【Qt 全局属性相关】 Qt 应用程序行为的全局属性 Qt::ApplicationAttribute枚举解析
枚举源码 enum ApplicationAttribute { // AA_ImmediateWidgetCreation = 0, // AA_MSWindowsUseDirect3DByDefault = 1, AA_Don...
【Qt UI相关】Qt5和Qt6中关于高DPI缩放属性
简介 高DPI(每英寸点数)显示器具有更高的像素密度,这意味着它们可以显示更清晰、更详细的图像。然而,如果应用程序不适应高DPI显示,它们可能会看起来模糊或者太小。为了解决这个问题,Qt提供了高DPI缩放支持。 在Qt 5中,高DPI缩放默认是禁用的,你可以通过设置Qt::AA_EnableHigh...

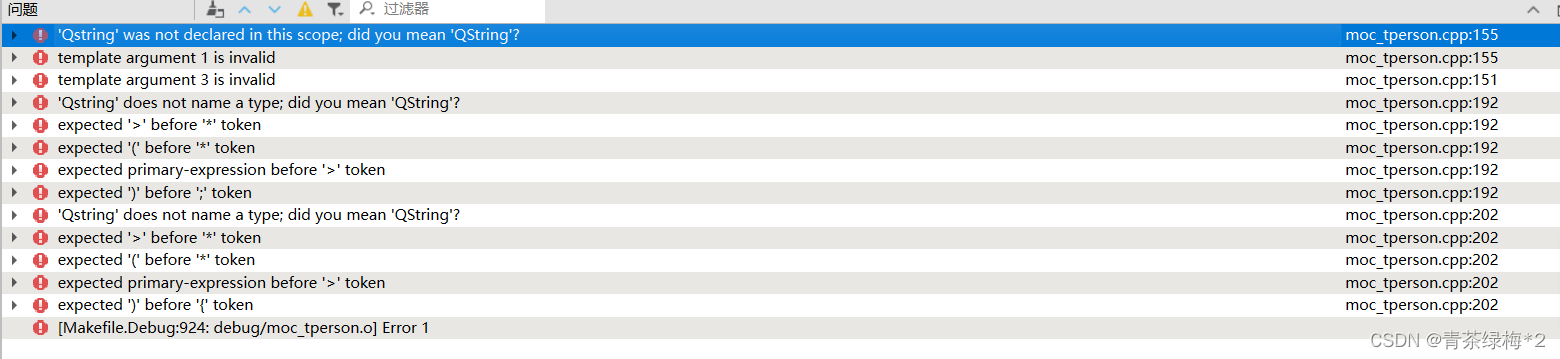
Qt定义属性类信息报错‘Qstring‘ was not declared in this scope; did you mean ‘xxx‘?并且还有有一堆报错,问题还出现在moc文件
报错详情:这一下子给我整蒙了,在moc文件怎么办最终发现原来是在定义属性的时候QString写成Qstring了。QtCreator不会检查定义属性的时的语法(写错了没有红线提醒)。所以大家千万不要写错了,写错了有你找的,他不会显示在哪一个cpp文件,只会显示在moc文件,这时候就需要你一个一个的翻...

第三代软件开发-Qt属性系统
第三代软件开发-Qt属性系统 [toc] 关键字: Qt、Qml、Q_PROPERTY、setProperty、属性 项目介绍 欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高...

Qt动态添加控件并设置大小位置等属性
我希望动态添加控件,并且可以自由设置位置和大小,就像ui文件中那样:嵌套结构如下:.ui文件最终会生成cpp代码,看了下生成的界面源代码,发现只需要在new的时候指定parent即可dockWidget = new QDockWidget(MainWindow); dockWidgetC...

Python Qt GUI设计:UI界面可视化组件、属性概述(基础篇—4)
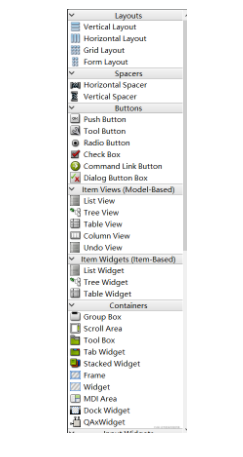
目录1、界面组件1.1、布局组件(Layouts)1.2、分隔组件(Spacers)1.3、按钮组件(Buttons)1.4、表项视图(Item Views)1.5、表项组件(Item Widgets)1.6、容器组件(Containers&#...

Qt 3D Studio-05-深入了解 Timeline 属性栏
时间线这个东西我第一次接触是在AE和AU中,那么,在Qt 3D Studio中,任何神奇的动画组合都是在这里实现的,当然,我们后期是可以通过代码来控制和修改的。用过或玩过AE都知道,这里面有一个东西叫做“关键帧”,在Qt 3D Studio中,同样是存在这么一个东西,我们...

Qt之自定义属性Q_PROPERTY专题(1)充分理解其概念以及用途
1、先看基本概念发现Qt类定义中有许多Q_PROPERTY的东西,比如最常用的QWidget的类定义:class Q_WIDGETS_EXPORT QWidget : public QObject, public QPaintDevice{ Q_OBJECT ...
Qt编写的项目作品2-控件属性设计器(组态)
一、功能特点 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。 拖曳到画布自动生成对应的控件,所见即所得。 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。 所有控件的属性自...
Qt编写控件属性设计器2-拖曳控件
一、前言 上一篇文章把插件加载好了,并且把插件中的所有控件都显示到了列表框中,这次要做的就是实现拖曳控件的功能,用户选择一个控件拖曳到画布上,松开,在松开位置处自动实例化该控件,这个需要用到dropEvent和dragEnterEvent事件,重新实现这两个事件,对拖曳的对象进行过滤并调用函数实例化...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
