flink 1.11.1 web ui 页面查看source算子的detail数据,recoreds
我的flink程序正常执行,但是我在web ui监控页面查看source算子的detail信息,里面的Records Sent等度量信息,永远为0。请问是什么问题?*来自志愿者整理的flink邮件归档

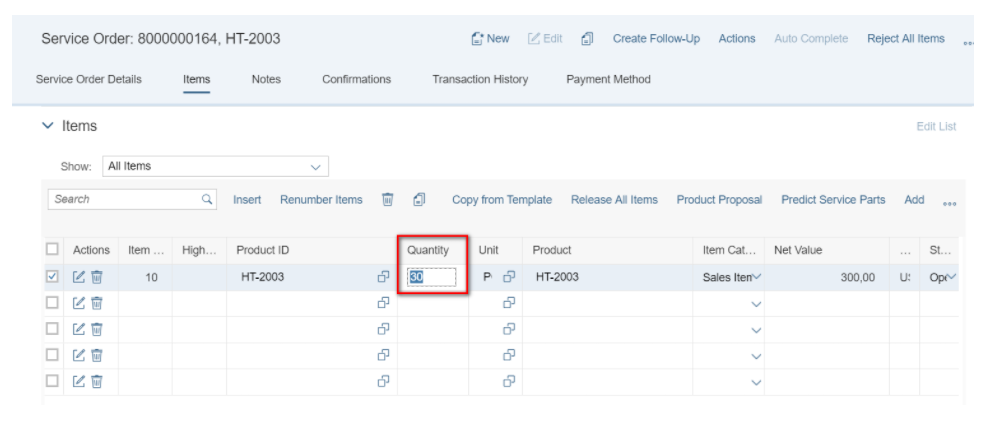
查看SAP CRM和C4C的UI technical信息
就能知道是绑在Context node BTADMINI的QUANTITY字段上。C4C同理,使用debugMode=true进入调试模式,按住Ctrl对该字段点左键。这就是该quantity字段的绑定路径。点击“Get CTs“:说明这个字段是一个extension field,通过C4C的cha...
基于Knox登录Yarn UI查看SparkStreaming作业兼容性问题说明
问题背景 1.登录EMR集群节点,运行SparkStreaming示例,如下所示(不同版本EMR集群spark-examples_xxx.jar的路径略有差异): [root@emr-header-1 ~]# spark-submit --class org.apache.spark.example...
请问flink on yarn模式, 怎么使用REST API接口对作业进行监控? 我想集成到自己的后台里 而不是在原本的web UI上查看
转自钉钉群21789141:请问flink on yarn模式, 怎么使用REST API接口对作业进行监控? 我想集成到自己的后台里 而不是在原本的web UI上查看
查看SAP CRM和C4C的UI technical信息
CRM 比如我们想看Quantity这个字段到底是绑在哪个模型上,选中该字段按F2:就能知道是绑在Context node BTADMINI的QUANTITY字段上。 C4C 同理,使用debugMode=true进入调试模式,按住Ctrl对该字段点左键。这就是该quantity字段的绑定路径。点击...
《jQuery、jQuery UI及jQuery Mobile技巧与示例》——9.15 技巧:优化header和footer以便全屏查看
本节书摘来自异步社区《jQuery、jQuery UI及jQuery Mobile技巧与示例》一书中的第9章,第9.15节,作者:【荷】Adriaan de Jonge , 【美】Phil Dutson著,更多章节内容可以访问云栖社区“异步社区”公众号查看 9.15 技巧:优化header和foot...
iOS开发UI篇—简单的浏览器查看程序
一、程序实现要求 1.要求 2. 界面分析 (1) 需要读取或修改属性的控件需要设置属性 序号标签 图片 图片描述 左边按钮 右边按钮 (2) 需要监听响应事件的对象,需要添加监听方法 左边按钮 右边按钮 二、实现基本功能的程序 // // YYViewController.m // 03-图片浏览...
ui结构查看和调试方法
用xcode启动app,然后点击xcode暂停运行按钮,然后在调试控制台输入下面语句: po [[UIWindow keyWindow] recursiveDescription] 然后就可以看到完整的UI结构。 po [self.view recursiveDescription]可以看到当前vi...
iOS开发UI篇—简单的浏览器查看程序
iOS开发UI篇—简单的浏览器查看程序 一、程序实现要求 1.要求 2. 界面分析 (1) 需要读取或修改属性的控件需要设置属性 序号标签 图片 图片描述 左边按钮 右边按钮 (2) 需要监听响应事件的对象,需要添加监听方法 左边按钮 右边按钮 二、实现基本功能的程序 1 // 2 // YYVie...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



