React中渲染html结构---dangerouslySetInnerHTML
dangerouslySetInnerHTML 胡子{}语法绑定的内容全部作为普通文本渲染,渲染html结构基于---dangerouslySetInnerHTML dangerouslySetInnerHTML是React标签的一个属性,类似于vue的v-html 有2个{{}},第一个{}代表j...
【专栏:HTML与CSS前端技术趋势篇】前端框架(React/Vue/Angular)与HTML/CSS的结合使用
在现代Web开发的浪潮中,前端框架如React、Vue和Angular等已成为构建用户界面的重要工具。这些框架提供了组件化、状态管理和虚拟DOM等高级特性,极大地提升了开发效率和应用性能。然而,无论框架多么强大,它们最终都需要与HTML和CSS结合使用,才能呈现出丰富的界面和布局。本文将探讨如何将这...

react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年,并在2015年开源。以下是React框架的历史: 2010年,Facebook开...
如何在React项目中动态插入HTML内容
React是一种流行的JavaScript库,用于构建用户界面。它提供了一种声明式的方法来创建可复用的组件,使得开发者能够更轻松地构建交互性的Web应用程序。在React中,我们通常使用JSX语法来描述组件的结构和行为。 在某些情况下,我们可能需要在React组件中动态地插入HTML内容。这可能是因...

react如何渲染包含html标签元素的字符串
如何渲染包含html标签元素的字符串 最近有个搜索替换的需求,用户可以输入关键字信息来匹配出对应的数据,然后对其关键字进行标记显示,如下图所示: ...
【HTML+REACT+ANTD 表格操作】处理(改变)数据,改变DOM
HTML<!DOCTYPE html> <html lang="en"> <link> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, ini...

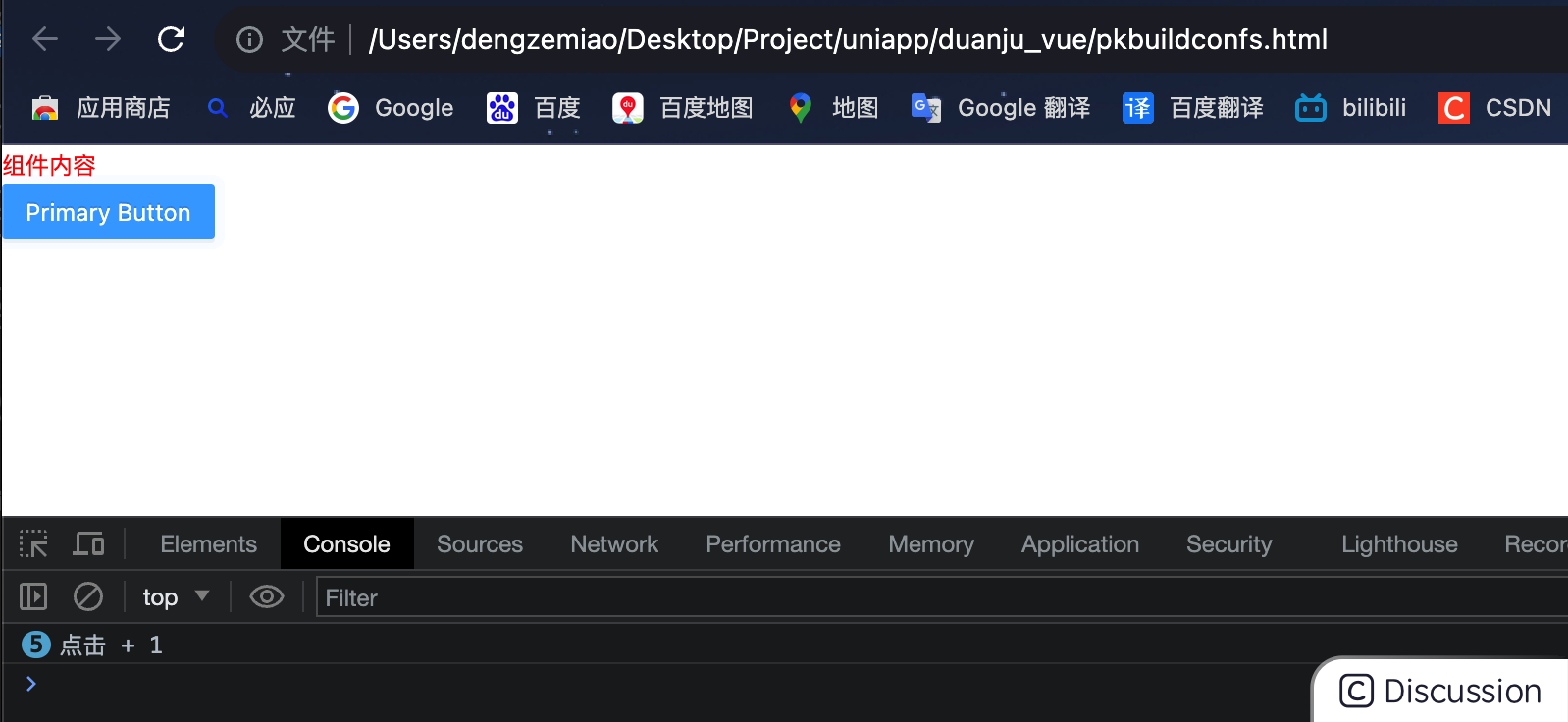
React 在 html 中 CDN 引入(包含 useState、antd、axios ....)
一、简介cdn 获取推荐 https://unpkg.com,unpkg 是一个快速的全球内容交付网络,适用于 npm 上所有内容。【必备】react 相关 cdn。附:github 官方文档获取、现阶段官方文档 CDN 网址。```html```【必备】babel 相关 cdn。```html``...

