Selenium成长之路-12简单对象定位之CSS方法
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML和XML文档的表现。CSS 使用选 择器来为页面元素绑定属性。这些选择器可以被 selenium 用作另外的定位策略。CSS的定位速度比XPATH要快,当然,语法的话,也是比XPATH复杂一点,其实CSS和XPAT...

Selenium成长之路-11简单对象定位之XPATH方法
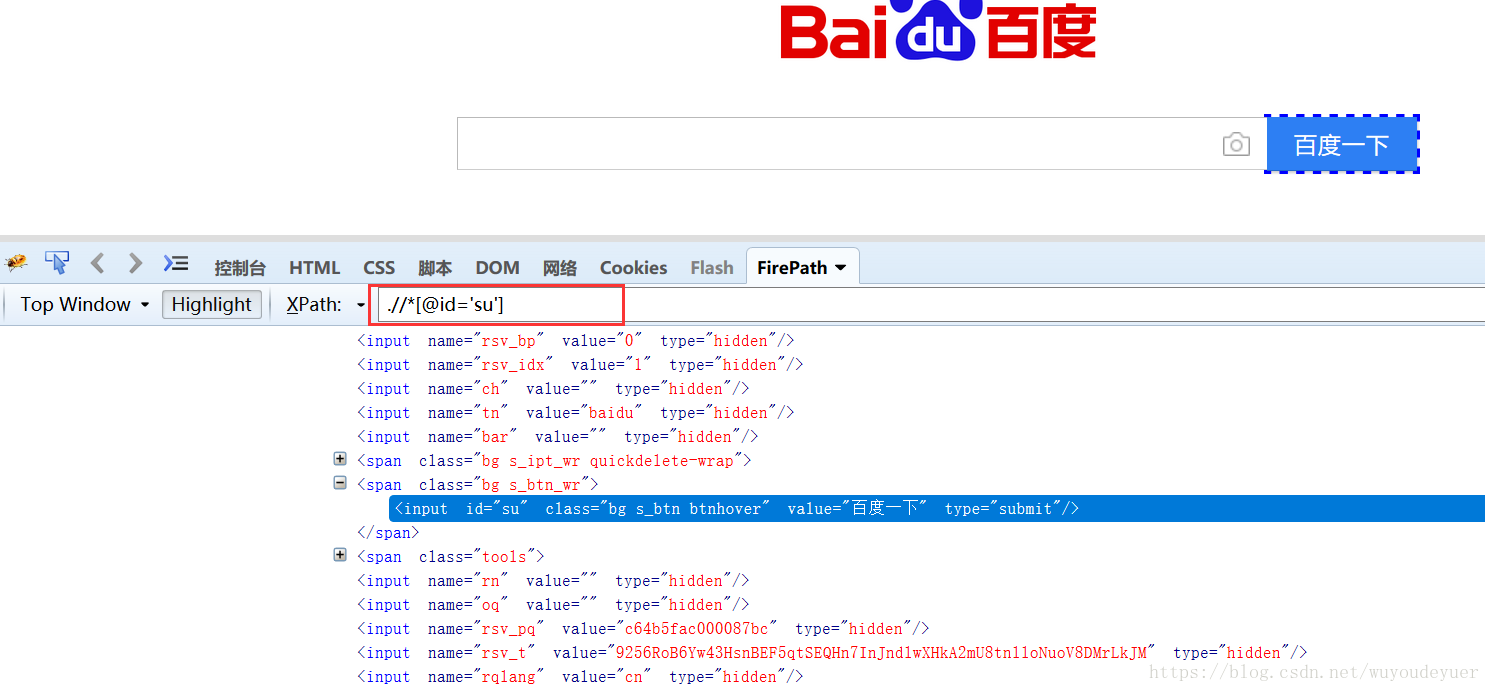
XPath是一种在HTML文档中定位元素的语言。因为 HTML 可以看做 XML 的一种实现,所以 selenium 用 户可是使用这种强大语言在 web 应用中定位元素。XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力,XPath 很快的被开发者采用来当作小型查询语言。XPath的...

