JavaScript高级主题:解释一下 JavaScript 中的事件循环(Event Loop)。
JavaScript 中的事件循环(Event Loop)是一种处理异步操作的机制,它负责协调和处理程序中的异步事件和回调函数。JavaScript 是单线程的,而事件循环允许在同一时间处理多个任务,而无需创建额外的线程。 事件循环的基本思想是通过不断地轮询消息队列,检查队列中是否有待处理的消息,如...

关于 JavaScript 事件循环 Event Loop 的一些理解
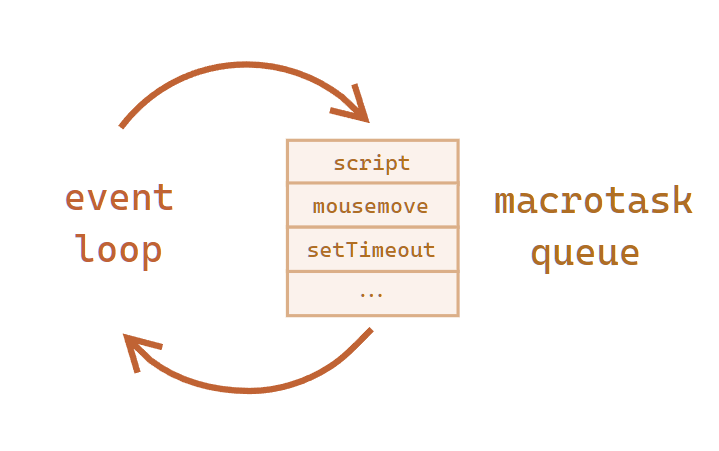
浏览器 JavaScript 执行流程以及在 Node.js 中都是基于事件循环的。了解事件循环的工作原理对于正确编写健壮和高性能的 JavaScript 代码非常重要。本文首先介绍有关事物如何工作的理论细节,然后介绍这些知识的实际应用。事件循环遵循下面的处理范式:任务被设置——引擎处理它们——然后...
JavaScript 中的异步:Event Loop 及其他
简单地说,JavaScript 是单线程执行的语言,但在使用中有很多异步执行的情况。异步的本质是用其他方式(相对同步)控制程序的执行顺序,这与其他语言中的多线程模型不同,所以常常有人对非顺序 JavaScript 代码的运行结果感到困惑不解。一段简单的小程序任何使用过 JavaScript 的程序员...

JS引擎的执行机制event loop
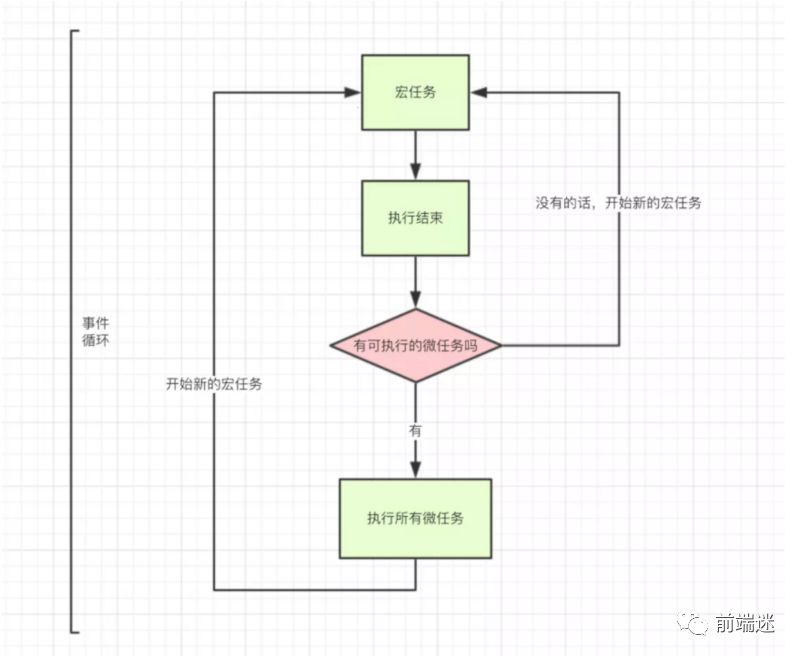
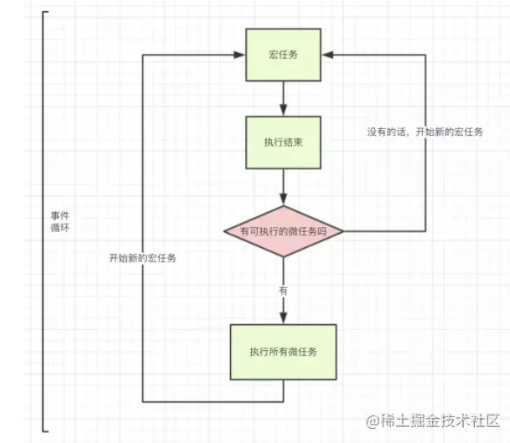
其核心机制就是宏任务微任务及其相关队列的执行流程图深入理解JS引擎的执行机制1.灵魂三问 : JS为什么是单线程的? 为什么需要异步? 单线程又是如何实现异步的呢?2.JS中的event loop(1)3.JS中的event loop(2)4.说说setTimeout首先,请牢记2点:(1) JS是...

