若依框架---如何使用多数据源?前端table中如何显示图片?
如何使用多数据源?对于只有两个数据源直接配置slave加入注解即可。1、在 resources 目录下修改application-druid.yml# 从库数据源 slave: # 开启从库 enabled: true url: 数据源 username: 用户名 password: 密码2、在Se...

jeecgboot前端antd Table组件动态合并单元格
简单的表格:将分类中相同的值合并效果如下:静态数据合并单元格实现:将要合并列的第一列(index 为 0) 的 rowSpan 设置为 2。index 为 1(第二列) 的 rowSpan 设置为 0。将 index 为 2 (第三列)的 rowSpan 设置为 1(可以...

前端笔记,table标签中td宽度不受控制的坑
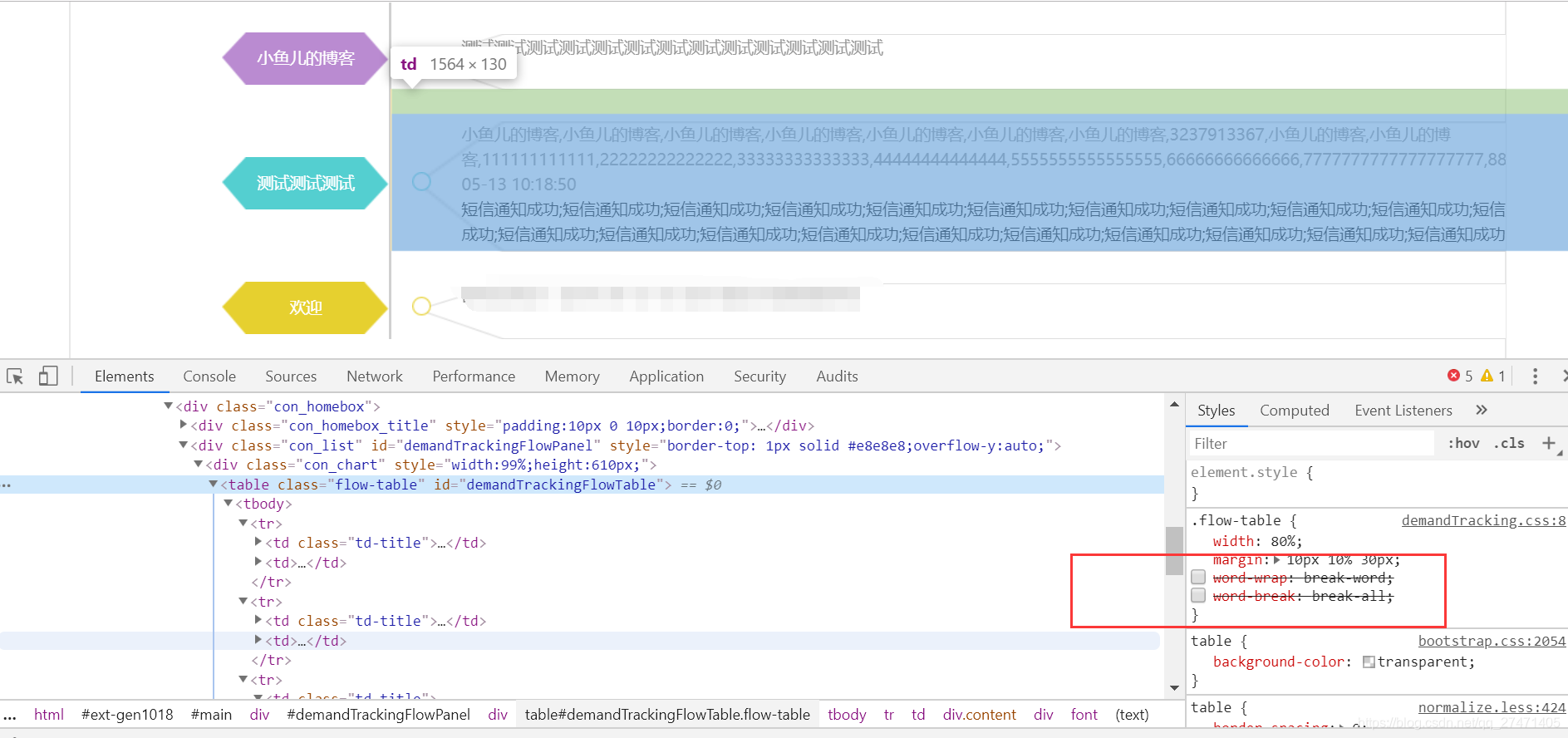
问题发现在table标签中,td的宽度设置好后,是没有用的,因为table是一个整体,他的td宽度是由其中一个最长td宽度决定的,原因是浏览器默认情况下,如果有一个单词很长,导致一行剩下的空间放不下,则浏览器会把这个单词挪到下一行去。但是如果新行还是放不下,则会溢出&#x...

前端项目实战伍-ant design table行实现逐行变色的效果
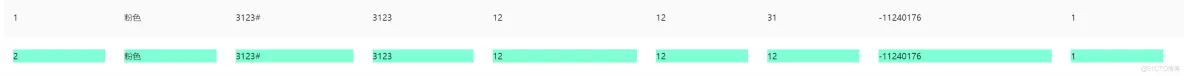
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识 今天在工作中遇到一个新的需求 就是实现一个逐行变色的效果 思路找到每一行 点击判断是该行 render部分render: (value: any, record: any,...

