
一行代码解决LeetCode实现 strStr()使用JavaScript解题|前端学算法
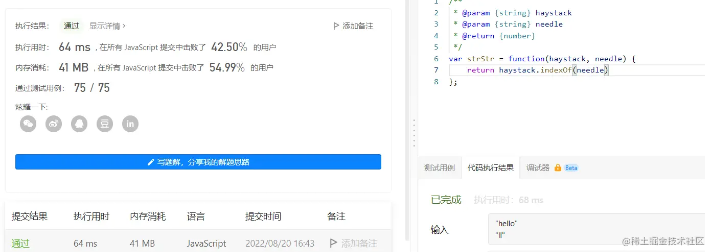
实现 strStr()实现 strStr() 函数。给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串出现的第一个位置(下标从 0 开始)。如果不存在,则返回 -1 。示例 1:输入:hayst...

React+html2canvas+jspdf+antd快速实现前端pdf预览及打印
(1)依赖如下:html2canvas配置参考:http://html2canvas.hertzen.com/configurationjspdf配置参考: http://mozilla.github.io/pdf.js "dependencies": { "html2canvas": "1...

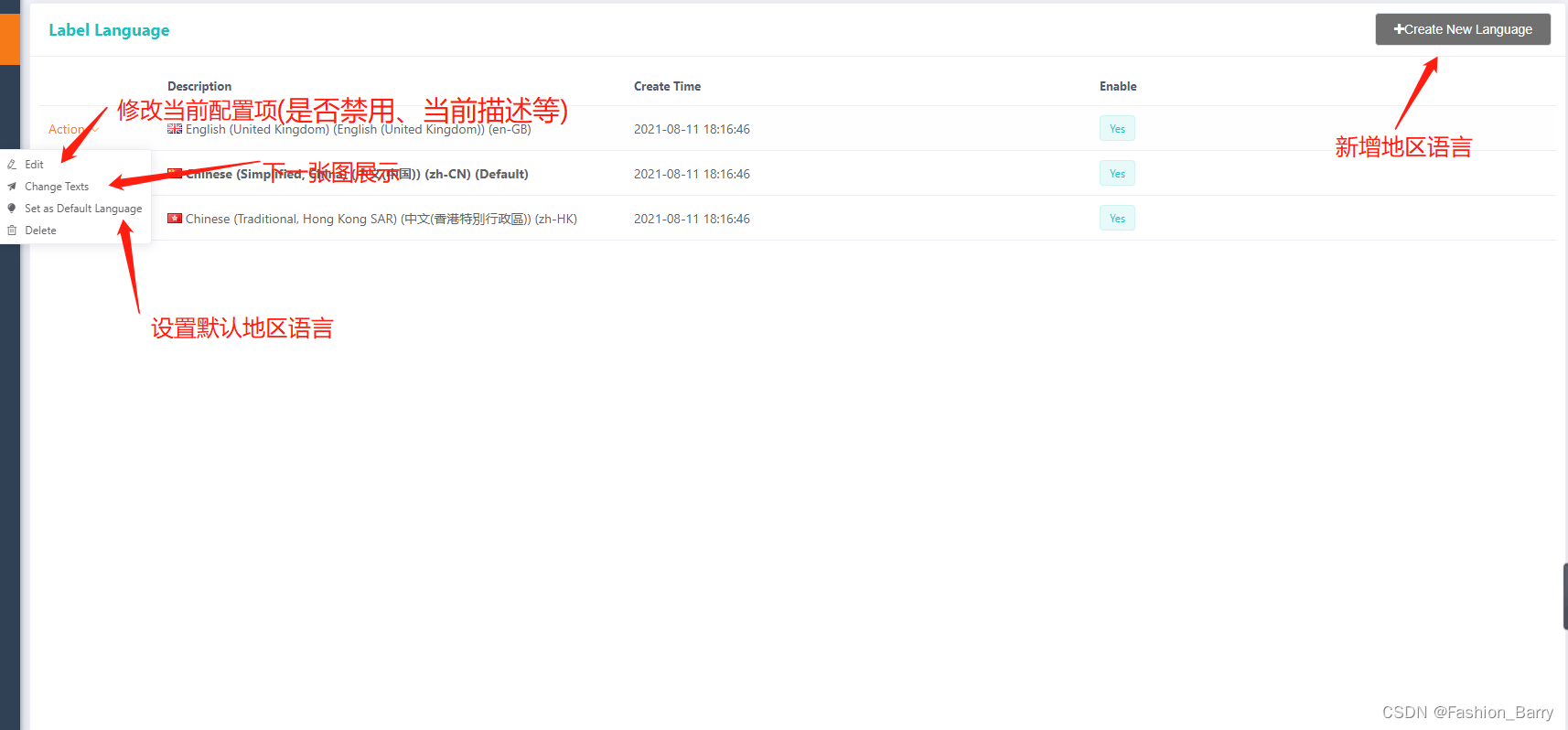
前端不使用 i18n,如何优雅的实现多语言?
一、业务需求1. 确定业务最近要实现多语言的 ERP,以及对应的H5、小程序;但是因为语言可能不确定,需求是客户自己去添加、修改自己想要的语言,所以就需要在 ERP 上实现 一个叫 language(可以定义语言) 的功能,可以去给客户提供一个可以添加默认语言、添加新的语言、修改、删除当前语言的平台...

