CSS 支持伪类和伪元素,可用于指定文档中不同状态的样式。具体案例解析
CSS 支持伪类和伪元素来指定文档中不同状态下的样式。伪类表示当前状态下元素的特定样式,伪元素表示非真实存在的元素。以下是一些常用的伪类/伪元素: :link 表示未访问链接的状态。:visited 表示已访问链接的状态。:hover 表示鼠标悬停时的状态。:active 表示正在被激活的状态。:f...
JQuery的使用(工具方法、CSS属性及方法、筛选、文档处理、事件、动画)后续
工具方法、CSS属性及方法 1、JS与JQuery转换 1)概述 $类似java中的类$()类似java中的类的构造方法2)JS与jQuery转换 js转换jQuery: $(js对象) //作用:转换作用 jQuery转换js1.可以通过下标转换成js对象 var a= $("#a"); cons...
通过DOM对HTML文档的元素内容和CSS样式进行操作
通过DOM对HTML文档的元素内容和CSS样式进行操作通过前面的学习我们应该可以了解到,通过DOM我们可以操作HTMl文档中的任意的元素及属性,文本内容。其实实际工作中我们用到最多的是怎样通过DOM操作HTML文档中的CSS样式。HTML代码: <button id="btn">切换&l...

CSS 文档中定位指南:static、relative、absolute、fixed、sticky
CSS 中 position 属性用于指定元素的定位方法的类型(static、relative、absolute、fixed、sticky)。静态定位 position: static此属性未 HTML 元素默认定位,一个元素没有以任何特殊的方式定位,它总是按照页面的正常流程定位。在此属性下,属性值...

Python HTML和CSS 1:html文档结构和常用标签
总体内容1、前端概述2、html 文档结构3、html 标题标签、段落标签、换行标签 与 字符实体4、html 块标签、含样式的标签、语义化的标签5、html图像标签、绝对路径和相对路径6、html链接标签7、html列表一、前端概述1.1、什么是前端开发?答:前端开发也叫做web前端开发,它指的是...

CSS盒模型 - 官方文档总结
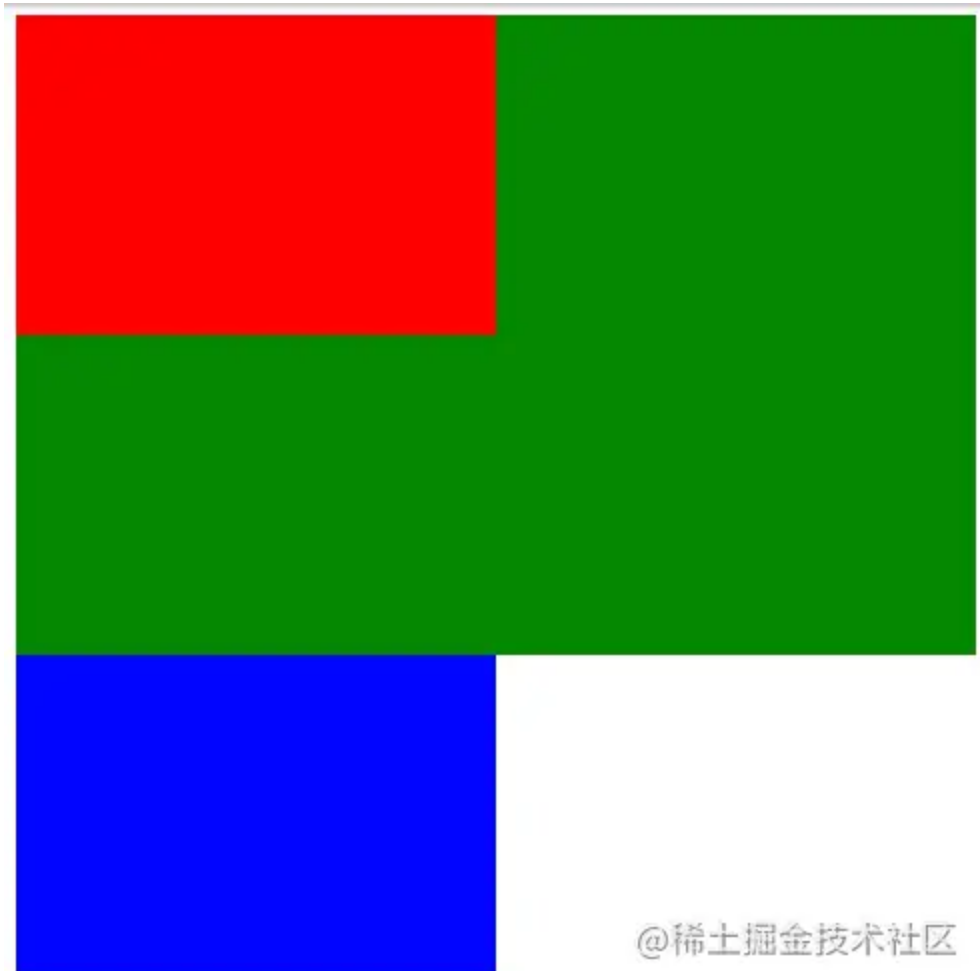
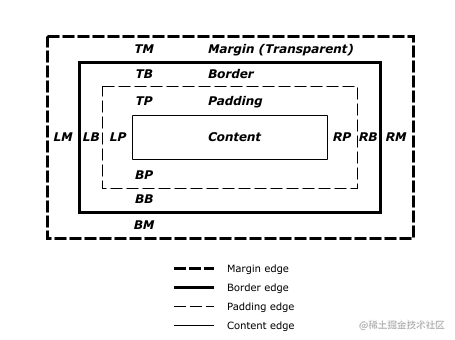
原文链接: segmentfault.com一直对盒模型的了解很零碎,学习都来源于各个文章的只言片语,这样学来的既不完善,也不持久。最近通读了w3的官方文档,对其中的内容进行一点归纳吧。盒子的概念盒子模型指的是浏览器将文档流从视觉上渲染为不同矩形框的组合。浏览器将文档流中的每个元素都渲染为一个矩形框...
css 学习笔记【二】-背景,渐变,链接文档的MIME类,id选择器和类选择器的区别
CSS3背景四种背景属性:background-image:添加背景图片。不同的背景图像和图像用逗号隔开。background-size:指定背景图像的大小,可指定像素或者百分比的大小,是相对于父元素的宽度和高度的百分比的大小。background-origin:指定了背景图像的位置区域backgr...
通过css类/选择器选取元素 文档结构和遍历 元素树的文档
通过css类选取元素 html所有的元素拥有class属性,该属性会对元素进行分组,标识为某一组。js中使用className属性来保存HTML的class的属性值 var NodeList = document.getElementById("first") close.log(NodeList....
关于loose.dtd和xhtml1-transitional.dtd等文档类型定义模型中CSS失效的解决办法。
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> CSS定义在 loose.dtd和xhtml1-transitional.dtd下无效: body{ SCROLLBAR-F...
CSS 基础:HTML 标记与文档结构(1)<思维导图>
这段时间利用一下间隙时间学习了CSS的基础知识,主要目的是加深对CSS的理解,虽然个人主要工作基本都是后台开发,但是个人觉得系统学习一下CSS的基础还是很有必要的。下面我学习CSS时做的思维导图(全屏查看:HTML 标记与文档结构<思维导图>): 参考资料:《CSS设计指南...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







