
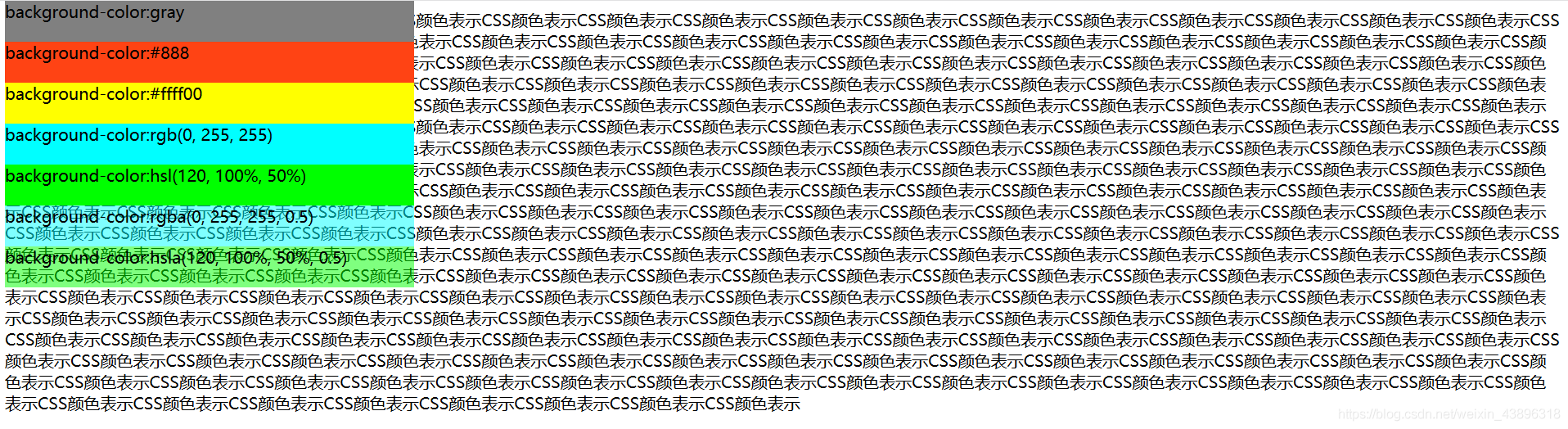
CSS3支持的颜色表示方法
色光三原色原理色光的三原色是 红色(Red)、绿色(Green)、蓝色(Blue) 三种,可以构成缤纷的绚丽色彩。实在不记得的话,这里左转百度百科CSS3支持的颜色表示方法用颜色英文名称表示。英文名称代表一种颜色,但表示很有限且不易记忆和查询。用十六进制的颜色表示。色光三原色原理,可以查表。用 rg...
CSS3的2D效果有哪些浏览器支持?
CSS3的2D效果有哪些浏览器支持?
CSS3中的动画有哪些浏览器支持?
CSS3中的动画有哪些浏览器支持?
CSS3的过渡有哪些浏览器支持?
CSS3的过渡有哪些浏览器支持?
CSS3的3D转换有哪些浏览器支持?
CSS3的3D转换有哪些浏览器支持?
css3文本效果浏览器哪些支持?
css3文本效果浏览器哪些支持?
CSS3背景支持什么浏览器?
CSS3背景支持什么浏览器?
css3边框所支持的浏览器有哪些?
css3边框所支持的浏览器有哪些?
如何让低版本IE浏览器支持HTML5和CSS3
在默认状态下,低版本的IE浏览器是不支持HTML5和CSS3的,很多良好的效果都不能够使用,这不能不说是一种遗憾,为了弥补此种遗憾,因此产生了很多优秀的插件,下面就介绍比较常用的几种。 一.html5shiv.js插件: Remy开发的html5shiv.js能够在低版本的IE浏览器中创建main,...
IE9 Preview 4的CSS3支持。
1、完美支持了box-shadow,无需前缀。【哈哈说曹操曹操到,还剩下text-shadow未支持了。】 2、有了支持CSS3 Gradient的迹象,但是很神奇的是IE9现在支持的是-webkit-gradient的写法,不过尚不支持color-stop。嗯,相信下个版本就能完美支持Gradie...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