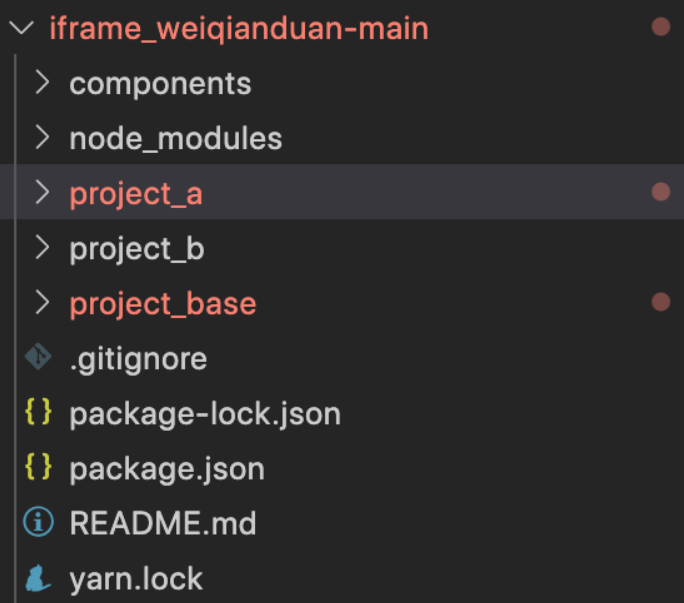
微前端实现方案之iframe
微前端是最近几年火起来的概念,iframe是早期实现微前端的理想方案,而现在有了其它的方案,比如qianduan框架,single-spa,以及webpack5带来的联邦模块方案。但是每一个方案都有其优缺点,感兴趣的可以去实践一下。1、项目创建创建3个项目,一个基座项目project_base&am...

Vue-Router 前端路由实现的思路
Vue-Router 前端路由实现的思路一.前端路由是什么?1. 路由只要满足一对多的关系就叫分发, 分别发送到各个地方。路由就是分发请求,通过网络把信息从原地址传输到目的地址,路由器就是分发请求的东西。前端路由:在一个HTML页面中实现与用户交互时不刷新和跳转页面的同时,为SPA中的每个...
前端通过高德地图实现 定位,拖拽选址,搜索选址,搜索记录,城市切换【推荐】
已经结合高德地图api实现了定位,用户拖拽选址,搜索选址,搜索记录,城市切换等功能,案例已经非常完善,注意定位在pc浏览器上是有偏差,需要在手机里定位才能精准到5米,文末会放上案例地址,clone下来可以本地调试和使用。预览地址:点我打开,建议手机上打开高德api申请这个不多说,需要在...

