
Flutter笔记:发布一个模块 scale_design - (移动端)设计师尺寸适配工具
Flutter笔记发布一个模块scale_design设计师尺寸适配工具与常用组件库1. 概述这次做的 scale_design 模块旨在解决移动端适配方面的问题。需要指出的是,Flutter是一个跨平台的框架,它不仅仅把目光放在移动端,因此如果你考虑的是桌面端和 Web 开发,那么这个模块目前不适...
在视频点播 flutter有适配dart3.0的计划吗?
问题一:在视频点播 flutter有适配dart3.0的计划吗?问题二:那有适配空安全版本的demo嘛?

Pad大屏&Flutter多引擎适配之路
背景在电商场景中iPad的大屏拥有比普通手机相比更大的屏幕,对于购物体验而言,如能充分利用好iPad的大屏体验,无疑提高用户购买体验,但一直以来在混合栈应用特别是Flutter混合栈中,在iPad大屏适配和Flutter多引擎适配都是个老大难问题。本文会介绍闲鱼在这iPad适配中的各个疑难点。分屏模...

Flutter全面屏适配
笔者在这篇文章ReactNative全面屏(Android)适配问题提及了现在的全面屏问题,不仅是Android平台,IOS平台也是,给我的感觉就是手机越来越长了。现在的手机长宽比早就不是之前的16:9了,比如iphoneX 的长宽比为13:6,而现在多数的Android手机都到了19.5ÿ...

【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )(二)
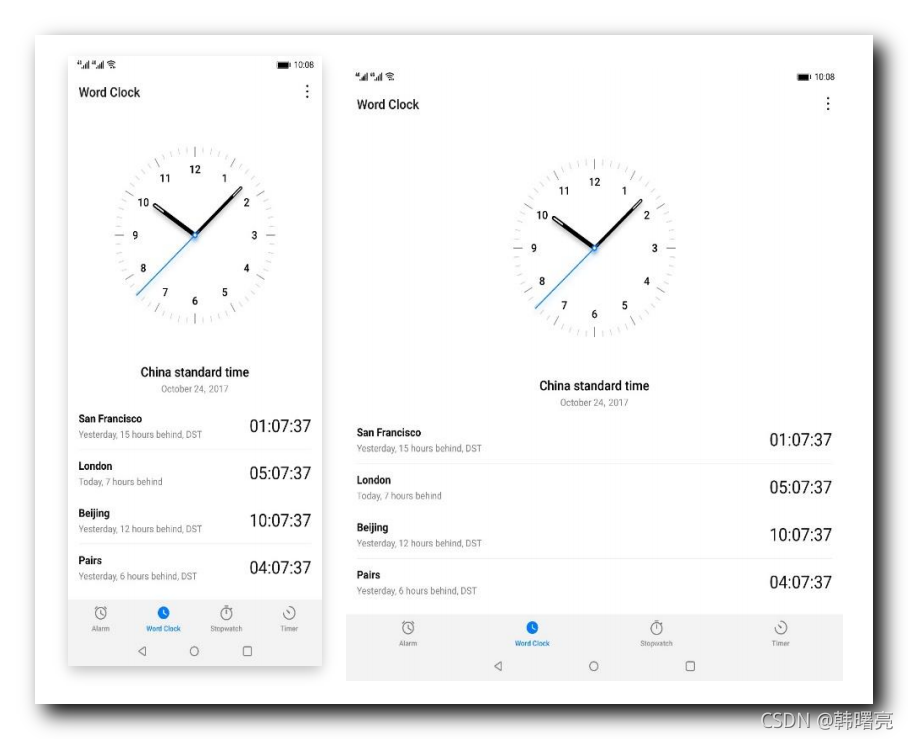
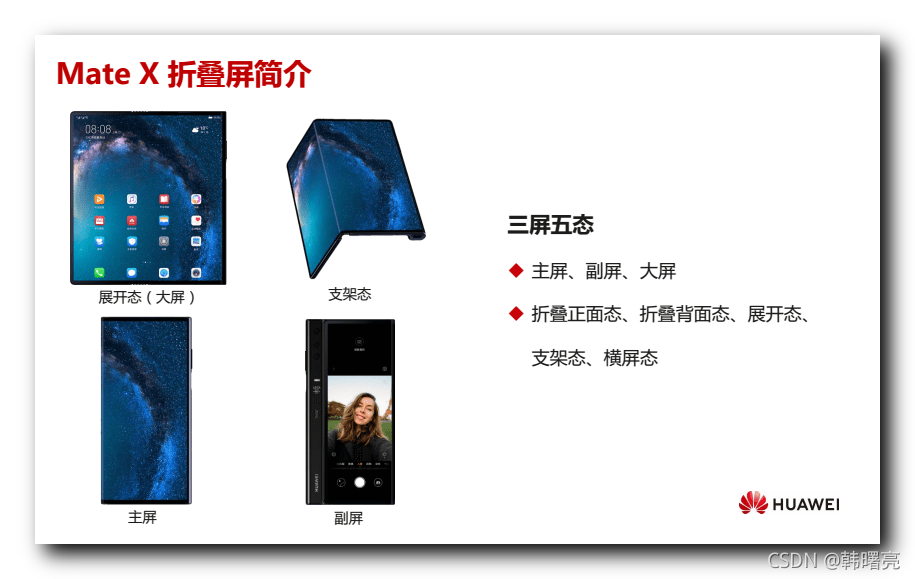
六、X 轴自适应适配主屏 , 副屏 , 大屏 三种状态 , Y 轴实际上是没有变化的 , 高度基本不变 , 大屏 相对于 主屏 和 副屏 , 只是 X 轴 变宽了 , 这里组件的 Y 轴元素可以不变 , 将 X 轴的元素进行横向自适应改变 ;如下图的两个界面 , 左侧是 主屏 , 副屏 , 右侧是 ...

