
最新版本create-react-app 如何使用css-module
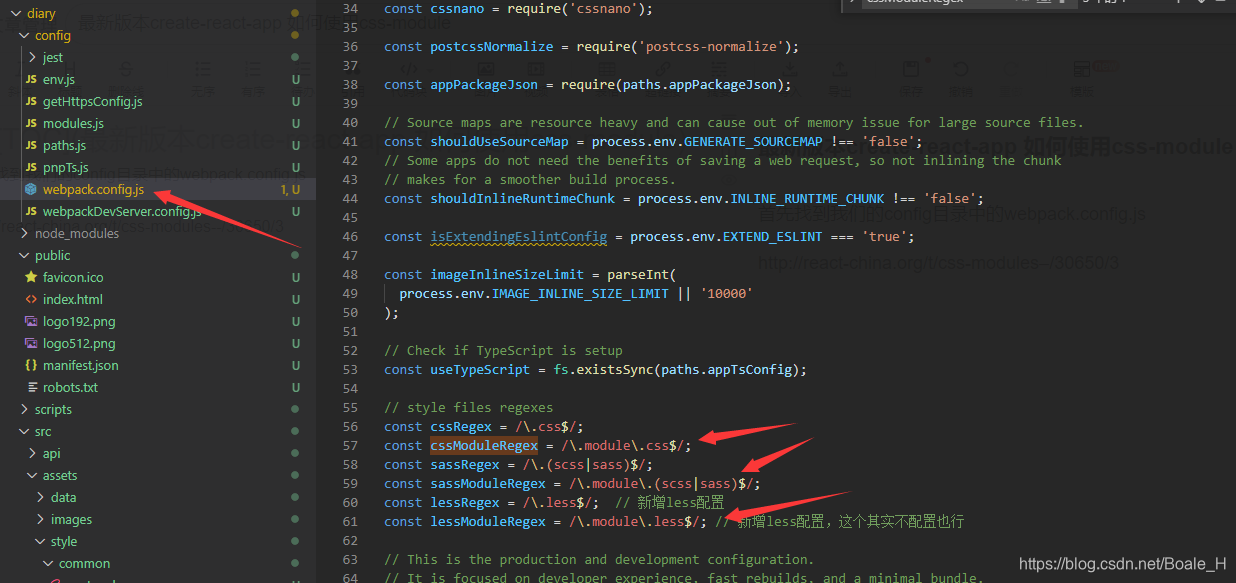
最新版本create-react-app 如何使用css-module 首先找到我们的config目录中的webpack.config.js,箭头处的代码,意思是css,scss,less文件,后缀名 .module.css 才会自动开启css module 不然就按常规css走 ...
uni-app中基于bootstrap的css样式
不废话,直接上代码。 /* 公共css样式库 */ /* 图标 */ .iconfont{ font-family:iconfont; } .view,.text{ font-size:28rpx; line-height:1.8; color:#0E15...

uni-app学习笔记-引入全局uni.css和flex布局(七)
1:把uni.css放在公共文件夹里面2:打开App.vue,引入全局uni.css@import './common/uni.css';3:实现flex布局样式<template> <view> <view class="uni-padding-...