前端学习笔记202305学习笔记第二十天-vue3.0-了解table的基本使用1
前端学习笔记202305学习笔记第二十天-vue3.0-了解table的基本使用1

前端项目实战贰-兼容条形打印机移动端单位用毫米设定(table版)
#customers { margin: 0; padding: 0; padding: 1mm 0; width: 40mm; height: 50mm; text-align: center; box-sizing: border-box; } #customers tr{ display: b...

前端学习笔记202305学习笔记第二十天-vue3.0-了解table的基本使用2
前端学习笔记202305学习笔记第二十天-vue3.0-了解table的基本使用2

前端|layui后台管理—table 数据表格
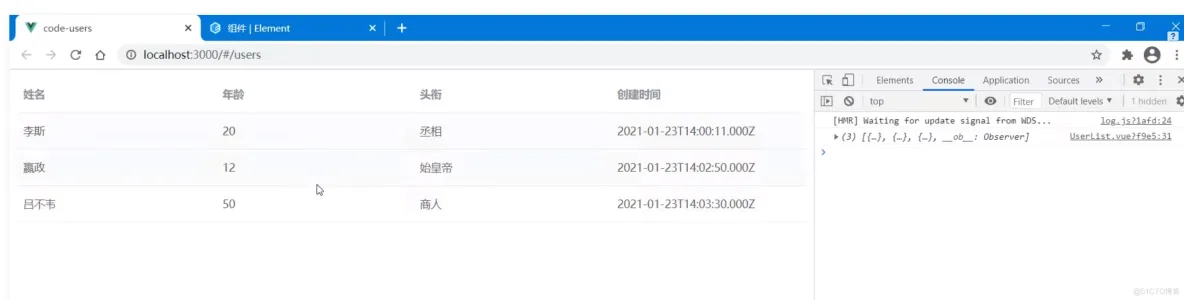
1.layui介绍layui是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用,非常适合界面的快速开发。layui区别于那些基于MVVM底层的UI框架,不需要各种前端工具的复杂配置,只需面对浏览器本身。2.table 数据表格在进行代码编译...

前端提升生产力系列二(vue3 element-plus 配置json快速生成table列表组件)
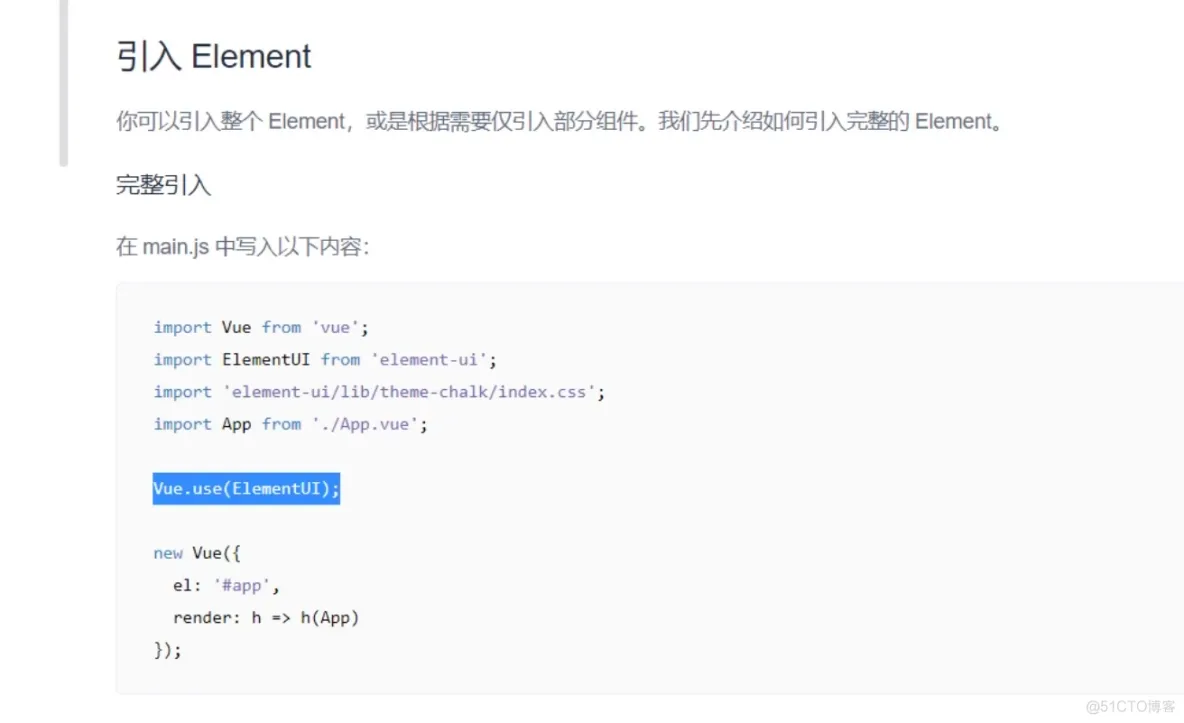
⚠️本文为掘金社区首发文章,未获授权禁止转载大家好,我是aehyok🎋,一个住在深圳城市的佛系码农🧚🏻♀️,如果你喜欢我的文章📚,可以通过点赞帮我聚集灵力⭐️。个人github仓库地址: https:github.com/aehyok本文讲解代码仓...

前端hook项目pc总结笔记-ant design table多选
const rowSelection = { type: "checkbox", selectedRowKeys, onChange: onSelectChange, columnTitle: <Checkbox checked={checkboxed} onChange={selectAll...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










