
使用JavaScript 实现简单的移动和缓动的动画效果
目录一、H5的简单布局二、css的布局三、获取元素四、使用js来实现‘盒子’移动效果展示五、使用js来实现缓动效果 效果展示 六、完整代码评论区自取一、H5的简单布局<div class="box box1"></div> <div class="box box2"&g...

JS 页面滚至顶部动画效果
我们之前的文章写过一个 淘宝侧边栏 的案例,在这个案例中我们的页面下滑至一定长度后侧边栏除了变为固定定位外还多出了一个回到顶部的盒子,我们要求其点击后就可以回到顶部,我们通常会想到直接给 a 标签的 href 属性设置值为 #,这的确可以回到顶部,但是其是直接回到顶部,一点...

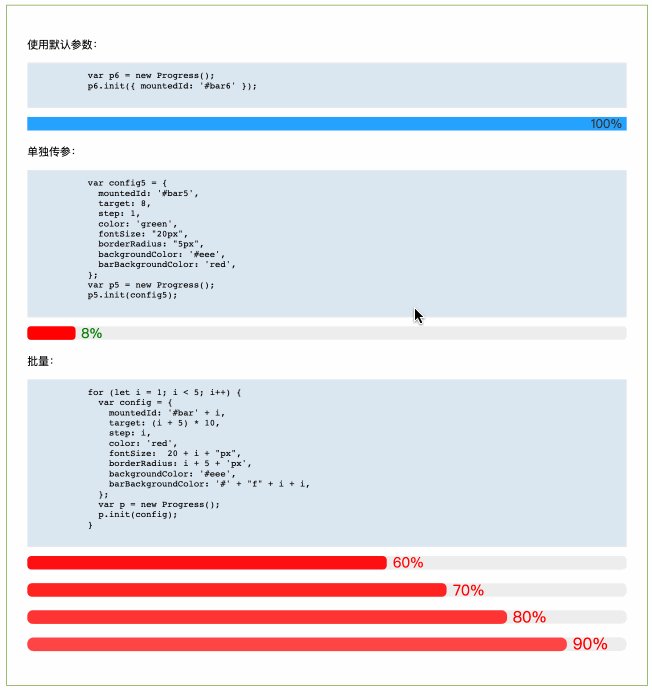
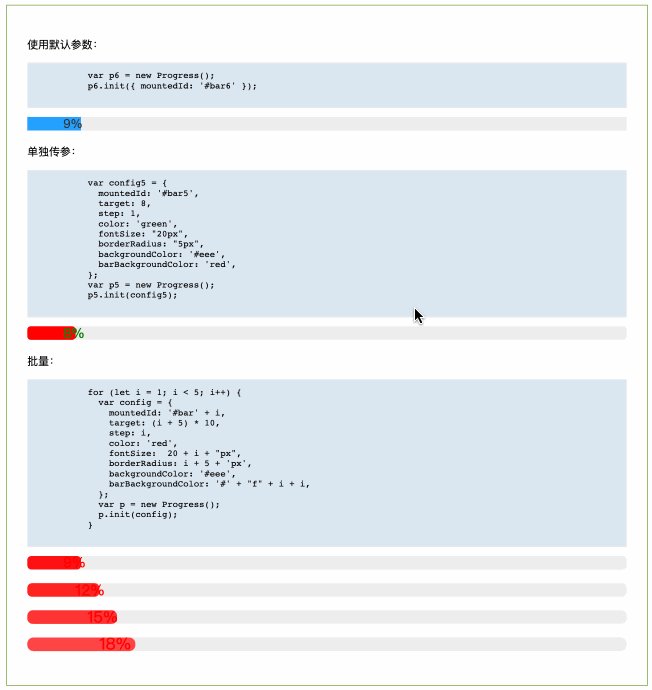
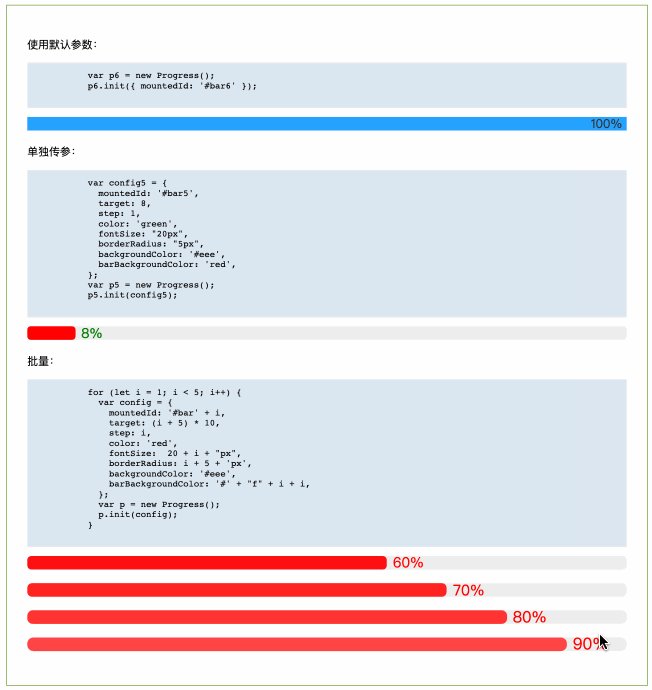
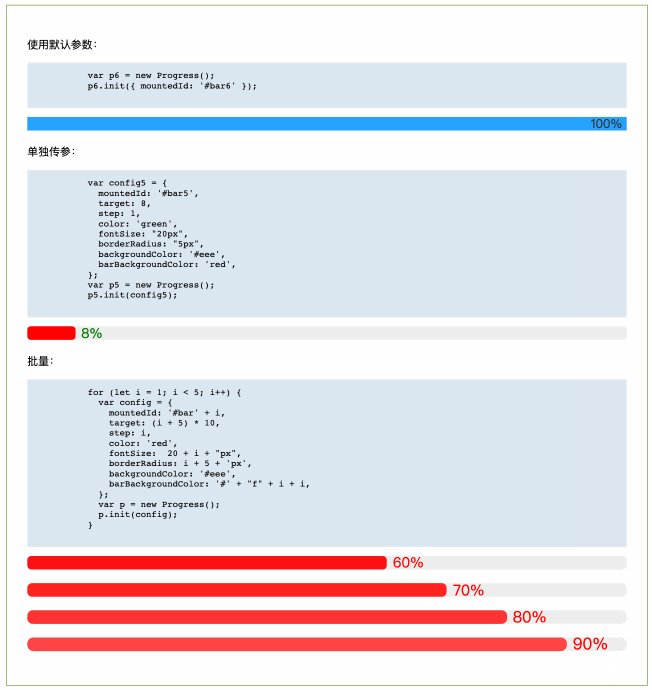
原生 js 实现一个有动画效果的进度条插件 progress
效果图:项目地址:https://github.com/biaochenxuying/progress效果体验地址: https://biaochenxuying.github.io/progress/index.html1. 原理一个用于装载进度条内容的 div (且叫做 contain...

