
web前端学习(二十二)——CSS3元素的显示(display)、可见性(visibility)与溢出(overflow)属性的相关设置
1.CSS元素的显示(display)、可见性(visibility)display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。1.1 隐藏元素:display:none或visibility:hidden隐藏一个元素可以通过把display属性设置为"none"...

【BUG日记】【VUE】【JAVA】后端已经添加上@CrossOrigin,前端还是显示Access to XMLHttpRequest...
日期】: 2021/10/21【问题】: 后端已经添加上@CrossOrigin,前端还是显示Access to XMLHttpRequest at 'localhost:0209/aduicloud/essay/getList' from origin 'http://localhost:1109...
前端移动端端测试——显示控制台
不管是什么框架还是普通的html,只需要在html文件中加入下面这行代码,就可以在移动端看到右下方的小齿轮图标。点开就可以在移动端查看控制台信息了。<script src="https://cdn.jsdelivr.net/npm/eruda"></script> <s...

“❤二三法❤“巧解前端数据显示(下)
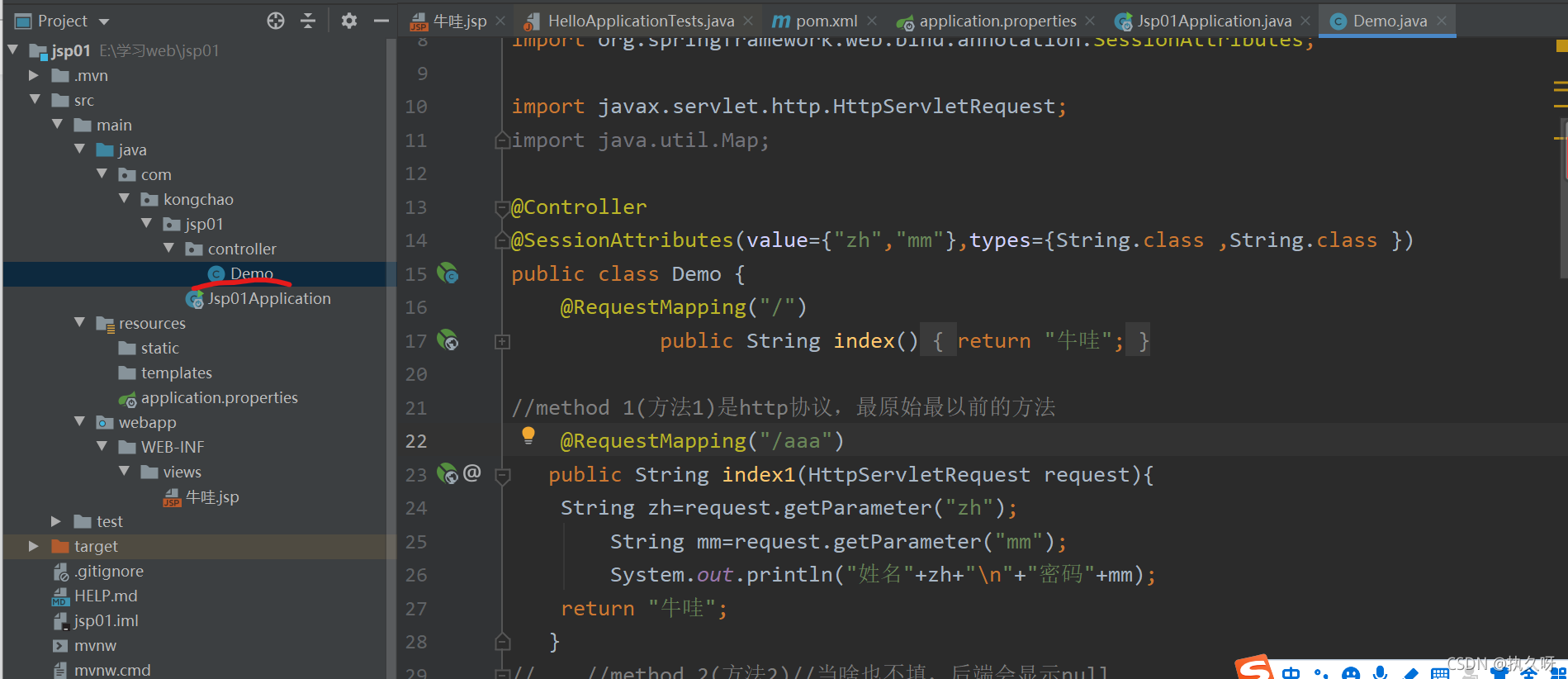
Map法:Map相比Model更麻烦些第一种如图:需要在Demo类下: 在@Controller 下加上这句话:@SessionAttributes(value={"zh","mm"},types={String.class ,String.class })如图:...