Selenium成长之路-10简单对象定位之partial link text方法
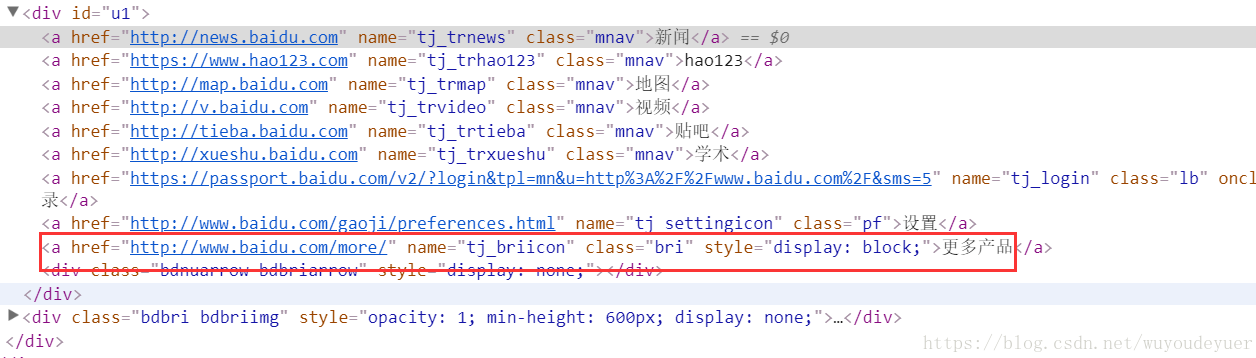
回想上篇的问题,如果文字链接很长的时候,我们是否还有必要继续使用link text来进行元素定位呢?这就是我们这篇要学习的,partial link text 元素,和link text是一样的用法,不同点就是,partial link 只截取部分文字即可我们来定位 百度首页的 "更多产品&...

Selenium成长之路-09简单对象定位之link text方法
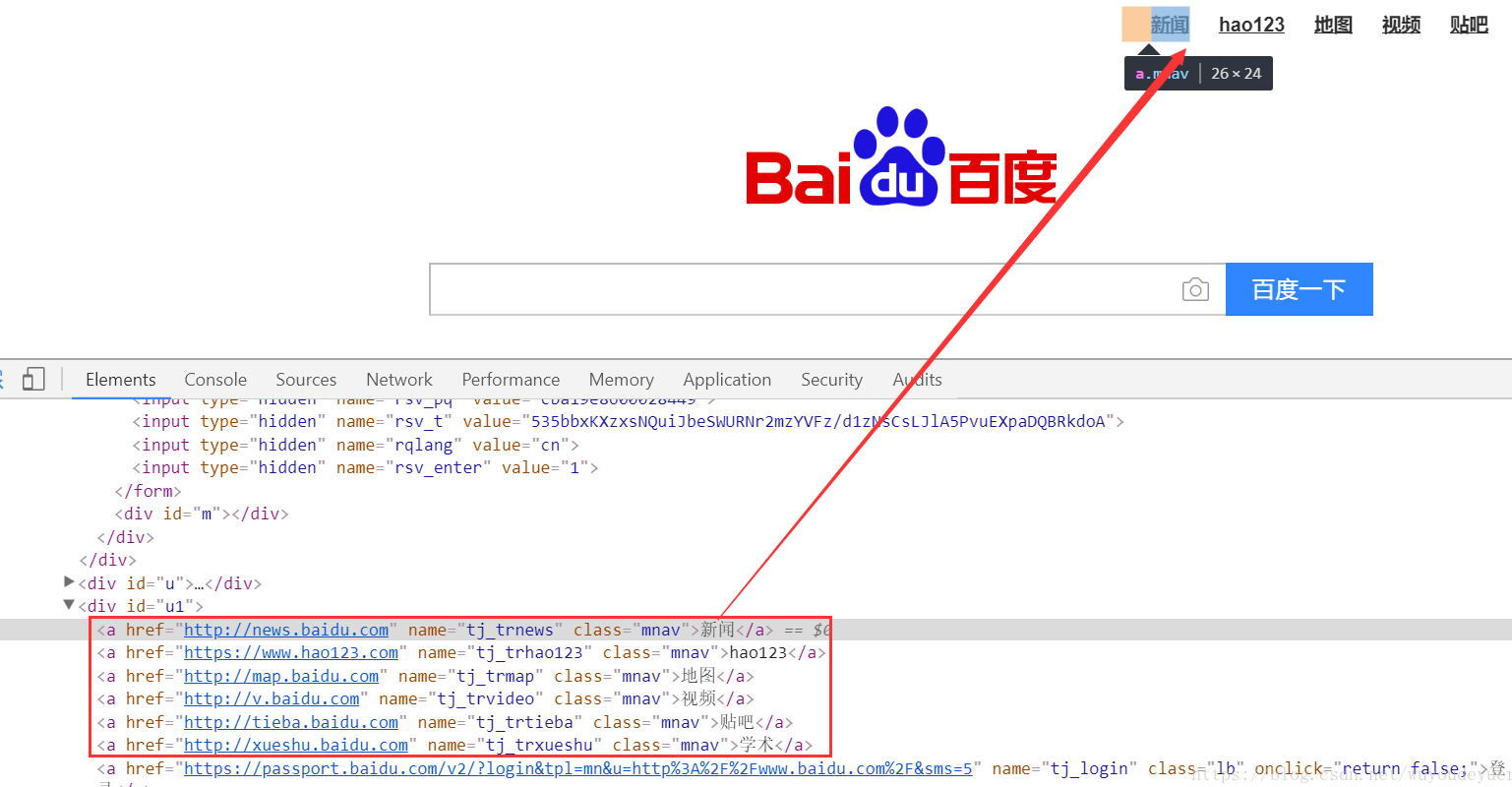
有的时候,我们需要操作的元素是一个文字链接,那么我们可以通过 linktext 或 partiallinktext 进行元素 定位今天我们先来介绍link text元素定位百度首页上面的"新闻",'hao123','地图'等就可以使用link text元素来进行定位我们来定位百度首页的'地图'.....

