
【我的前端】前端项目小练习:CSS创建3D圆柱旋转效果
前端项目小练习:CSS创建3D圆柱旋转效果学习css,我们必须模仿圆柱体,因为我们没有用于圆形物体的css原生盒子。就我自己的想法而言,我将添加很多我们彼此倾斜的侧面板。这将模仿我们正在寻找的 3D 效果。HTML标记我选择在 Pug 中进行演示。模拟 HTML 很容易,因为它可以使用变量。但是,归...

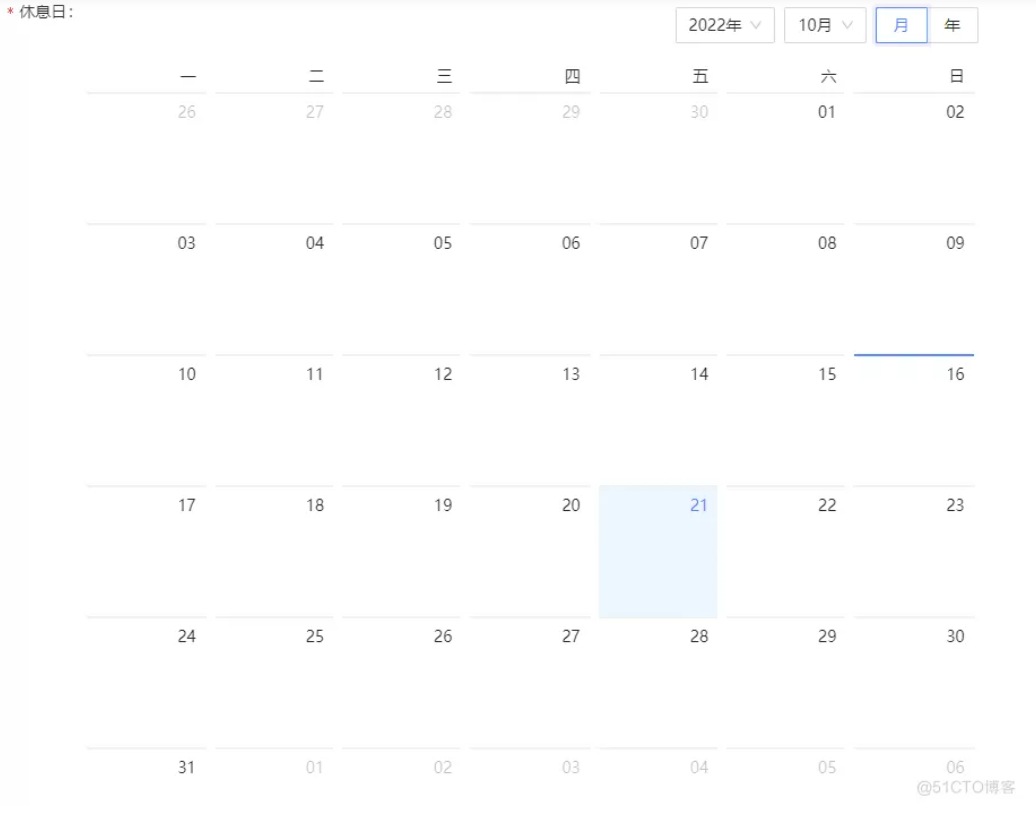
前端项目实战110-创建时间日历的组件笔记
import React, { useState, useEffect, useCallback, memo } from 'react'; import {Modal, Input, message, Form, Calendar} from 'antd'; import {useHolidayD...
前端工作总结114-JS-JS创建数组的三种方法
隐式创建 var arr=["Audi","BMW","Volvo"]; 直接实例化 var arr=new Array("Audi","BMW","Volvo"); 创建数组并给数组元素赋值 var arr=new Array(); arr[0]=&...
SSH架构中要如何在前端创建action呢?
SSH架构中要如何在前端创建action呢?

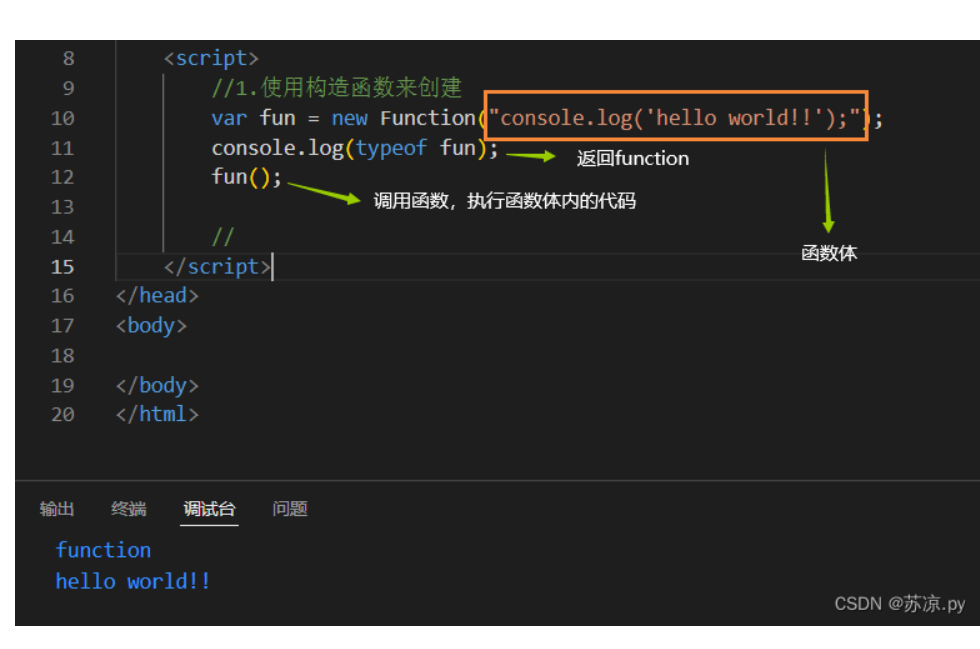
web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
文章目录简介函数的创建1 用构造函数创建2 用函数声明创建3 用函数表达式创建函数的参数参数特性1 调用函数时解析器不会检查实参的类型2 调用函数时解析器不会检查实参的数量3 当形参和实参过多,可以用一个对象封装函数的返回值立即执行函数方法函数作用域补充:JavaScript中的作用域相关概念简介函...

Vue学习笔记(一):从零开始创建一个Vue前端项目
1 前言最近公司的老的项目重构,改成了前后端分离的架构,前端采用的是vue.js前端框架,所以接触到vue.js。Vue.js是当下很火的一个JavaScript MVVM(Model-View-ViewModel)库,它是以数据驱动和组件化的思想构建的。相较于其他的前端框架,Vue.js提供了更加...
在创建前端监控报警时,应该如何设置报警规则呢?
在创建前端监控报警时,应该如何设置报警规则呢?
如果需要为前端监控任务创建一个页面指标JS错误率和JS错误数报警,应该怎么办呢?
如果需要为前端监控任务创建一个页面指标JS错误率和JS错误数报警,应该怎么办呢?
Serverless中为什么要创建更强大的前端?
Serverless中为什么要创建更强大的前端?
如何使用前端三剑客创建漂亮的倒计时效果
<div class="middle"> <h1>距离2022年春节还有:</h1> <hr> <p id="demo" style="font-size:30px"></p> </div> <div clas...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










