jQuery事件2-第6次课-给未来的元素绑事件-事件对象-JS盒模型-附案例、任务
jQuery笔记合集jquery是什么-是否还有必要学-与JS的区别-学习技巧-文末附资料、案例、作业jQuery选择器-第2次课-大部分跟CSS3选择器类似-几乎没有学习成本-附案例-作业等jQuery -第3次课-DOM操作元素属性-样式等-附资料、作业jQuery DOM2-第4次课-从某个元...

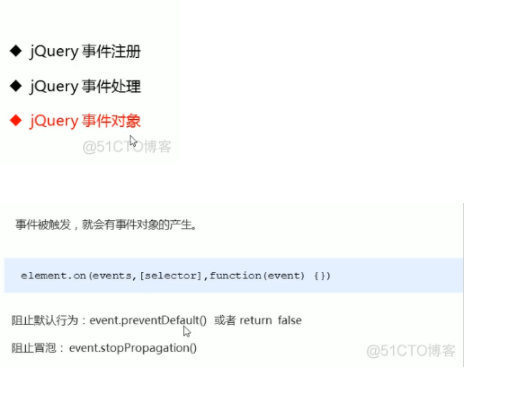
jquery事件对象-48
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

jQuery_事件对象 | 学习笔记
开发者学堂课程【jQuery开发教程:jQuery_事件对象】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/362/detail/4289jQuery_事件对象一、概要1、 event.cu...
jQuery_事件对象|学习笔记
开发者学堂课程【jQuery 开发教程:jQuery_事件对象】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/362/detail/4289jQuery_事件对象 一、概要1、 e...
jQuery学习笔记8:事件对象
1 事件对象 样例: //通过event.type 属性获取触发事件名 $('input').click(function (e) { alert(e.type); })...
jQuery之事件对象的属性
事件对象是有属性的,能够灵活的利用,对于处理一些问题很有帮助。 获取事件的类型: <script> $(function(){ $("a").click(function(event) { alert(event.type);//获取事件类型 //return false;//阻止链接跳...
jQuery事件对象---常见属性
版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/twilight_karl/article/details/73335816 event对象常见属性 属性 含义 type 获取这个事件的事件类型的字符串,例如:click target 获...
从零开始学习jQuery (五) 事件与事件对象
原文:从零开始学习jQuery (五) 事件与事件对象 本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

