
JS实现分页功能
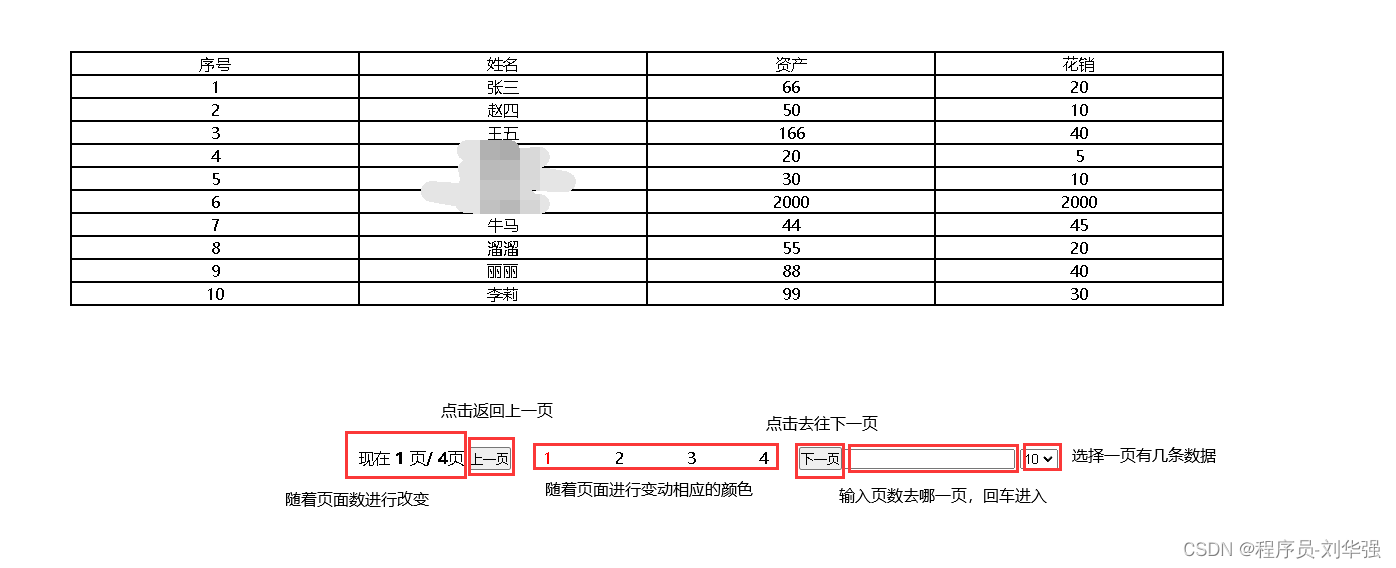
分页功能是一个很好玩的功能,在很多浏览器的底部都会有显示分页的效果,想去第几页去第几页 今天就来做一下分页功能。 实现效果如下: 渲染函数代码如下: ...

React&Nest.js全栈社区平台(五)——👋封装通用分页Service实现文章流与详情
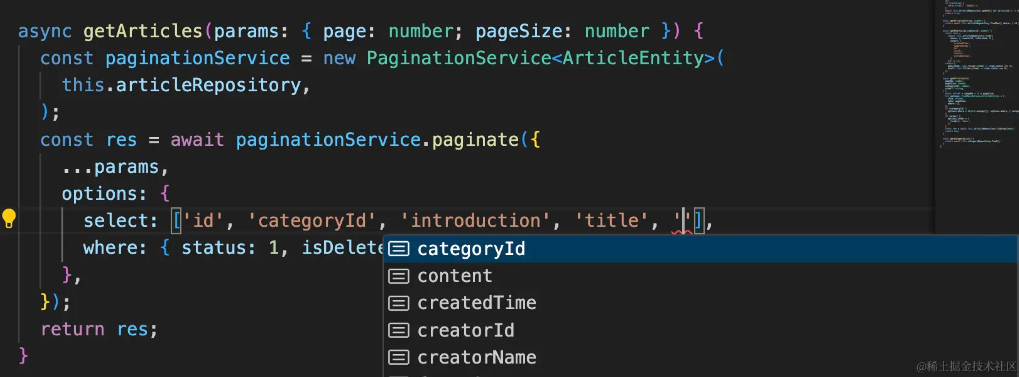
前言 前面我们已经实现了文章发布与文章管理功能,今天我们来实现首页的文章流列表以及查看文章详情的功能。 往期文章 仓库地址 切图仔做全栈:React&Nest.js 社区平台(一)——基础架构与邮箱注册、JWT 登录实现 切图仔做全栈:React&Nest.js社区平台(二)——手把...