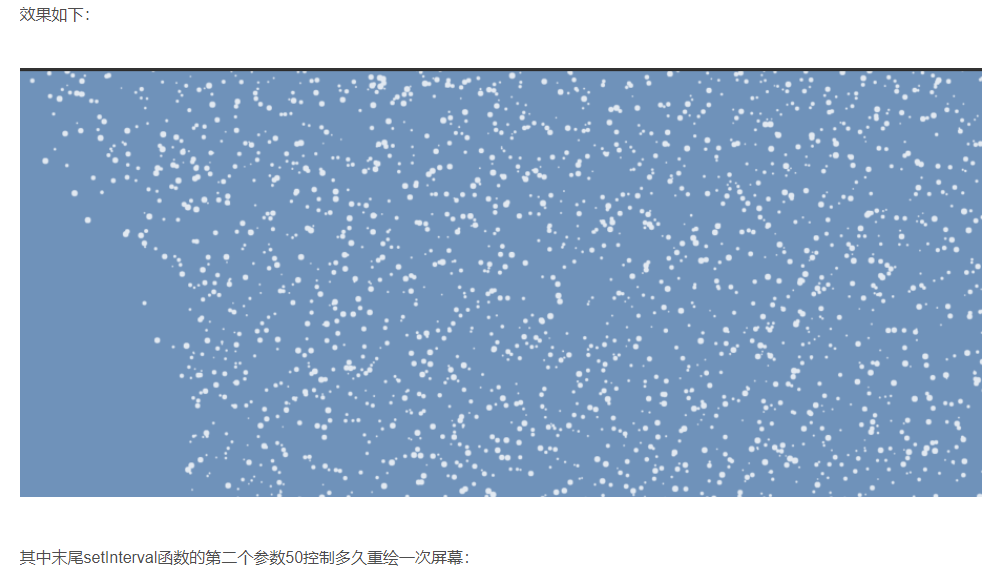
110行JavaScript代码实现的雪花纷飞动画效果
Snow</div><div data-lake-id="1cf236ae4bf7f0d6d1d04b604168eccf">/* comment out - could also work</div><div data-lake-id="e687e52e9...

