【前端算法】JS实现数字千分位格式化
数字千分位格式化将数字千分位格式化,输出字符串如输入数字12050100,输出字符串12,050,100(注意:逆序判断)常见思路转换为数组,reverse,每3位拆分使用正则表达式使用字符串拆分代码实现数组方式export function numFormat1 (n:number):string...
LeetCode只出现一次的数字使用JavaScript解题|前端学算法
只出现一次的数字给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。要求: 你的算法应该具有线性时间复杂度。 你可以不使用额外空间来实现吗?示例 1:输入: [2,2,1] 输出: 1示例 2:输入: [4,1,2,1,2] 输出: 4解题...

为什么前端项目里font-weight值不推荐使用数字,而是字重描述符?
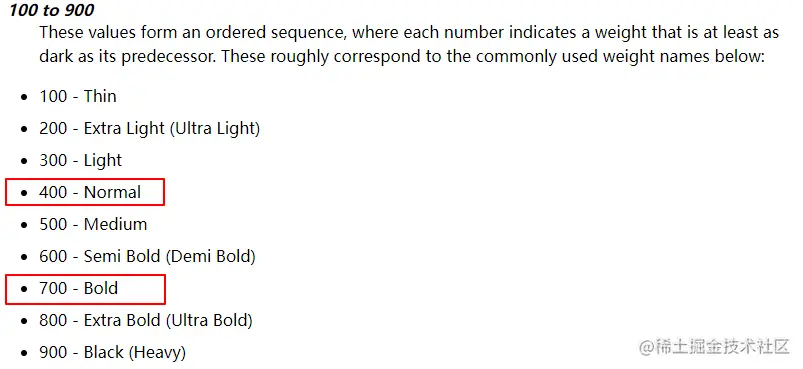
基本使用取值:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900规范解读W3C规范-fonts核心点梳理:「font-weight」不是为了告诉浏览器以多高的字重来「绘制」文字,...
前端数字怎么转化为大写金额?
前端数字怎么转化为大写金额?
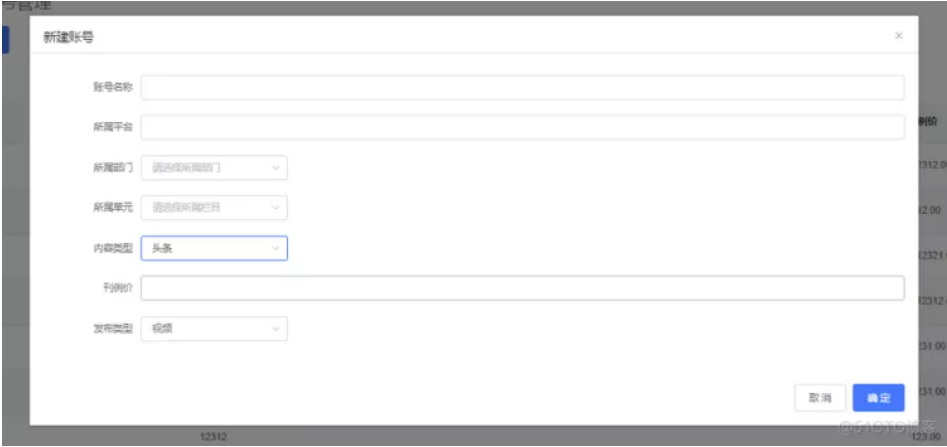
前端工作总结116-动态渲染数据 数据在数字字典里面
1接口调用 /*调用接口*/ created() { /*动态渲染content_type接口*/ getAction("/dict/list",{ dict_code:"content_type" }).then(res=>{ ...

前端工作总结114-动态渲染数据 数据在数字字典里面
1接口调用 /*调用接口*/ created() { /*动态渲染content_type接口*/ getAction("/dict/list",{ dict_code:"content_type" }).then(res=>{ this.content_type=res.data ...

#yyds干货盘点# 前端歌谣的刷题之路-第四十八题-搜索数字
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 本题目源自于牛客网 微信公众号前端小歌谣题目请补全JavaS...

#yyds干货盘点# 前端歌谣的刷题之路-第四十四题-数字取整数
题目 请补全JavaScript函数,要求返回数字参数的整数部分。编辑 核心代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http...

#yyds干货盘点# 前端歌谣的刷题之路-第四十题-对象数字
题目请补全JavaScript函数,要求将数字参数转换为对象的形式返回。示例:1. typeof number === 'number' -> typeof _numbertoobject(number) === 'object'编辑 核心代码<!DOCTYPE html>...

【前端3分钟】写一个数字翻牌器
在做效果的时候,想要表现一个数字数据的动态变化,例如金额增加,此时我们就可以使用数字翻牌器来表现。当然,你也可以使用其他效果来表现。下面我们就来实现,注意一点:数字的增加<!DOCTYPE html> <html lang="en"> <head> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