egg.js 24.13sequelize模型-字段限制排序分页
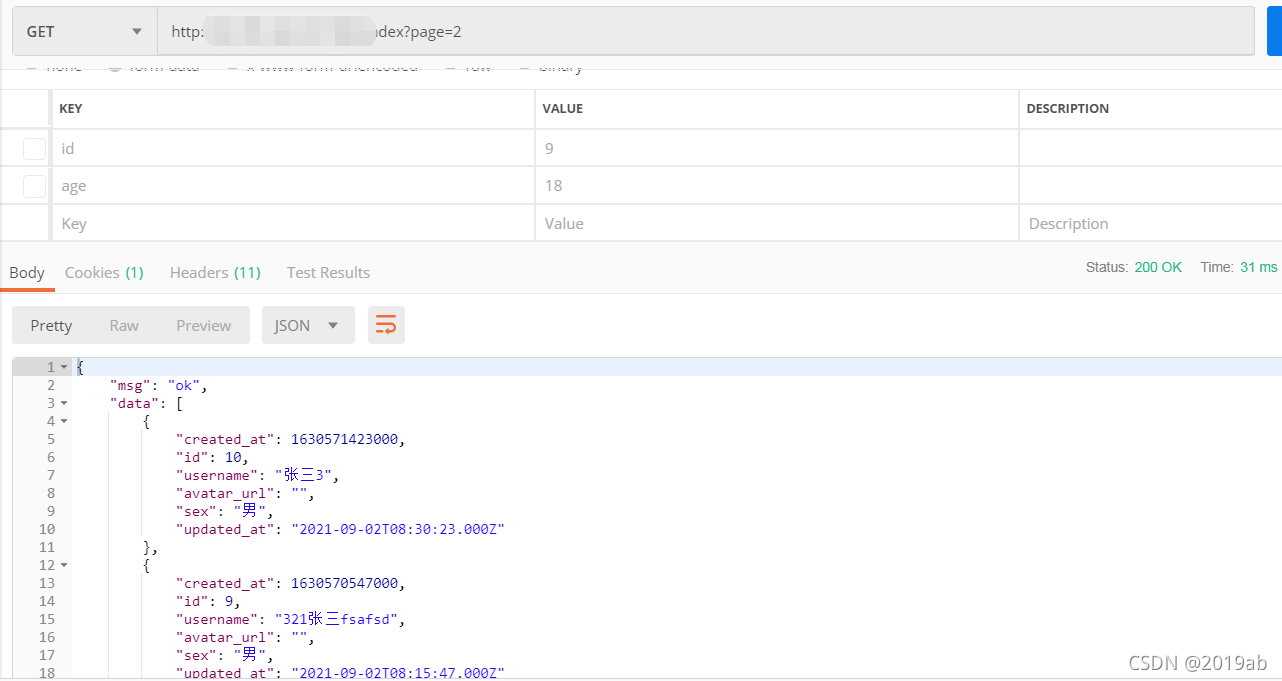
下面是具体代码 async index() { // 拿到数据 let result = {}; let Op = this.app.Sequelize.Op; let page = this.ctx.query.page ? parseI...

分享48个JS分页代码特效,总有一款适合您
分享48个JS分页代码特效,总有一款适合您 48个JS分页代码特效下载链接:https://pan.baidu.com/s/1_Hrci-99HeXig46lnJMwaw?pwd=8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收...
js如何实现分页功能
实现JS分页可以通过以下步骤:1. 获取数据:从服务器或本地获取数据,并将数据存储在一个数组或对象中。let shu = [{ number: 1, name: "秦全", price: 100, deng: "二档二级", xue: "初中", zhuang: "离职", tme: "2000" ...

js分页功能
下面我来讲解一下js分页功能的制作第一,HTML和css不用多说了吧,下面我来讲解js部分像下面图片一样,设置差不多20个数据即可,声明两个变量,一个是页数的变量,还有一个是thtd的,然后开始渲染循环页数乘以条数用sty加等于dollar符把自己写的结构放进来,用dollar符花刻好来改变,来渲染...

简单用JS实现分页功能的制作
记录我学习JS的记录都是自己人,分页功能的学习也是为了方便用户的一个功能,在网页进行大量数据展示的时候,可以通过分页技术来将数据分成若干页面展示每次请求查询,不需要查询所有,通过定制页码或者别的方式,只需要查询数据的一 部分,将数据看作一本书,通过页码可以跳转可见数据,直到找到自己想要的就OK啦 &...