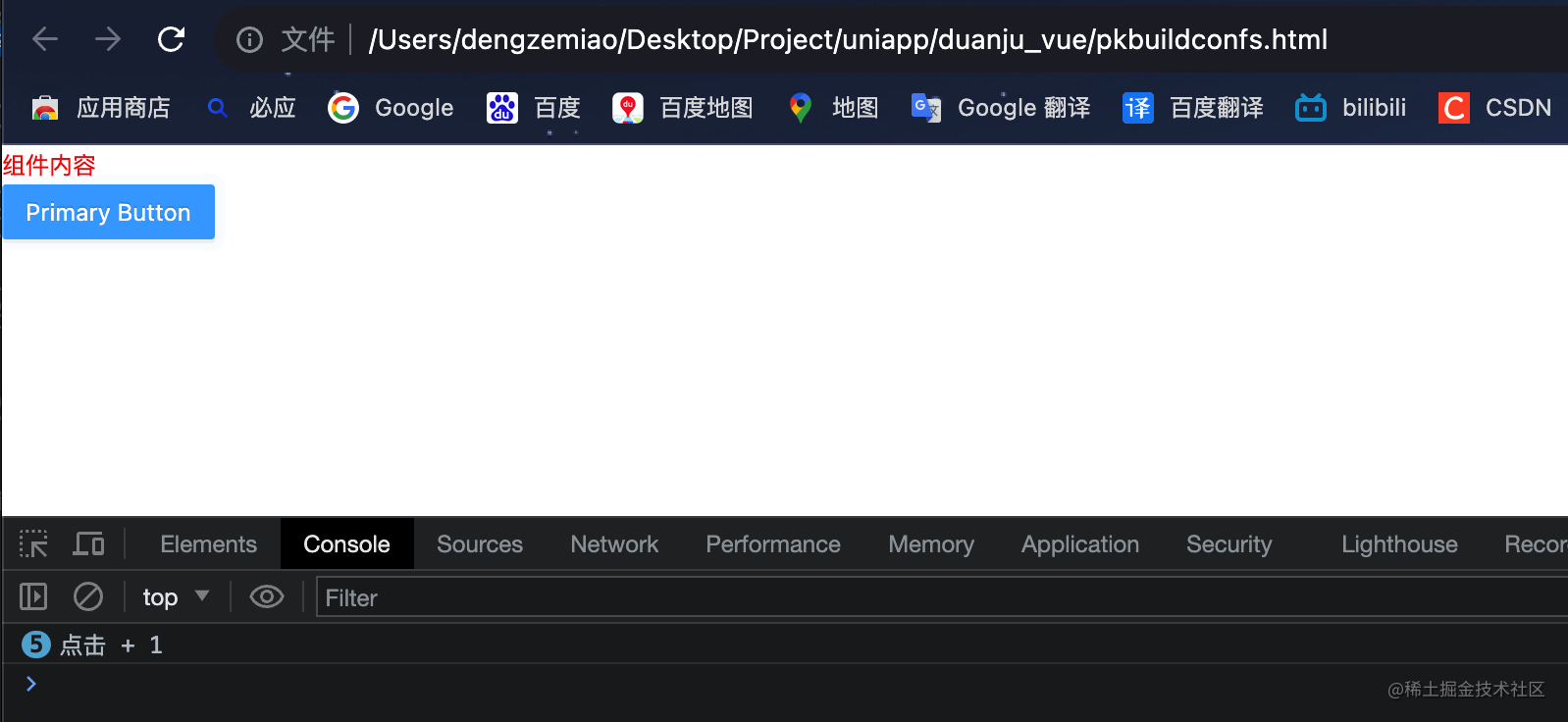
React 在 html 中 CDN 引入(包含useState、antd、axios ....)
一、简介cdn 获取推荐 https://unpkg.com,unpkg 是一个快速的全球内容交付网络,适用于 npm 上所有内容。【必备】react 相关 cdn。附:github 官方文档获取、现阶段官方文档 CDN 网址。<script crossorigin src="https://...