【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )(一)
文章目录一、Android、Flutter 折叠屏适配二、展开大屏适配三、折叠主屏适配四、折叠副屏适配五、折叠屏动态热切换适配五、拉伸布局六、X 轴自适应适配七、布局重构八、Android、Flutter 中的程序配置1、屏幕自适应配置2、设置切换屏蔽宽高比不重启适配3、设置最大最小屏幕比例一、An...

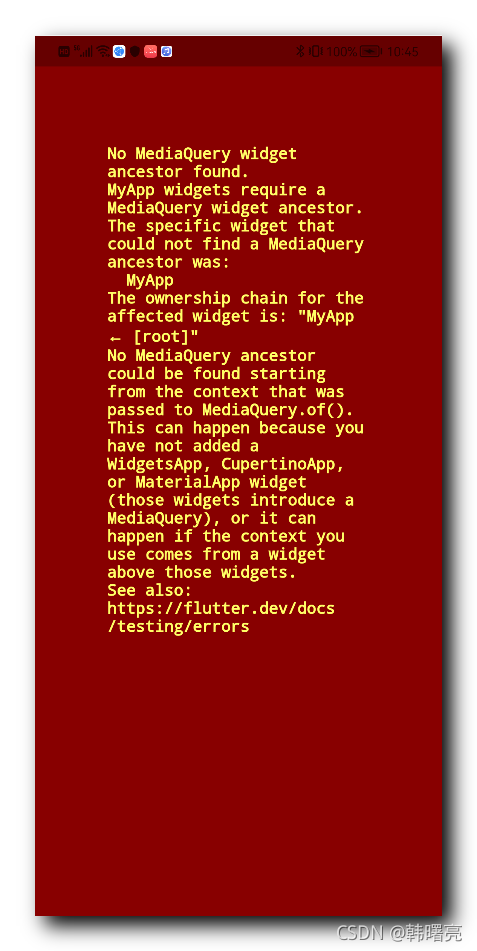
【错误记录】Flutter 使用 MediaQuery 适配全面屏报错 ( No MediaQuery widget ancestor found. )
文章目录一、报错信息二、解决方案一、报错信息需要使用 MediaQuery 获取当前的 Padding ;import 'package:flutter/material.dart'; /// 使用 MediaQuery 进行全面屏适配 void main() { runApp(MyApp()); ...

【Flutter】Flutter 全面屏适配 ( 需要适配的情况 | Android 设置最大宽高比 | 使用 SafeArea 进行全面屏适配 | 使用 MediaQuery 进行全面屏适配 )(二)
六、使用 SafeArea 进行全面屏适配import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget b...

【Flutter】Flutter 全面屏适配 ( 需要适配的情况 | Android 设置最大宽高比 | 使用 SafeArea 进行全面屏适配 | 使用 MediaQuery 进行全面屏适配 )(一)
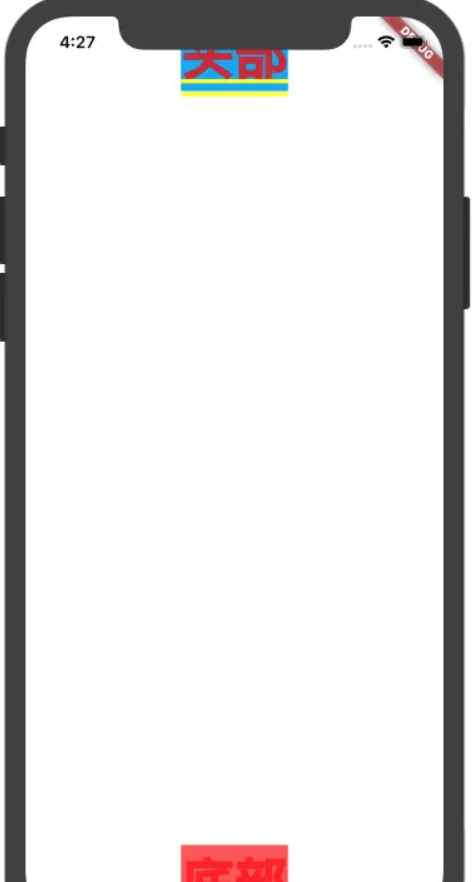
文章目录一、Flutter 全面屏适配二、全面屏适配的情况三、全面屏适配方法四、反面示例 ( 留海遮挡内容 )五、Android 中配置最大宽高比六、使用 SafeArea 进行全面屏适配七、使用 MediaQuery 进行全面屏适配一、Flutter 全面屏适配传统的 Android 屏幕的宽高比...
Flutter 43: 图解 Flutter 适配 AndroidX
小菜在尝试一些三方库时,会提示与 androidx 不兼容,小菜整理一下尝试步骤; 首先需要了解一下 Android 的基本情况,目前已经由 V7 发展到 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