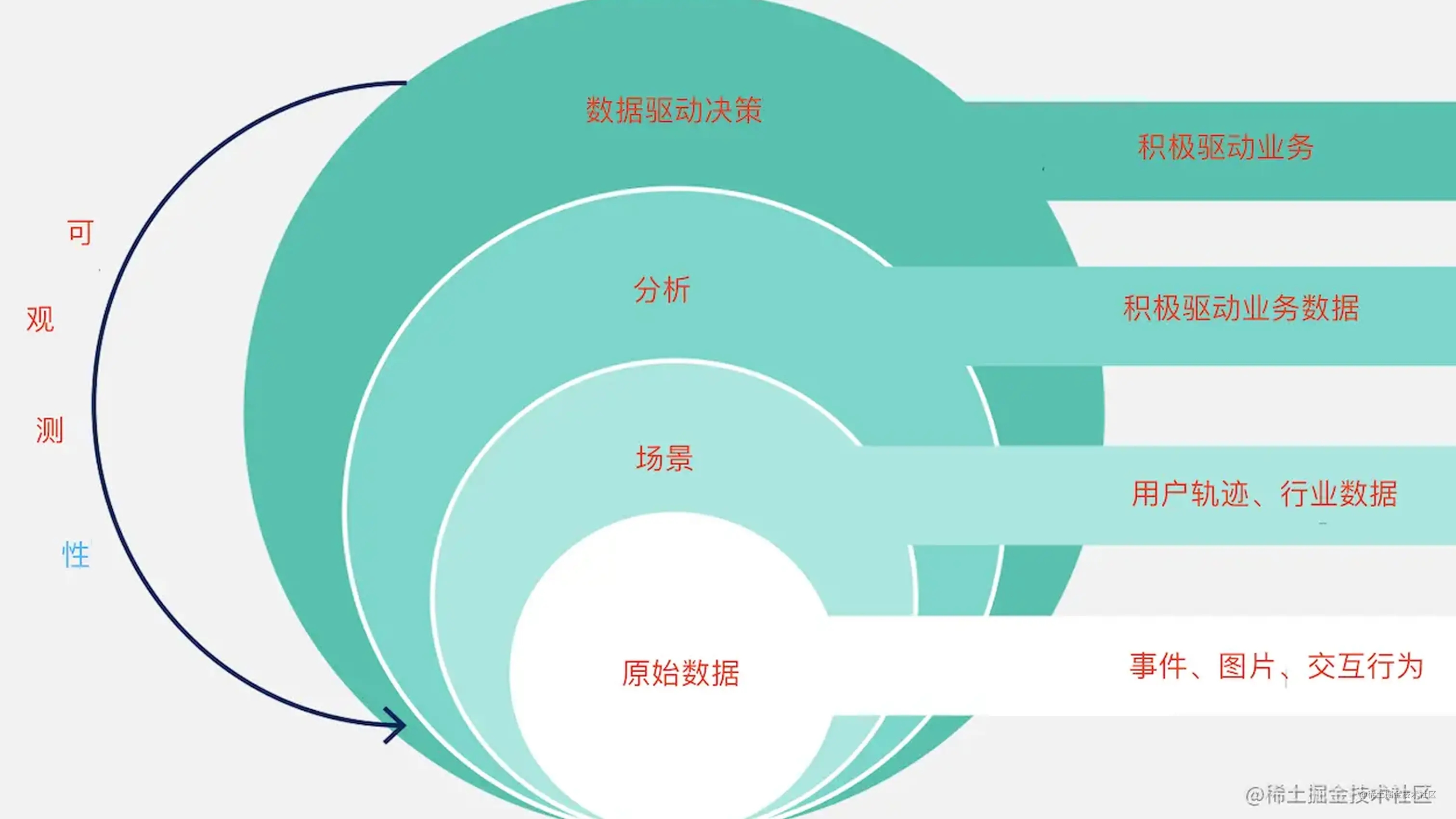
前端同学在可观测性的启蒙与初试探--快速实现根因分析/业务大盘
Ideas Worth Spreading写在前面的话特别感谢感谢在最早开发鱼骨图带领我前进的技术负责人-佳哥(总监)。他一丝不苟的技术态度、严密的逻辑和高要求(这里大家都懂的),让我成长。这里是他在语雀的博客,其中有一篇是关于技术体系建设之路-可观测,正是有他的指引和思路,才有了本文...

js 复杂数组的元素操作,实现数据按搜索条件在前端显示
js 复杂数组的元素操作,实现数据按搜索条件在前端显示目录0、背景1、坑一2、坑二3、实现3.1、js 数组元素操作3.2 思路与代码3.3、注意4、最后的话0、背景 在工程项目中需要实现的一个需求,自己设计通过修改前端js代码来实现数据按搜索条件来对应显示...
谷粒学院(七)讲师列表前端实现(下)
二、讲师删除功能1、在每条记录后面添加删除按钮2、在按钮绑定事件 @click="removeDataById"3、在绑定事件的方法传递删除讲师的id值 @click="removeDataById(scope.row.id)"4、在api文件夹teacher.js 定义删除接口//删除讲师 rem...

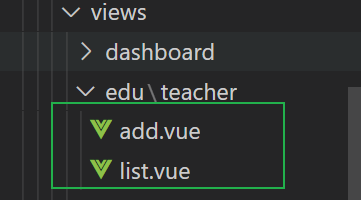
谷粒学院(七)讲师列表前端实现(上)
一、讲师查询功能1、添加路由在/src/router/index.js中添加前端页面的菜单路由 { path: '/teacher', component: Layout, //布局 redirect: '/teacher/table', name: '讲师管理', ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