Selenium成长之路-08简单对象定位之class name方法
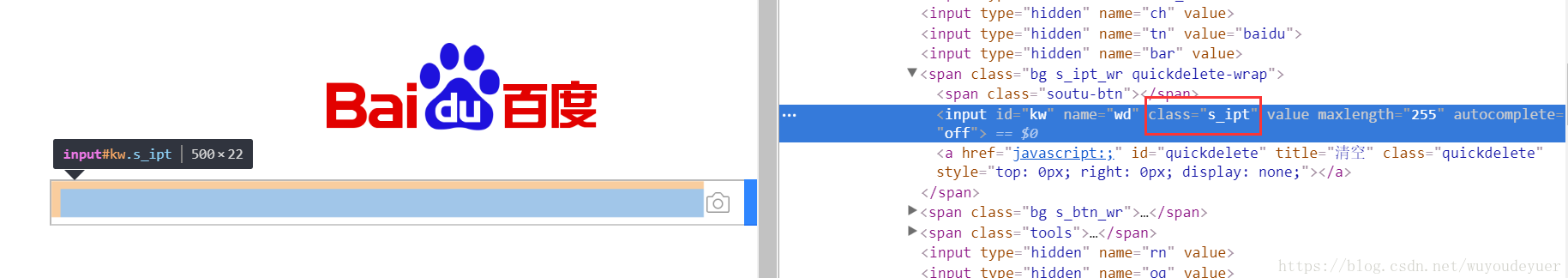
class name 的定位方法与tag name 是差不多的我们直接上代码,还是以百度首页输入框为例来进行演示:从截图中可以看出来,class name 就是 's_ipt'下面我们就通过class name元素来进行定位# coding = utf-8 from selenium i...

Selenium成长之路-07简单对象定位之tag name方法
继续学习元素定位:tag name 每个前端开发人员,都有自己的习惯,所以,不一定每一个开发人员都喜欢用id、name来做标签,所以我们就需要掌握其他的定位方法,例如tag name下面我们继续来进行百度首页的定位,可以看到首页下图中红框的都是tag name 是不是觉得tag name 标签太多&...

