
谷歌移动UI框架Flutter教程之Widget
引言 在之间我已经介绍了关于Flutter的下载安装以及配置,还有开发工具Android Studio的配置,还不知道的同学可以看看我这篇博客——谷歌移动UI框架Flutter入门。这里为什么非要用Android Studio,我可以解释一下。Android Studio是Google的亲儿子,由谷...

谷歌移动UI框架Flutter入门
引言 作为Android开发人员,很有必要学习一下Flutter,那么Flutter是什么呢?它到底有什么作用呢?我们一一来揭晓。Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越...

Flutter系列文章-Flutter UI进阶
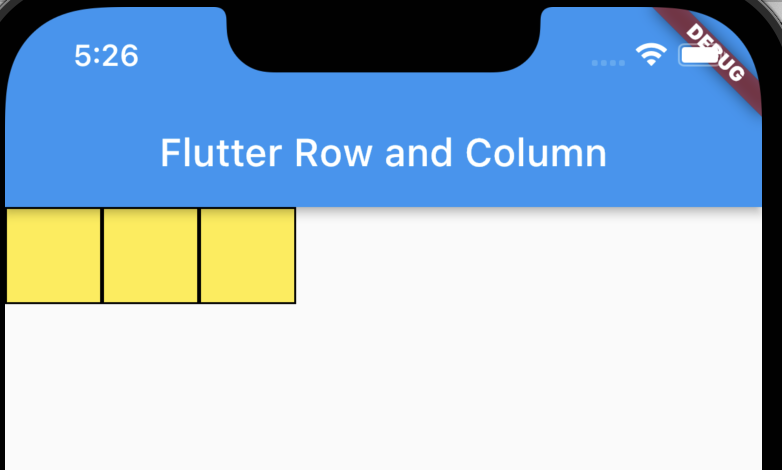
在本篇文章中,我们将深入学习 Flutter UI 的进阶技巧,涵盖了布局原理、动画实现、自定义绘图和效果、以及 Material 和 Cupertino 组件库的使用。通过实例演示,你将更加了解如何创建复杂、令人印象深刻的用户界面。 第一部分:深入理解布局原理 1. 灵活运用 Row 和 Colu...

Flutter悬浮UI的设计Overlay组件
APP开发经常要遇到的开发场景有时候我们在开发APP的时候会遇到下面这些需求:在现有页面上添加浮动的悬浮按钮、气泡或菜单。实现全局的通知或提示弹窗。创建自定义的导航栏、底部导航或标签栏。构建模态对话框或底部弹出菜单。在屏幕上展示悬浮窗,比如 Flutter 版本的 Toast,任意位置的 PopWi...
Flutter的异步UI初始化FutureBuilder
FutureBuilder的作用FutureBuilder是Flutter中的一个Widget,用于在异步操作完成后构建UI。它接收一个Future对象,并根据异步操作的状态来构建UI,可以显示加载指示器、错误信息或异步操作完成后的数据。FutureBuilder构造函数定义FutureBuilde...
Flutter实时动态UI刷新、数据交互
setState()简介setState() 函数的作用是标记 StatefulWidget 中的 State 发生变化,需要重新构建 UI。即让Flutter架构自动实时刷新UI。当 StatefulWidget 的 State 发生变化时,调用 setState() 通知 Flutter 框架,...

鸿蒙全新声明式UI框架ArkUI初体验,开发应用不错,比起flutter如何
ArkUI框架介绍: 华为开发者大会2021将于10月22日在东莞松山湖正式开幕,推出了全新的ArkUI应用开发框架。ArkUI一套极简声明式UI范式开发框架,是HarmonyOS提供的一套基于JS/TS语言的开发能力集合,旨在帮助应用开发者高效开发跨端应用UI界面,自动适配多种不同的屏幕形态,开发...

如何使用 Draggable 和 DragTarget 在 Flutter 中创建拖放 UI 元素?
Flutter 是一个移动应用程序 SDK,允许开发人员为 Android 和 iOS 构建和发布跨平台应用程序。Flutter 最有价值的功能之一是它能够创建可拖动的 U.I. 元素。使用此功能,您可以创建按钮,列表甚至整个屏幕,这些屏幕可以在您的应用程序中拖动。可拖动微件允许您向任何微件添加拖放...
【Flutter Widget】Flutter移动UI框架使用Material和密匙Key的具体在项目里的实战经验
@[toc]FlutterFlutter是谷歌的移动UI框架,可以在IOS和Android上快速构建高质量的本地用户界面。Flutter可以使用现有代码。在世界上,Flutter正被越来越多的开发人员和组织使用,Flutter是完全免费和开源的。这也是构建未来Google Fuchsia应用程序的主...

flutter系列之:UI layout简介
简介对于一个前端框架来说,除了各个组件之外,最重要的就是将这些组件进行连接的布局了。布局的英文名叫做layout,就是用来描述如何将组件进行摆放的一个约束。在flutter中,基本上所有的对象都是widget,对于layout来说也不例外。也就是说在flutter中layout也是用代码来完成的,这...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



