
Flutter的Stack和Positioned的控件
简介Flutter中的Stack控件是一种可用于将多个子控件重叠在一起的布局控件。Stack将所有子控件放在同一个位置,它们可以根据需要进行定位、缩放或旋转。Stack中的子控件可以是任何类型的控件,例如文本、图像、按钮等。主要属性Stack控件的主要属性包括:alignment:用于指定子控件的对...

如何将空间堆叠起来?Flutter控件之Stack控件
简介Flutter中的Stack控件是一种可用于将多个子控件重叠在一起的布局控件。Stack将所有子控件放在同一个位置,它们可以根据需要进行定位、缩放或旋转。Stack中的子控件可以是任何类型的控件,例如文本、图像、按钮等。主要属性Stack控件的主要属性包括:alignment:用于指定子控件的对...

【布局 widget】Flutter Stack
当你想叠放一些组件的时候, stack 组件非常有用。相当于 web 中 的 relative和absolute 定位产生的效果。为了方便说明,约定 stack 有两种子组件,定位子组件和非定位子组件,区别就是是否被有定位属性的Positioned 包起来。// 非定位组件 Stack( child...

flutter系列之:flutter中常用的Stack layout详解
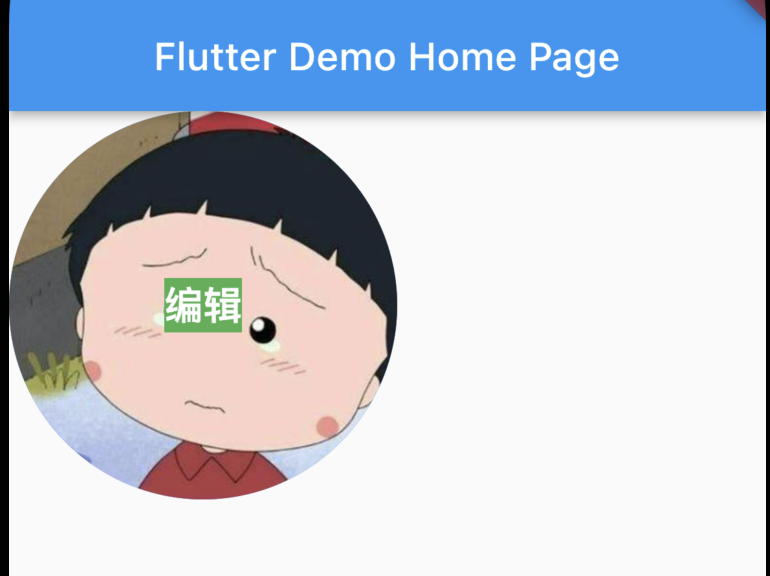
简介对于现代APP的应用来说,为了更加美观,通常会需要用到不同图像的堆叠效果,比如在一个APP用户背景头像上面添加一个按钮,表示可以修改用户信息等。要实现这样的效果,我们需要在一个Image上面堆叠其他的widget对象,flutter为我们提供了这样的一个非常方便的layout组件叫做Stack,...