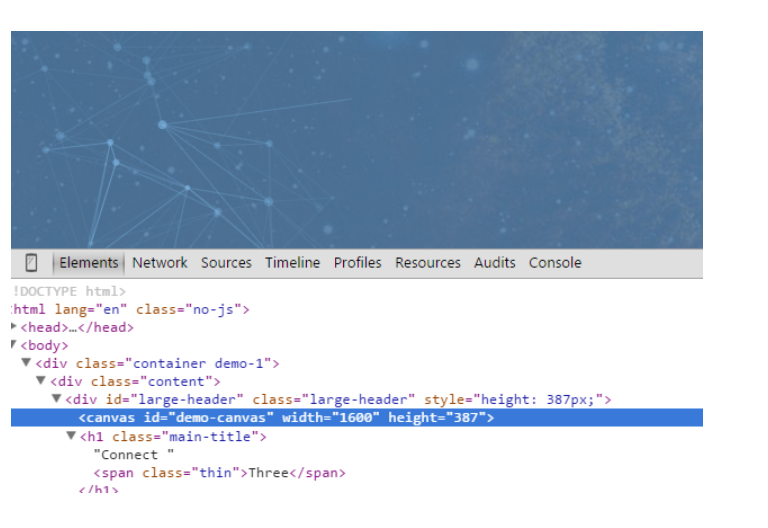
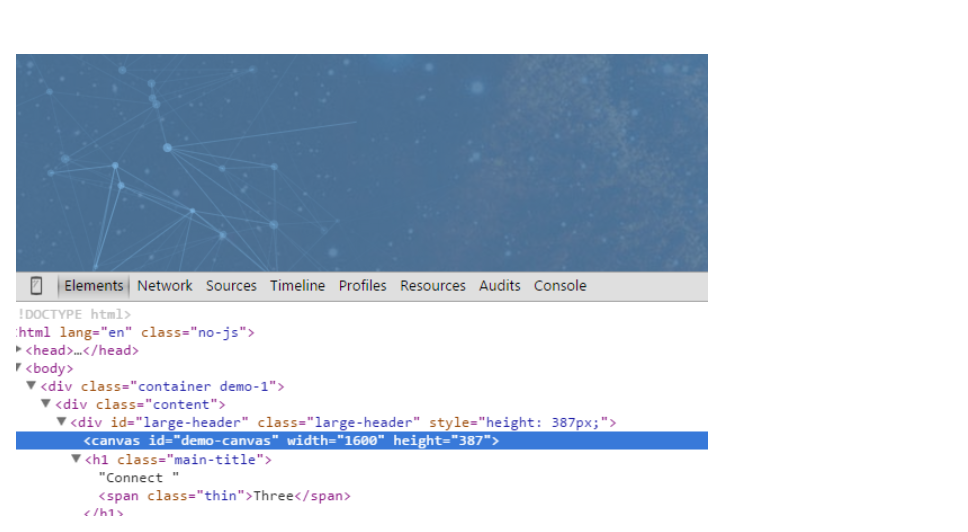
css和JavaScript实现的星云动画效果
css和JavaScript实现的星云动画效果

css和JavaScript实现的星云动画效果
css和JavaScript实现的星云动画效果
110行JavaScript代码实现的雪花纷飞动画效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:/...
JS/CSS 带图标手风琴动画效果
JS/CSS 带图标手风琴动画效果
JS/CSS 手风琴动画效果
JS/CSS 手风琴动画效果
JS/CSS 侧边栏 - 无动画效果
JS/CSS 侧边栏 - 无动画效果
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript运算
- JavaScript字符
- JavaScript方法
- JavaScript proxy
- JavaScript运算符
- JavaScript类型
- JavaScript typeof
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