JS实现分页功能(单选按钮、全选按钮、跳转页面)
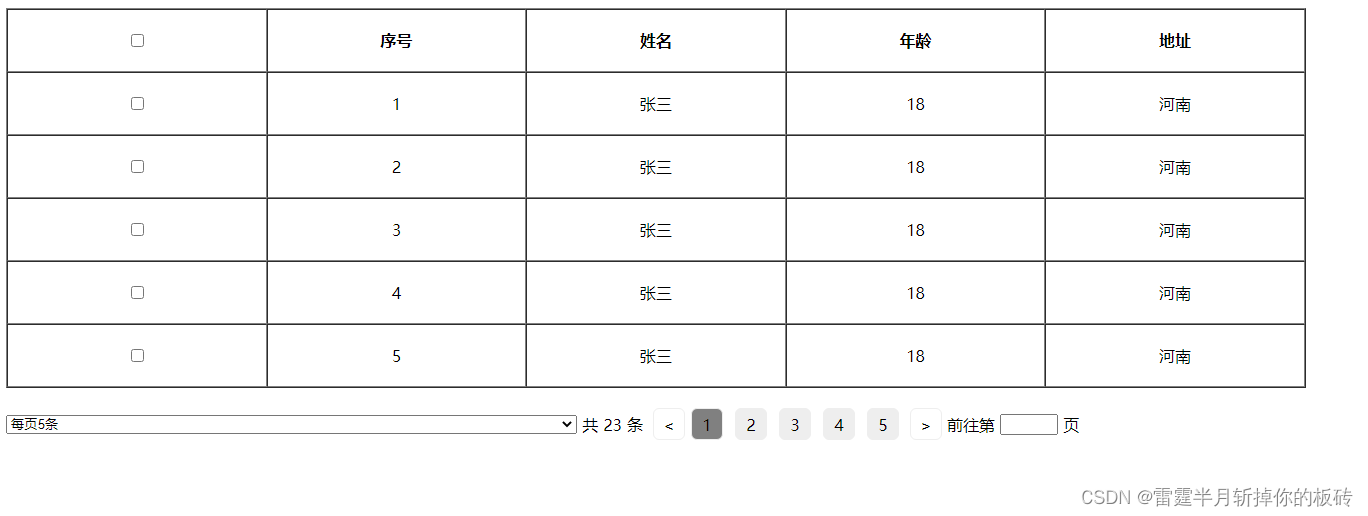
这里展现出成品的样式,接下来让我们欣赏来自代码的快乐CSS:<style> th,td{ min-width: 120px; text-align: center; } .tool { ...

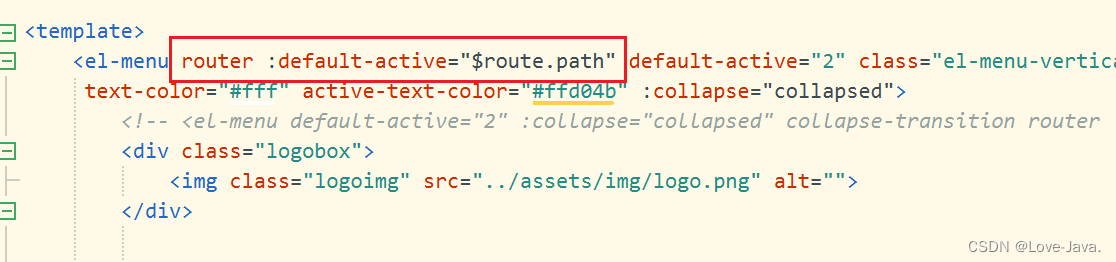
【Vue.js】使用ElementUI搭建动态树&数据表格与分页
一,动态树本文章为上一篇文章拓展内容==》》实现首页导航及左侧菜单将左侧菜单结构更换为下面代码:菜单结构:<el-menu> <el-submenu index="" key=""> <template slot="tit...

jQuery fullpage.js 全屏分页以及动画使用
鼠标滚动事件<script> var num = 0; // 监听鼠标滚动事件回调 window.onmousewheel = (e) => { num++; console.log(num, e); } </script>全屏滚动可以使用第三方插件 fullpage ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript事件
- JavaScript jquery
- JavaScript前端
- JavaScript Web
- JavaScript函数
- JavaScript ready
- JavaScript方法
- JavaScript子组件
- JavaScript父组件
- JavaScript组件
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript教程
- JavaScript DOM