“❤二三法❤“巧解前端数据显示(上)
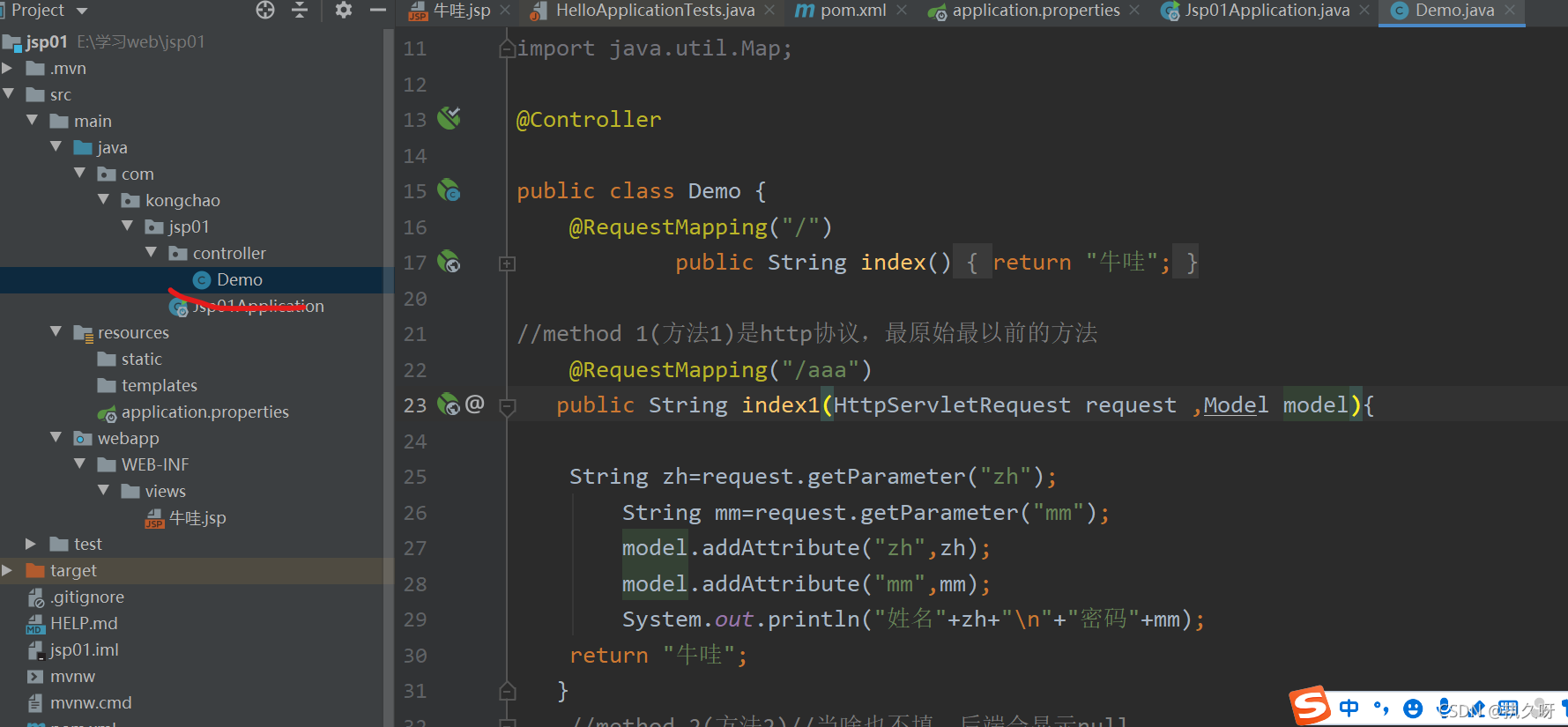
一、前言 上回我们说过了数据在后端的接受的三种方法,那么今天自然就来了解以及学会数据在前端的显示,前端显示也是十分重要的,这在购物之类的平台,显示我们所购之物的原理就是前端显示。二、正文部分许多人看到这标题或许有什么是"二三法",不要着急,慢慢看,答案就会自在心中了Model法:打开...
前端兼容 cursor:hand 显示手型在safari 上不支持
cursor:hand 显示手型在safari 上不支持
前端bug 块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
SSM框架,前端显示500错误,命令行、Log文件不输出任何信息??报错
SSM框架,前端报500错误,但是命令行、log文件中,没有记录任何错误信息,如下图: 配置文件如下: %d %-5p [%c{5}] : %m%n ${catalina.base}/logs/qlxc-fw.log %...
前端界面如何显示后台exception报错信息?报错
我想把后台异常信息,也就是控制台或者 LOGGER.error("程序报错:",e) e中的详细信息在前端展示出来,该怎么做?将e作为json数据传到前端,后怎么才能显示后台那样的详细报错信息呢?
前端面试经典题目合集-一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
前端面试经典题目合集-一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