Flutter 相对布局之Stack
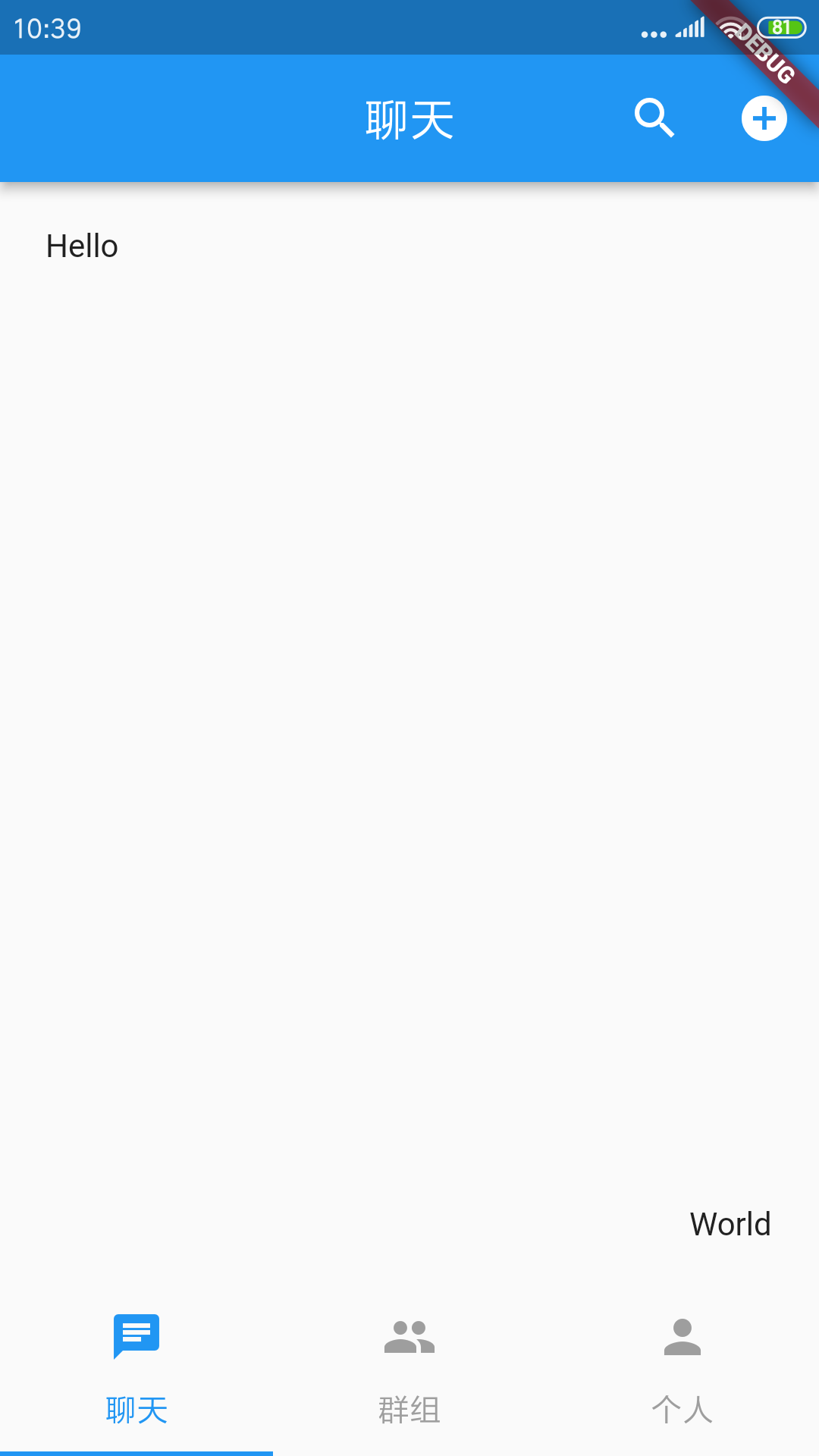
效果简介相对布局,类似于android中的RelativeLayout、FrameLayout。既可以相对父容器确定自己的位置,也可以多个widget重叠显示。Stack与Positioned搭配使用。源码Stack Stack({ Key key, this.alignment = Alignme...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(三)
七、完整代码示例完整代码示例 :import 'dart:io'; import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:image_picker/image_...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(二)
四、ClipRRect 组件ClipRRect 组件是矩形切割组件 , 可以将组件切割成圆角矩形 ; borderRadius 属性用于设置圆角 , child 属性用于设置被切割的子组件 ;代码示例 : // 设置底部的大图片 ClipRRect( // 设置圆角半径 5 像素 borderRad...

【Flutter】Flutter 照片墙 ( Center 组件 | Wrap 组件 | ClipRRect 组件 | Stack 组件 | Positioned 组件 | 按钮组合组件 )(一)
文章目录一、Flutter 组件回顾二、Center 组件三、Wrap 组件四、ClipRRect 组件五、Stack 组件与 Positioned 组件六、按钮组件组合七、完整代码示例八、相关资源一、Flutter 组件回顾Flutter 与布局相关的组件 :Container : 容器组件 ;R...