Selenium成长之路-06简单对象定位之name方法
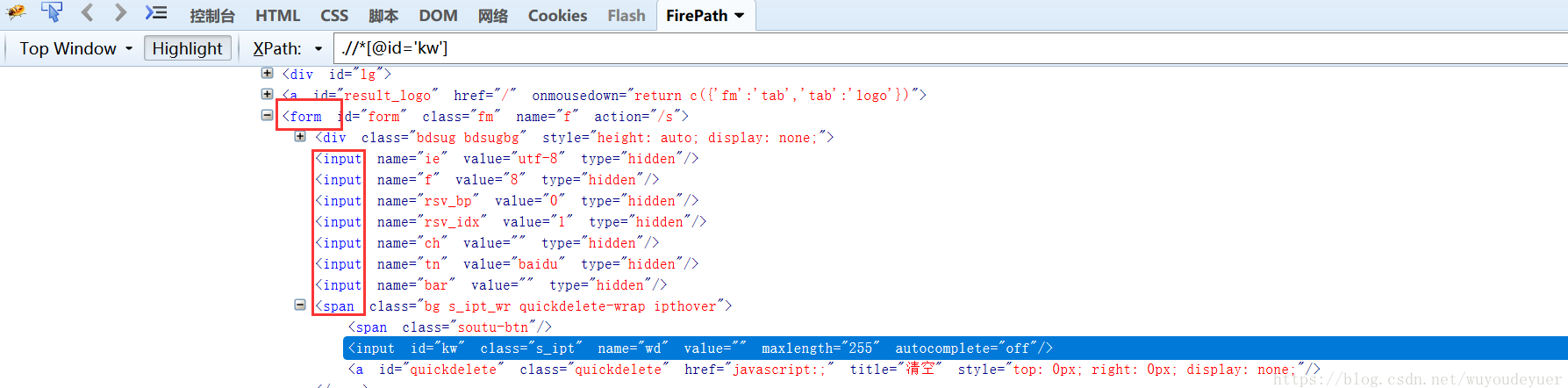
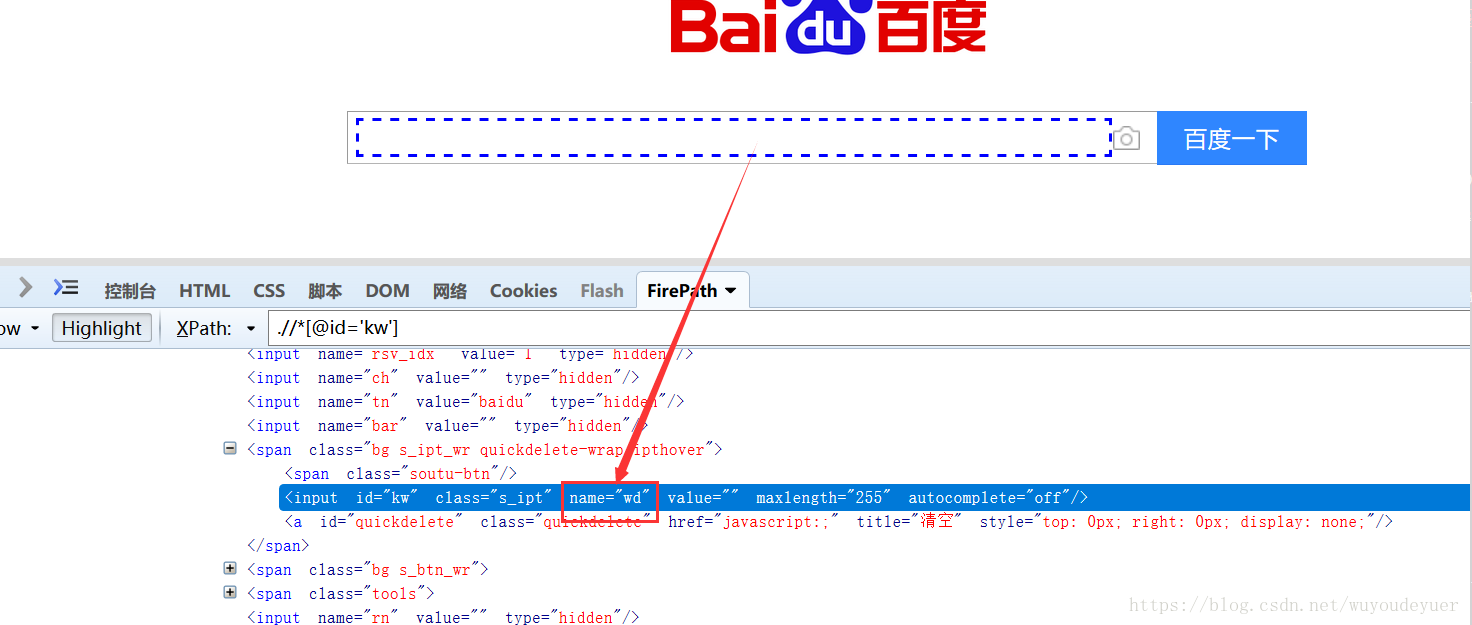
我们今天通过name元素来定位百度首页输入框。首先我们通过Firefox打开百度首页,通过firebug定位百度输入框(如下图),可以看到name标签为'wd'下面我们通过定位name元素的方法来展示一下代码:# coding = utf-8 from selenium import webdriv...

Selenium成长之路-05简单对象定位之id方法
在学习自动化之前,我们需要先了解,什么是元素,什么是元素定位,元素:在这系列selenium自动化学习中,我们说说的元素,就是指网页元素。在网页上面的文本输入框,按钮,多选,单选,标签,和文字都叫元素。元素定位:一个...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