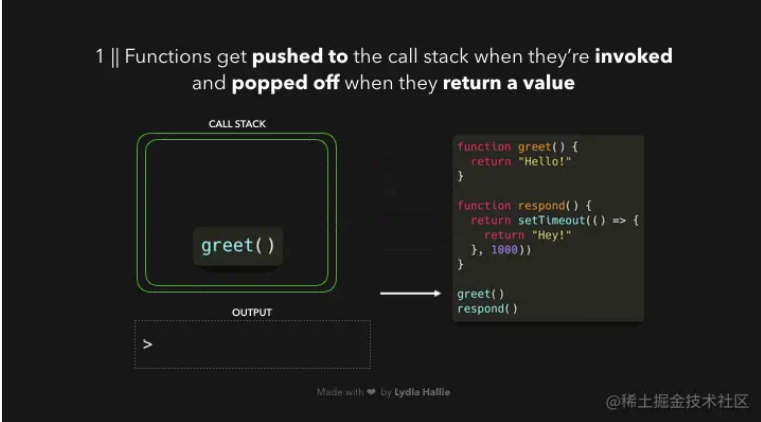
(译)看得见的 JavaScript:事件循环(Event Loop)
事件循环!这是每一个JS开发者都会遇到的东西,但一开始理解起来会很复杂。首先,什么是事件循环,为什么你应该关注它?JS 是单线程(single-threaded)的:一次只能运行一个任务。通常这没什么大问题,但是现在想象一下,你正在运行一个要耗时30s的任务...

web前端面试高频考点——JavaScript 篇(二)【JS 异步进阶】Event Loop、then 和 catch、async/await、宏任务微任务、手撕 Promise 源码
JS 异步进阶什么是 event loop(事件循环/事件轮询)JS 是单线程运行的异步要基于回调来实现event loop 就是异步回调的实现原理JS 如何执行?从前到后,一行一行执行如果某一行执行报错,则停止下面代码的执行先把同步代码执行完,再执行异步event loop 执行过程event l...

