js基础——事件(鼠标事件、键盘事件、表单事件......)
鼠标事件click:用户在同一个元素上按下并松开一个按键(单击)dblclick:用户在同一个元素上连续两次按下并松开一个按键mousedown:用户在一个元素上按下鼠标按键(按下触发)mouseup:用户在一个元素上松开鼠标按键mousemove:用户移动鼠标(不会发生在触摸屏上)mouseove...

JS javascript 点击鼠标 鼠标事件 获取元素 获取元素Xpath
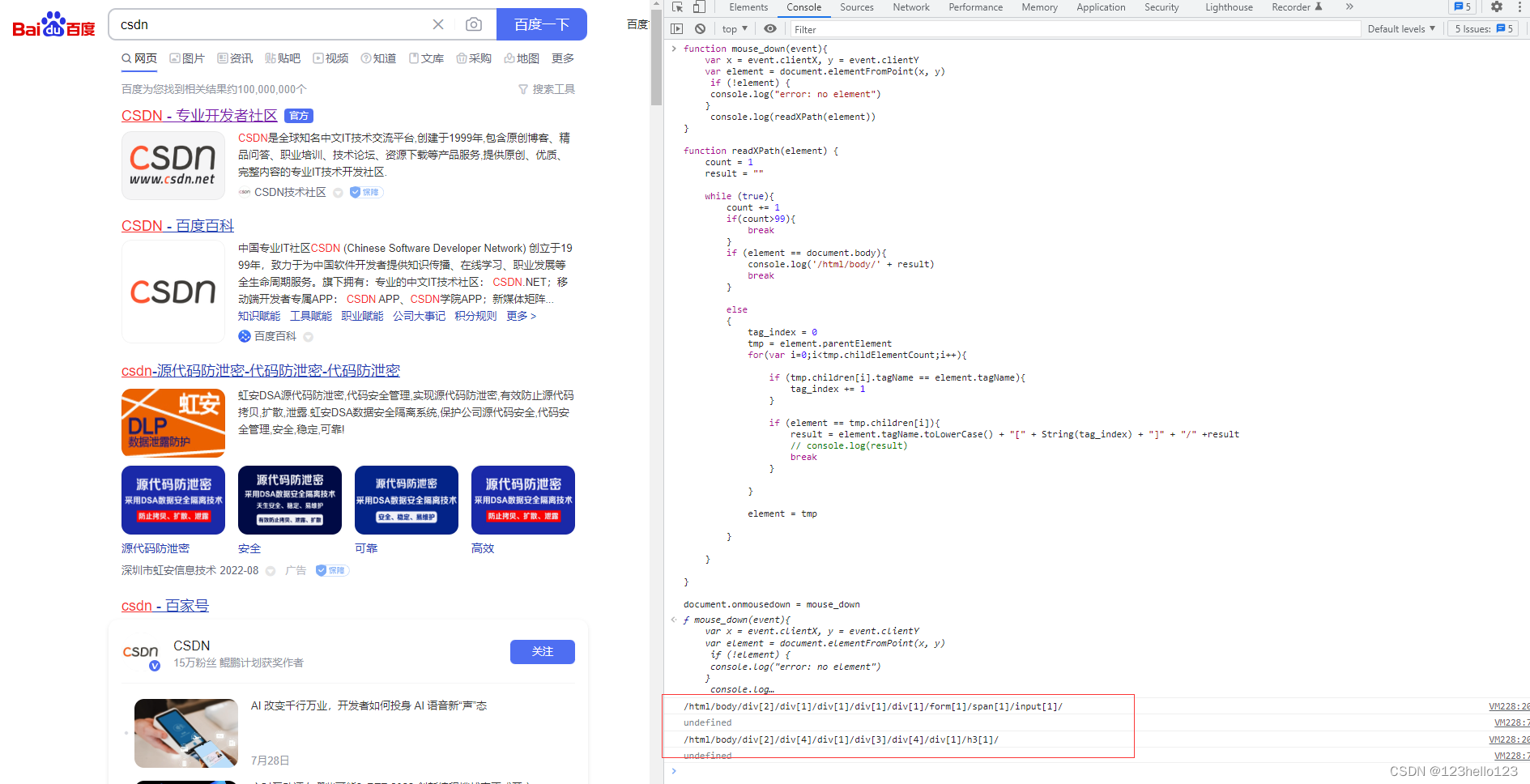
js代码,鼠标在页面点击时,记录元素的Xpath代码:function mouse_down(event){ var x = event.clientX, y = event.clientY var element = document.elementFromPoint(x, y) if (!ele...

【纯原生JS】 我居然用onmouseover+onmouseout+onmousemove鼠标事件来实现了商品放大镜效果 明白了 原来还可以这么干 附上源代码文件
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 前言 商品的放大镜效果相信逛过商城的朋友应该都见过吧,代码逻辑其实也很简单!只要你掌握了onmouseover+onmouseout+on...
js鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。e.clientX返回鼠标相对于浏览器窗口可视区的X坐标e.clientY返回鼠标相对于浏览器窗口可视区的Y坐标e.pageX返回鼠标相对于文档页面的X坐标 IE9以上支持e.pageY返回鼠标相对于文档页面的Y坐标 ...
js鼠标事件大全
一般事件事件浏览器支持描述onClickHTML: 2 | 3 | 3.2 | 4Browser: IE3 | N2 | O3鼠标点击事件,多用在某个对象控制的范围内的鼠标点击onDblClickHTML: 2 | 3 | 3.2 | 4B...

【JavaScript-事件】target和this的区别?如何阻止冒泡事件?常见的鼠标事件和键盘事件有哪些?
前言在我们进行target和this的使用中如何区分this的指向问题呢?怎么才能阻止冒泡事件?在js中常用的鼠标事件和键盘事件,在实开发中会遇到很多的地方需要用到这些比如mousemove,keydown等,本篇就来了解一下这些吧!1.e.target与this的区别简单来说就是this指向的是绑...
JS:避免鼠标事件太灵敏
vue文件中的写法<template> <div @mouseenter="handleEnter" @mouseleave="handleLeave"></div> </template> <script> export default ...
js鼠标事件怎么用
js鼠标事件怎么用
js怎么取消一个鼠标事件监听
js怎么取消一个鼠标事件监听
《JavaScript入门经典(第6版)》——2.5 捕获鼠标事件
本节书摘来自异步社区《JavaScript入门经典(第6版)》一书中的第2章,第2.5节,作者:【美】 Phil Ballard 译者:李 军陈冀康,更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.5 捕获鼠标事件 为页面增加与用户的交互是JavaScript的基本功能之一。为此,我们需要...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