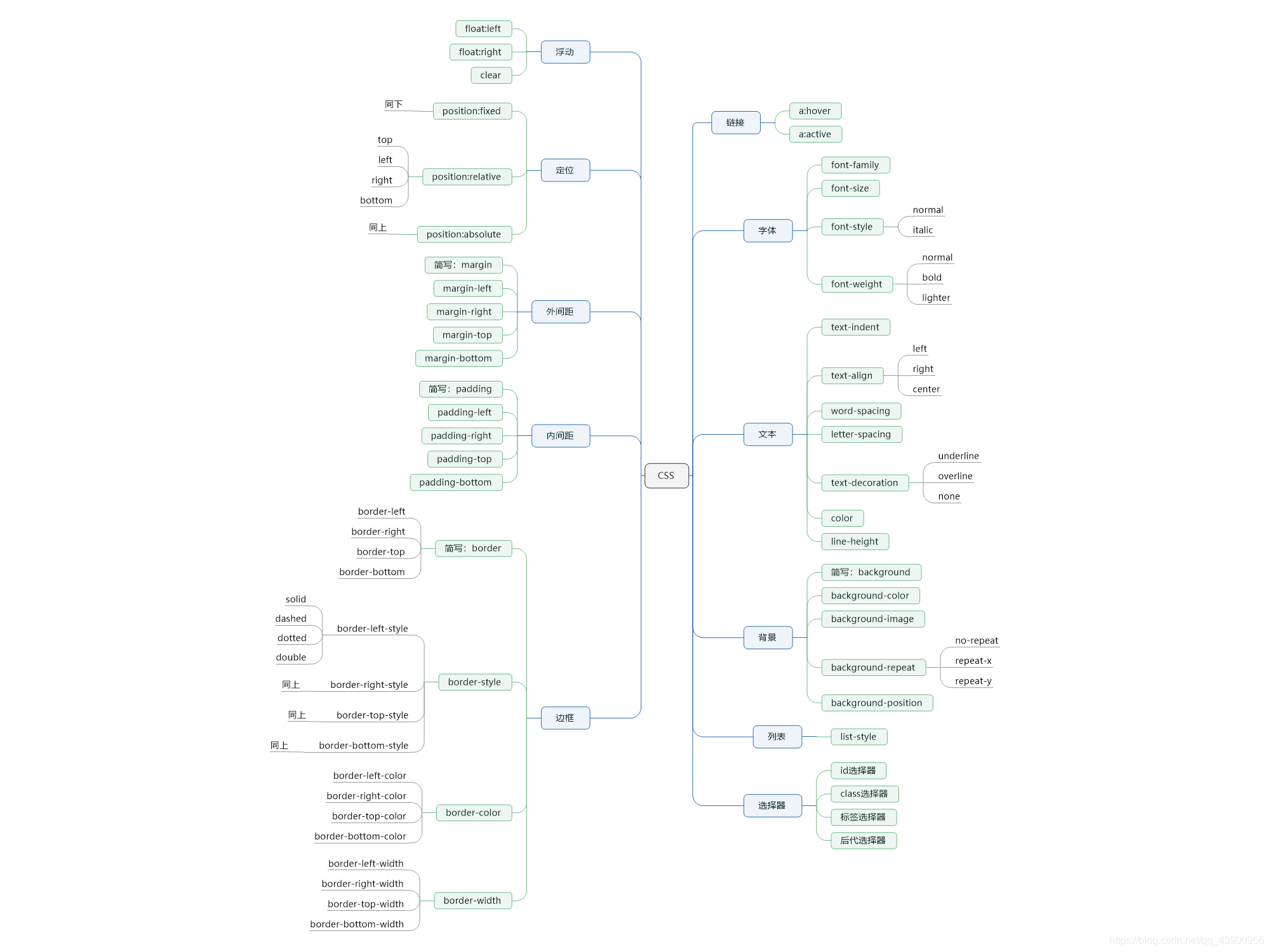
CSS 速复习(基础知识) (思维导图App: Xmind)
CSS 速复习(基础知识) (思维导图App: Xmind)
create-react-app如何使用less/sass和react-css-modules?
create-react-app如何使用less?create-react-app如何使用sass?create-react-app如何使用react-css-modules?Thanks @pengzeya1.create-react-app如何使用less?安装less-watch-compil...

css实现简单骨架屏skeleton;可用于App,小程序,uniapp
骨架屏就是页面初加载数据没显示出来之前显示的一个页面,展示页面渲染好之后再隐藏骨架屏,相当于一个加载页面我是用uniapp写的,小程序,APP,Vue页面同理:有个简单的结构就可以<template> <view class="list"> ...
Xamarin WebView 使用 html+js+css如何开发app
我是一名前端工作者,最近学习用Xamarin 开发app。 感觉Xamarin的原生太难写,打算WebView(html+js+css)方式开发,但是不知道js如何与app交互(操作和数据)。 假如,一个登陆页面,用html写,然后WebView导入,那么点击“登陆”按钮时,如何传参,或者如何请求数...
uni-app有哪些ui框架/css框架可用?
如题,以及有哪些推荐的UI框架
原来CSS这样写是会让App崩溃的
先废话一下 之前在自己的个人公众号中提到了一篇利用 CSS 的方式进行 XSS 攻击,当时有朋友跟我说,让我去获取那个网站的 cookie,再然后进入那个网站的后台去玩。然而,技术能力实在有限,搞不了这些东西,只是觉得那个网站没有适当过滤 HTML 标签是一件很危险的事情。 不过今天要说的 CSS ...
原来CSS这样写是会让app崩溃的
先废话一下 之前在自己的个人公众号中提到了一篇利用 CSS 的方式进行 XSS 攻击,当时有朋友跟我说,让我去获取那个网站的 cookie,再然后进入那个网站的后台去玩。然而,技术能力实在有限,搞不了这些东西,只是觉得那个网站没有适当过滤 HTML 标签是一件很危险的事情。 不过今天要说的 CSS ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