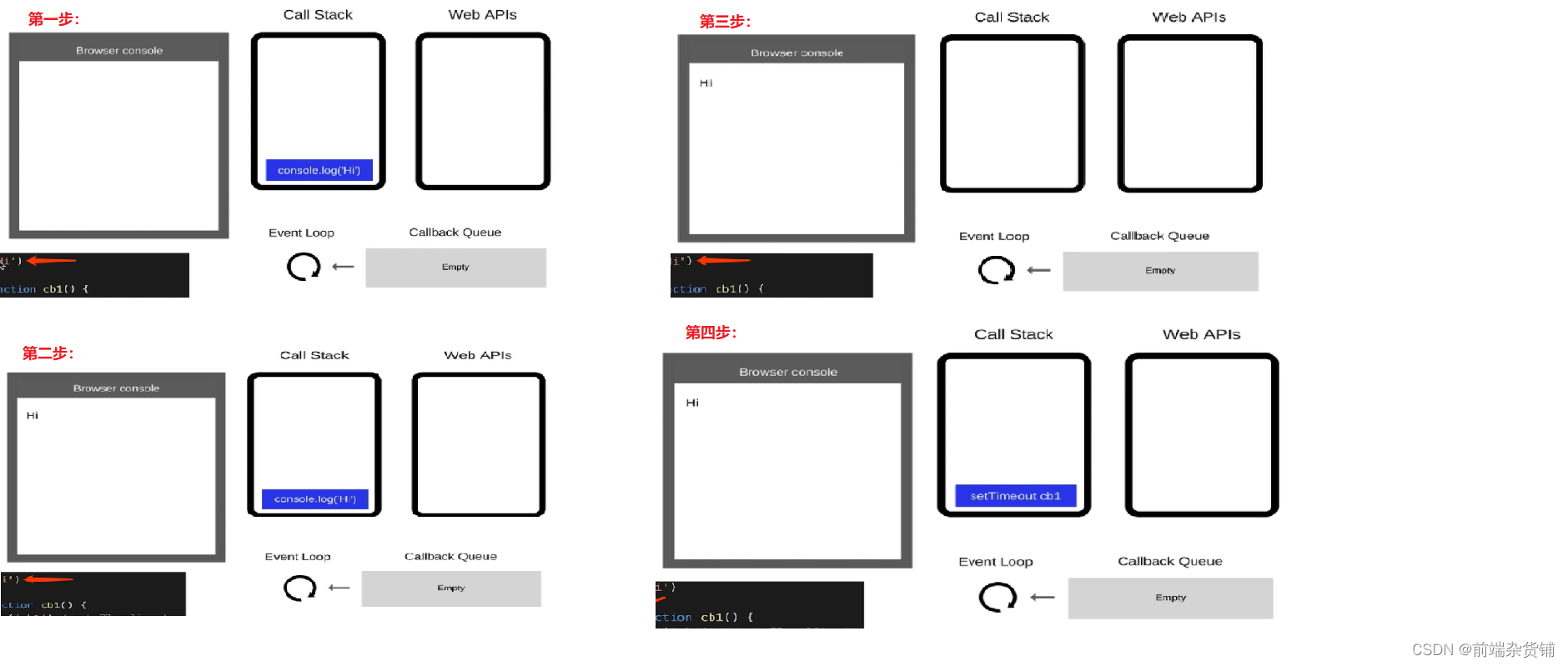
JS (Event Loop)事件循环 和 (Call Stack) 调用堆栈
该文章是以国外一篇文章,关于JS事件轮训和调用栈(JavaScript Event Loop And Call Stack Explained)为基础。同时加上其他资料的所编写的。如果想直接根据原文学习,可以忽略此文。但是不要忘记点赞+关注。如果你觉得可以,请多点赞,鼓励我写出更精彩的文章🙏...

Js 的事件循环(Event Loop)机制以及实例讲解
前言大家都知道js是单线程的脚本语言,在同一时间,只能做同一件事,为了协调事件、用户交互、脚本、UI渲染和网络处理等行为,防止主线程阻塞,Event Loop方案应运而生...为什么js是单线程?js作为主要运行在浏览器的脚本语言,js主要用途之一是操作DOM。在js高程中举过一个栗子,...
深入理解Javascript单线程谈Event Loop
假如面试回答js的运行机制时,你可能说出这么一段话:“Javascript的事件分同步任务和异步任务,遇到同步任务就放在执行栈中执行,而碰到异步任务就放到任务队列之中,等到执行栈执行完毕之后再去执行任务队列之中的事件。”但你能说出背后的原因吗?1.线程与进程进程:是系统资源分配和调度的单元。一个运...

js event loop事件队列详解(浏览器中)
目录前言js是单线程的认识一个栈两个队列执行过程异步任务怎么分配简单例子难一点的例子前言以下内容是js在浏览器中的事件队列执行,与在nodejs中有所区别,请注意。js是单线程的要知道js是单线程的,就是一件一件做,做完一件做下一件。认识一个栈两个队列一个调用栈Stack。一个宏队列,macrota...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









