
前端:Bootstrap 模态框
模态框比较常用,整理一下<html lang="en"> <head> <title>Document</title> <!-- 1、引入必要的文件 --> <link rel="stylesheet" href="https://c...

前端:Bootstrap 模态框
模态框比较常用,整理一下<html lang="en"> <head> <title>Document</title> <!-- 1、引入必要的文件 --> <link rel="stylesheet" href="https:/.....

Bootstrap 模态框Modal【前端Bootstrap框架】
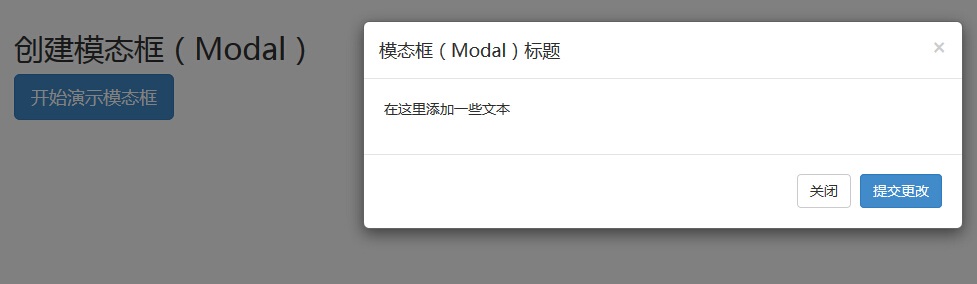
模态框Modal模式框是覆盖父窗体的子窗体。通常,其目的是显示来自单独来源的内容,并且可以在不离开父窗体的情况下进行一些交互。子窗体可以提供信息、交互等。如果要单独引用此插件的函数,则需要引用modal js或者,如“bootstrap插件概述”一章所述,您可以参考BootstrapJS或boots...
bootstrap 多个模态框重叠时引起的阴影和滚动条问题 - 前端报错
当打开第一个弹窗时,弹窗内容较多,滚动条可以自由滚动,onclick第二个弹窗时,阴影重叠,并且滚动条更改为第二个弹窗的滚动范围了,关闭第二个弹窗后,页面滚动条可以滚动,第一个弹窗已经无法滚动了。没有找到合适的方法解决。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