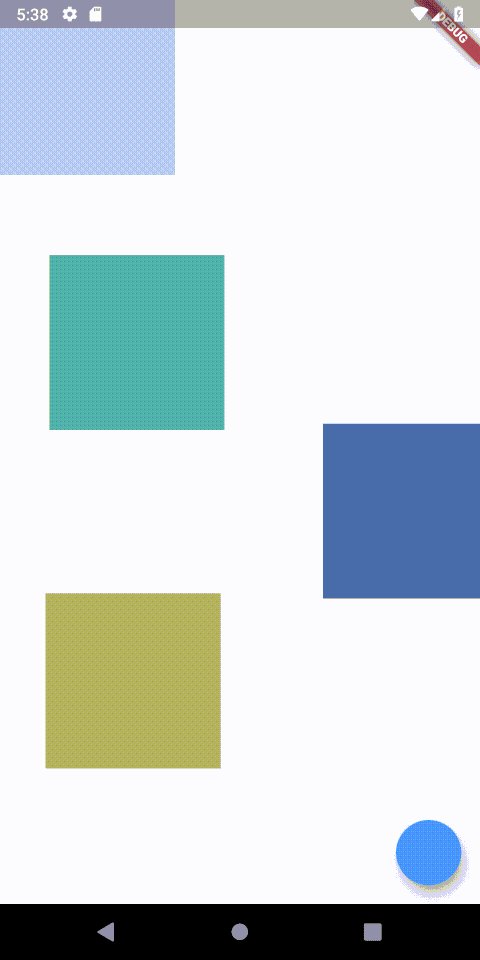
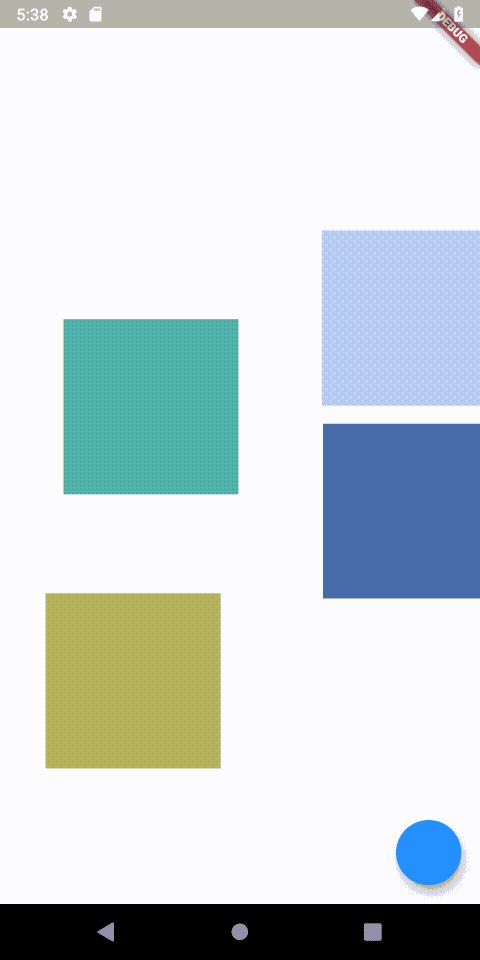
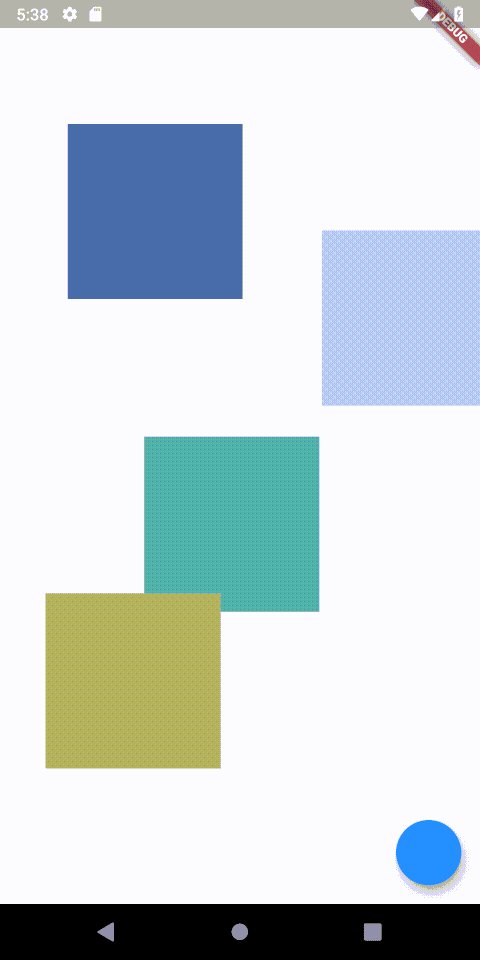
flutter创建可移动的stack小部件
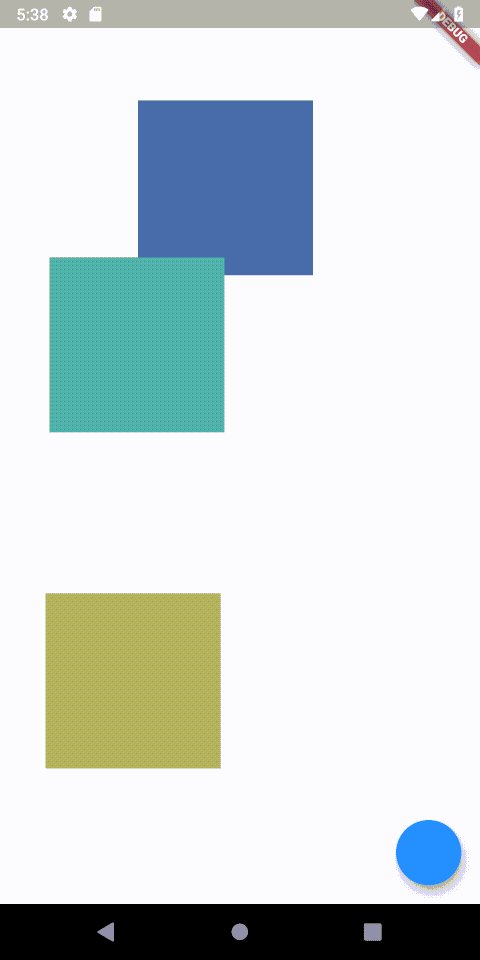
如下所示。我们将动态地将项目添加到堆栈中并区分它们,我将使用 RandomColor 类型器。所以我们必须添加那个包。random_color:然后我们可以创建包含我们的堆栈的 HomeViewclass HomeView extends StatefulWidget { @override _Ho...
一篇带你看懂Flutter叠加组件Stack
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Stack Stack组件可以将子组件叠加显示,根据子组件的顺利依次向上叠加,用法如下: Stack( children: <Widget>[ C...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






