微信小程序view文字内容无法自动换行
加上以下代码可以自动换行display: block; text-overflow: ellipsis; word-wrap: break-word;再加上以下代码当文字超过两行时省略号替代text-overflow: -o-ellipsis-lastline; overflow: hidden; ...

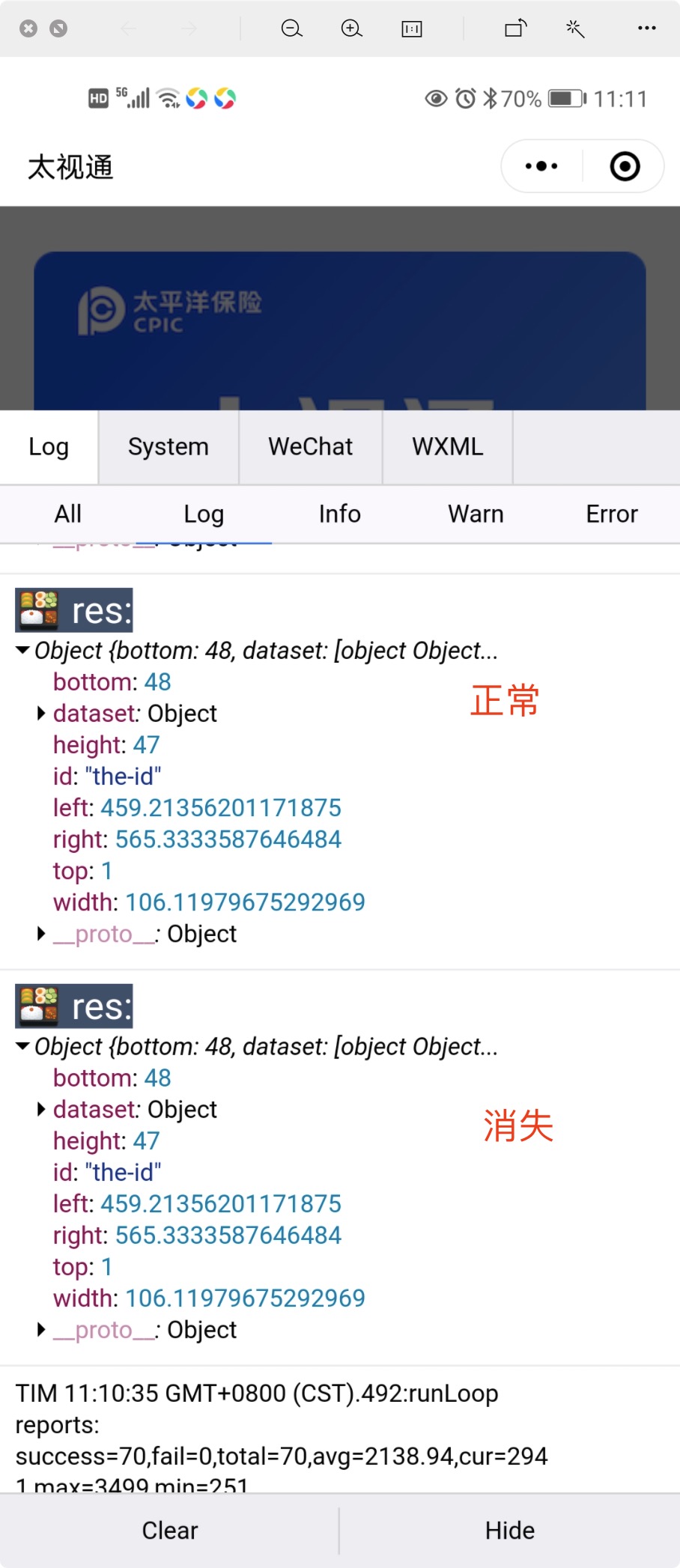
微信小程序 web-view 下渲染 cover-view,文字消失 #126
问题背景上半年最开始做的一版是展业大厅页面和互动白板页面(以下统称 web-view)分离,后面由于腾讯那边对交互方式不满意,强调一定要展业大厅页面和白板页面在同一个页面进行交互,最开始我们没有思路,因为在小程序官方中的描述,web-view 页面不允许叠加任何组件,后面是产品找到一个...

微信小程序生成二维码。把文字,链接,网址等生成二维码
老规矩,先看效果图通过上图可以看出,我们是先输入一个网站,或者自己想输入的任何信息。然后点击生成二维码,就可以生成我们想要的二维码了。拿出微信来扫描下,可以识别出我们输入的内容。扫描后的结果如下这样我们就可以实现生成一个网址二维码,然后用户扫描这个二维码,就可以进入我们指定的网址的功能了。使用场景1...
微信小程序wxs的使用——简单版判断状态显示文字
介绍:wxs是小程序的一套脚本语言,有自己的语法,但是大部分语法还是和js区别不大使用:先在wxml最上面写wxs<wxs module="active"> function type(e) { var str = ''; if (e == 0) { str = '喜欢' } else ...

微信小程序:多行文本溢出出现多余的文字-webkit-line-clamp
多行文本溢出隐藏css样式.line-2 { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /*限制文本行数*/ -webkit-box-orient: vertical...

微信小程序 给数字或文字加横线,比如原价、已完成任务
比如电商中的给原价加横线<view style='font-size:14px;'> 原价: <text style='color:#FF6F10;text-decoration:line-through;'> 9.00 </text> </view>...
微信小程序里做个聊天功能,可以发图片文字,还支持实时视频聊天或者发语音这个怎么实现
本人做开发中有个需求,做的是智慧医疗项目,有个功能是实时视频聊天,和微信的视频聊天差不多,需求是医生用办公的电脑和患者的微信小程序进行视频聊天方便问诊这么一个需求,现在想了解下阿里有这样的sdk可以用吗,一定是web可以连接小程序端的那种,有知道的大神麻烦告诉小妹一下,谢谢啦
微信小程序开发:canvas 多行文字换行
微信小程序开发中,canvas画出一篇文章,由于句子长短不一,画起来确实是费劲,查了不少资料,总结一下: html部分: <canvas id='secondCanvas' canvas-id='secondCanvas' style='width:{{414}}px;height:{{750...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子