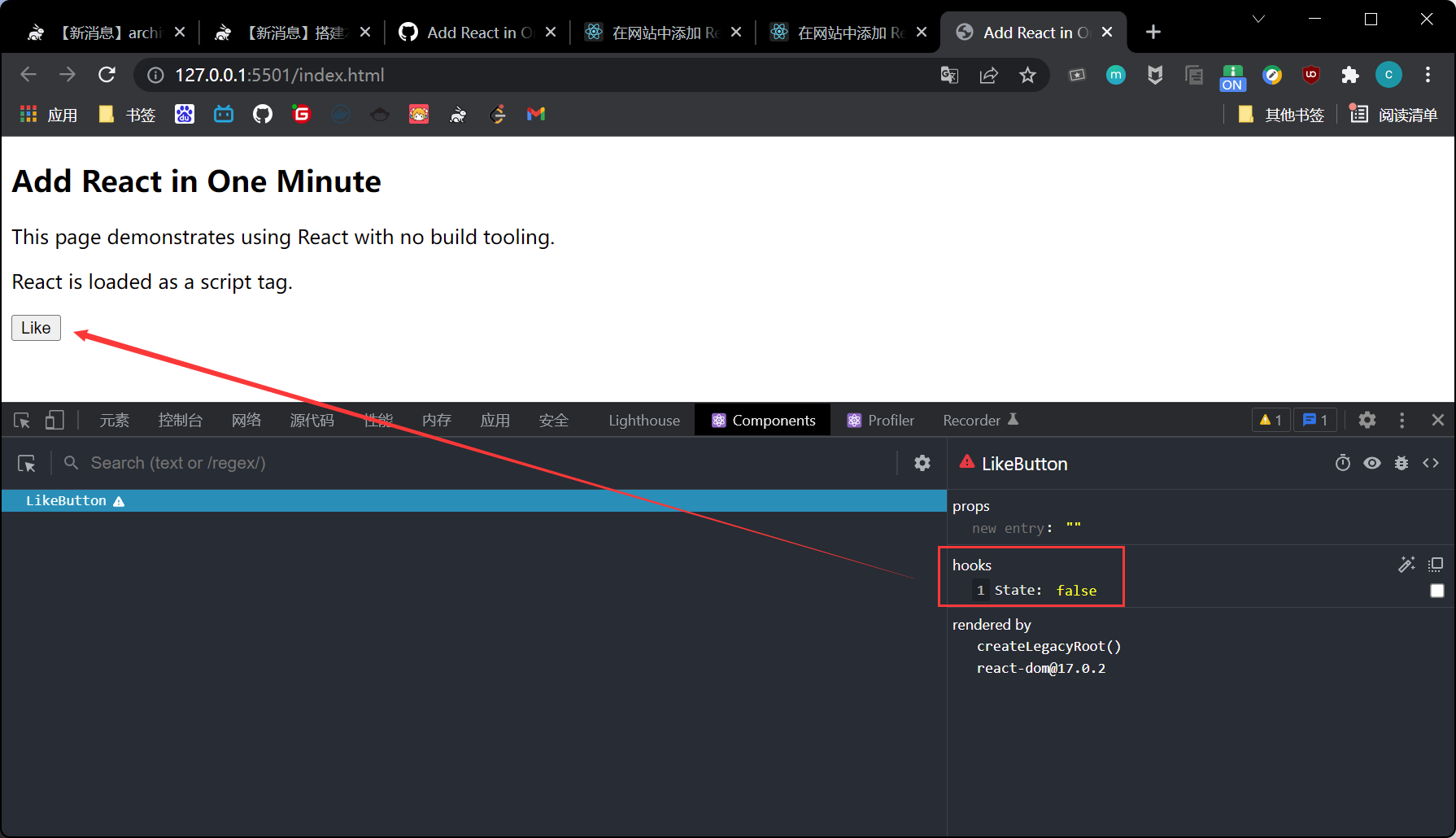
在单html页面中使用react并配置jsx
天空更适合仰望,而不是居住。——杜鲁门·卡波特 《蒂凡尼的早餐》首先按照官方文档一分钟用上React以及快速尝试JSX,如果你不需要JSX,可以按照这个Demo去实现我们在页面上放入这三个cdn:123<script crossorigin src="https://unpkg.com/rea...
HTML Over the wire 框架 Unpoly 和 React 的使用场合比较
Unpoly 是一个轻量级的 JavaScript 框架,它允许您通过 HTML over the wire 的方式进行 Web 应用程序开发。HTML over the wire 是一种网络通信模式,它将由服务器生成的 HTML 片段作为响应发送给客户端,而不是传统的 JSON...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









