
JavaScript 变量声明详解const 、let、 var
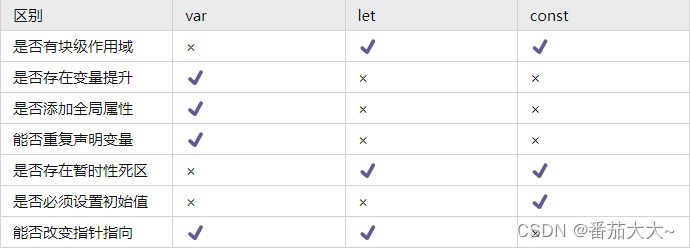
前端必不可少的学习就是JavaScript,到后面出现的ES6,都是其中的关键。那么,js学习最基础的是什么呢?当然是js的语法规则等内容啦,而其中的变量命名则是开端。js命名有三个:var、let、const。现在就让我们来看看,这三个命名方式...
JavaScript开发中ES6+新特性:介绍一下let和const与var的区别。
在ES6及之后的版本中,引入了 let 和 const 关键字,它们与 var 关键字在变量声明和作用域方面有一些重要的区别。 1. let 和 var 的区别: 变量作用域: var: 使用 var 声明的变量是函数作用域(function-scoped),即它们只在声明它们的函数内...
理解JavaScript中const、let和var的区别
JavaScript中的变量声明关键词const、let和var在不同情况下具有不同的作用和行为。在本博客中,我们将深入研究这三者之间的区别,以帮助您更好地理解它们在代码中的应用场景和行为。 1. const:常量声明 不可重新赋值:const声明的变量在声明后不能重新赋值,它们被视为常量。 块级作...

JavaScript 中 let和var区别
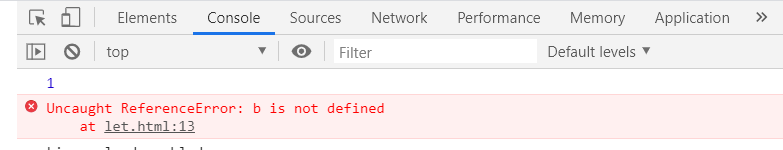
1. let声明变量有严格的作用域在大括号内, b在外边是访问不到的, 有严格的作用域<script> { var a = 1; let b = 2; } console.log(a) console.log(b) </sc...

JavaScript总结:let变量(弥补var的缺陷)
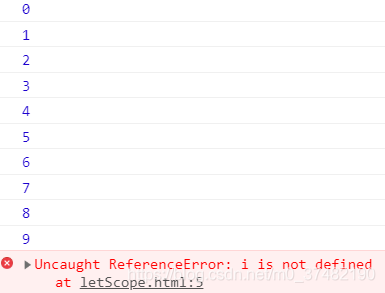
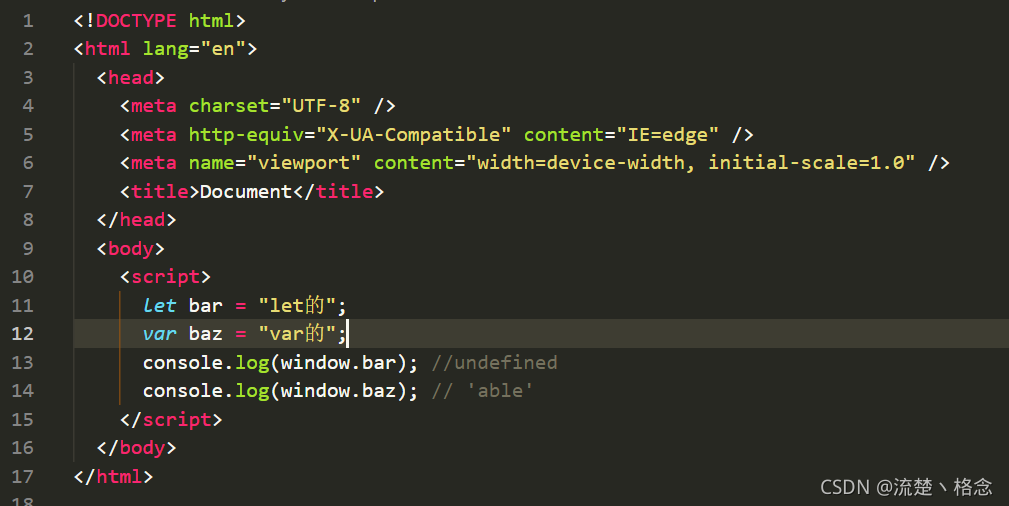
在前面的博客中我介绍了JavaScript中使用var定义变量的变量提升问题,JavaScript设计者意识到使用var定义变量可能存在如下问题:var定义的变量没有块作用域。var定义的全局变量会自动添加全局window对象的属性。var定义的变量会提前装载。let关键字的出现正好解决了上述问题1...
一篇文章带你深入了解JavaScript中let+var的特性
暂时性死区上篇文章我们了解到了let和var之间的细微差别,同时它们之间还有一个区别就是let声明的变量不会在作用域中被提升<script> //name会被提升 console.log(name); //undefined var name = "Matt"; //age不会被提升 c...
在JavaScript中,let变量和var变量的区别是什么?
在JavaScript中,let变量和var变量的区别是什么?

JavaScript中的 let 和 var
let 和 varlet 的诞生在ES6之前,我们都是用var来声明变量,而且JS只有函数作用域和全局作用域,没有块级作用域,所以{}限定不了var声明变量的访问范围。ES6 新增了let命令,用来声明局部变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









