mPaaS音视频通话小程序端拉起通话,web端接听没有图像挂断后云端上传了录像但有声没图,怎么办?
mPaaS音视频通话小程序端拉起通话,web端接听没有图像挂断后云端上传了录像但有声没图,怎么办?

【Web API系列】使用异步剪贴板API(async clipboard)的图像的编程复制和粘贴
前言访问系统剪贴板的传统方法是通过 document.execCommand() 进行剪贴板交互。虽然这种剪切和粘贴方法受到广泛支持,但还是有代价的:剪贴板访问是同步的,并且只能对 DOM 执行读写操作。这对于少量文字来说没什么问题,但在很多情况下,阻止相应网页以进行剪贴板传输会带来糟糕的体验。可能...

使用 WebP 图像加速WEB加载
在文章《 9 个前端性能优化的最佳实践》中提到使用 webp 和 avif 等新图像格式比 jpg 和 png 等旧格式具有更好的性能。webp 是 Web 上可用的众多图像格式之一,在本文中,将具体了解它是什么、何时应该使用它以及为什么建议使用它。什么是 WebP 图像webp 从常见的四种图片格...

加上Web UI,文本-图像模型Stable Diffusion变身绘图工具,生成艺术大片
对于艺术家和插图画家来说,这类绘图工具虽然省时省力,但如何保持自己的创作风格是一个大问题。前段时间,来自慕尼黑大学和 Runway 的研究者,与Eleuther AI、LAION 等团队合作,共同开发了一种文本转图像模型 Stable Diffusion。这项研究入选CVPR 2022 Oral。S...

web前端-HTML图像,表格,列表的使用
(一)🍁HTML图像通过使用html,可以在文档中显示图像。🔥1.图像标签img和源属性src在 HTML 中,图像由 < img >标签定义。src属性填图片的url地址或者本地路径。插入图像:<img src="D:\桌面\图片111\皮卡丘.gif"...

Desmos-可能是迄今为止最好用的免费Web端数学图像绘制工具
介绍Desmos是一个在线绘制函数图像的网站,通过表达式,Desmos可以轻松的帮助你绘制你想绘制的图像,精准且方便。使用方法1.首先进入www.desmos.com,你可以看到如图所示的界面。随后点击页面中的“图形计算器”。2.稍等片刻便来到了绘制图表的区域,左侧是输入表达式的空行,右侧的格子便是...

Web前端开发笔记——第二章 HTML语言 第五节 图像标签
前言本节介绍图像标签即img标签的用法以及相关应用例题。一、图像标签的属性(一)src属性和alt属性img标签,即图像标签,该标签用于插入图像,动态图和静态图是一样的,它表示为<img src="图像名.图像类型" alt="文本" />ÿ...

web前端-HTML图像,表格,列表的使用
文章目录(一)🍁HTML图像🔥1.图像标签img和源属性src🔥2.替换文本属性(alt)🔥3.在HTML页面中添加背景图🔥4.排列图片🔥5.设置图片链接(二)🍁HTML表格🔥1.带边框...

WEB图像优化
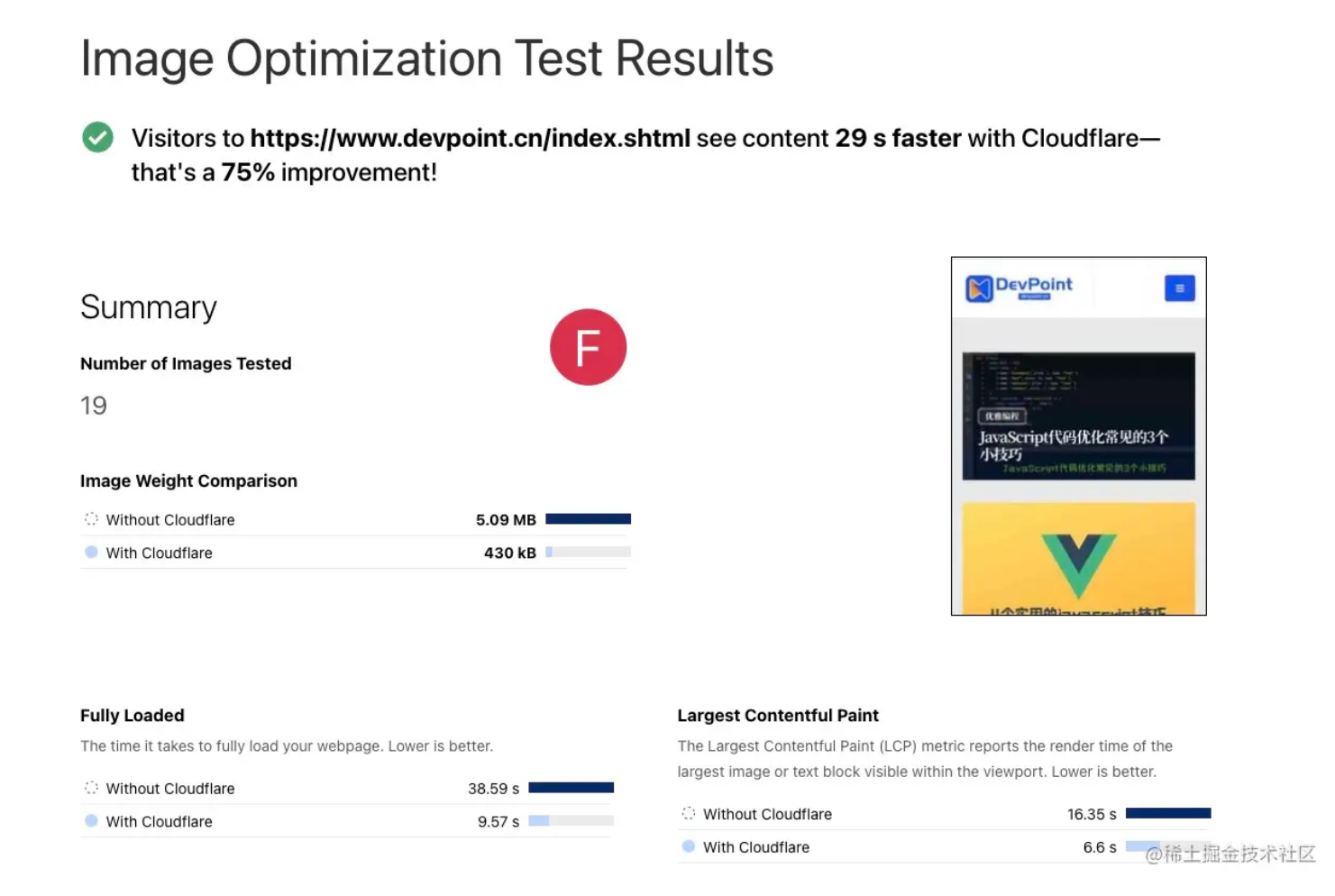
图像是网站或者WEB应用重要的组成部分,随着现在终端设备及5G的普及,用户对于图像的要求越来越高,为了提供更加速度体验,可以对图像进行优化。至于图像要不要优化,优化后的效果,可以通过在线工具 Cloudflare 来测试网站的效果,并对网站图像提出优化意见。如何体验速度每个浏览过网站的人都曾遇到过加...

web前端学习(三十)——CSS3图像透明/不透明、拼合技术的相关设置
1.CSS图像透明度CSS3中属性的透明度是 opacity。在这种情况下,当用户将鼠标悬停在图像上时,我们希望图片是清晰的。此CSS是:opacity=1。当鼠标指针远离图像时,图像将重新具有透明度。<!DOCTYPE html> <html lang="en"> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








