前,...

前端摸鱼神器,设计稿一键导出 「小程序/Vue/Uni-app」代码
2021 年过一半了,各位切图还开心吗?最近我遇到这个事情。emmm,这位产品小兄弟,说好只加 3 个页面,最后硬是让产品加了 6 个页面,差点凑齐七个小矮人了,后面的 UI 稿就像这样(考虑到公司利益,本文采用网上案例作为参考):打工人何必为...
在设计页面时学到的前端知识点
前端零碎技巧css给div标签设置一个最小高度,并且随内容变化而变化高度.div{ height:auto!important; min-height:50px; } 给p标签设置首行缩进 .p{ text-indent: 2em; /*1em=16px,16px为浏览器的默认字体大小。*/ } s...

【前端搞地图】如何设计一张让用户过目不忘的地图-2
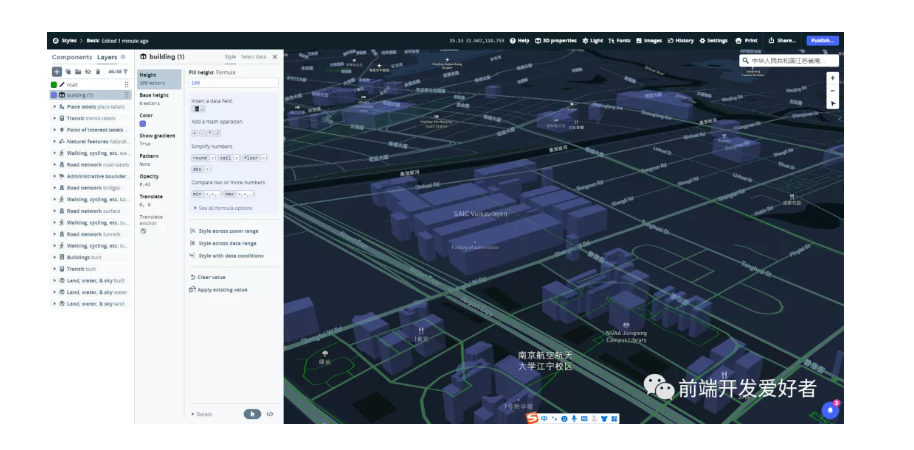
前言🌏【前端搞地图】系列第二弹来啦,今天给大家带来一款地图设计神器,可以称作是地图界的ps。这款神器就是 Mapbox Studio。在之前的一篇文章中简单讲述了Mapbox的简单使用,需要学习的小伙伴可以自行查看: 【前端搞地图】如何设计一张让用户过目不忘的地图,这篇文章主要来介绍Mapbox ...

【前端搞地图】如何设计一张让用户过目不忘的地图
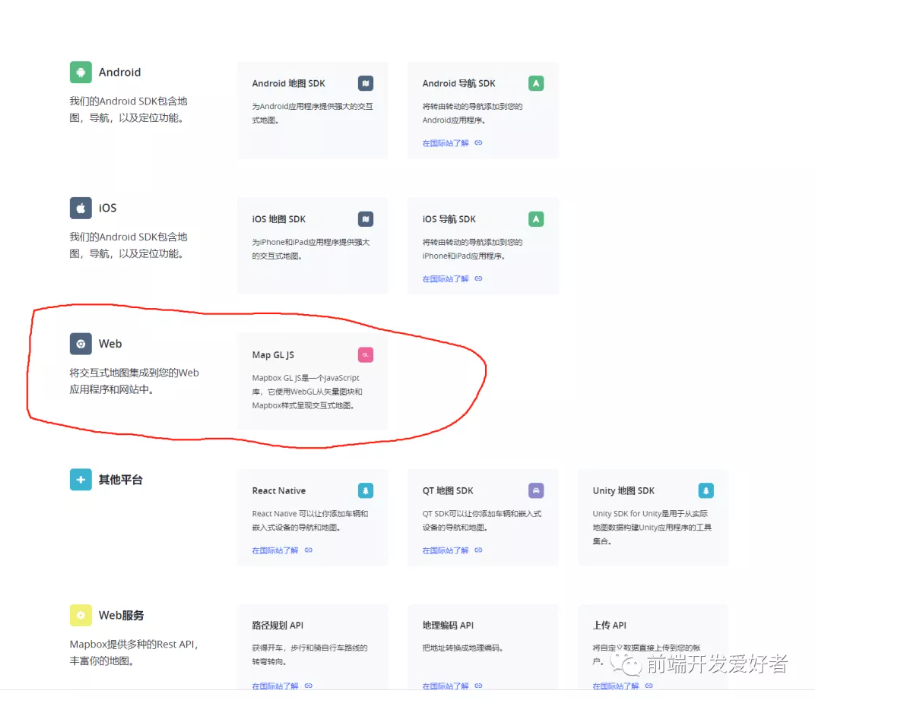
背景最近公司准备开发一款大屏可视化应用,主要想用来展示公司客户的一些数据情况以及用户区域分布情况。大体就是左右两边放置一些数据图表,中间放置一张科技感很强的地图。数据图表开发我想对于一般前端来说肯定都是很简单的需求了,但是中间地图,需要做到自定义。从目前团队来说,大家都比较缺乏gis开发经验,接到需...

如何设计大型网站的前端 JavaScript 框架
有人在知乎上提问“如何设计大型网站的前端 JavaScript 框架”,有不少回答,其中得赞较多的两个回答如下:相对大型的项目在前端 JS 方面有几个需要达成的目标:1. 代码逻辑分层2. 便于多人协作开发3. 各部分代码模块化,可以按需加载4. 保持全局变量的清洁5. 可进行单元测试马骁简单说下,...

ABF平台设计(六):微前端渲染框架-YseraMicroServer
前言YseraMicroServer 是基于qiankun的微前端平台化解决方案。他基于qiankun的沙箱能力、重新定义的通信机制和接入方式以及ui快照等能力,提供一种微前端快速接入的解决方案。本文将从业务背景、实现思路、运行机制等方面进行阐述。背景在业务中,我们会遇到2种情况: 第...

钉钉前端-如何设计前端实时分析及报警系统
关于钉钉前端钉钉从 2014 年底创业至今,发展极其迅速,钉钉前端监控也在相应的演进。我们有亿级的用户和千万级的企业用户,前端产品有安卓、iOS、桌面端、小程序、 H5等,前端应用的发布也涵盖全量发布、灰度发布的情况。亿级流量的挑战对于这样一个亿级平台,除了做前端监控系统之外,我相信很多小伙伴也有体...

OTT端性能优化建设之本地缓存设计 | 《优酷OTT互联网大屏前端技术实践》第七章
上一章:不一样的烟火:记OTT端半屏互动能力建设 | 《优酷OTT互联网大屏前端技术实践》第六章>>> 点击免费下载《优酷OTT互联网大屏前端技术实践》>>> 作者| 阿里巴巴文娱技术 魏家鲁 一、背景 目前,做2C业务的应用,更多强调SSR、客户端缓存以及PWA...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










