
居然可以用jQuery实现360度汽车产品3D旋转展示酷炫特效 使用你的小鼠标来试试吧
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 今天我们来看一个用jquery实现360度汽车产品3D旋转展示的效果,其实逻辑很简单, 就是让一堆图片转来转去就行了! 准备工作 准备一个...

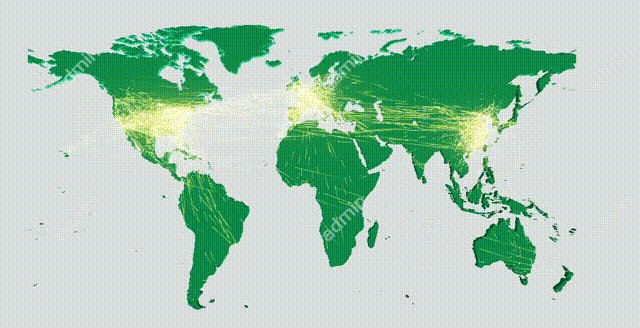
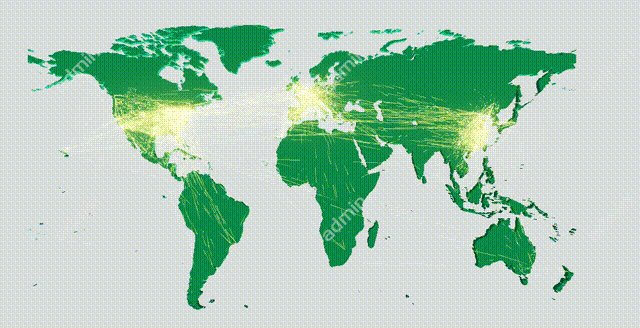
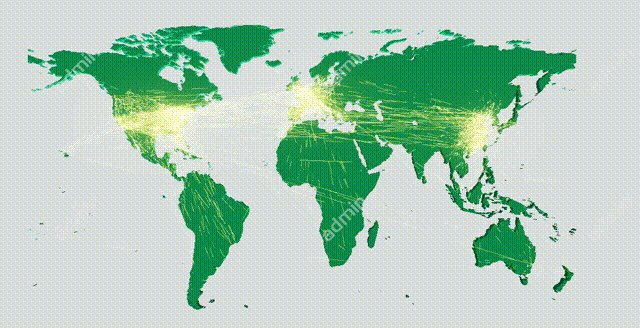
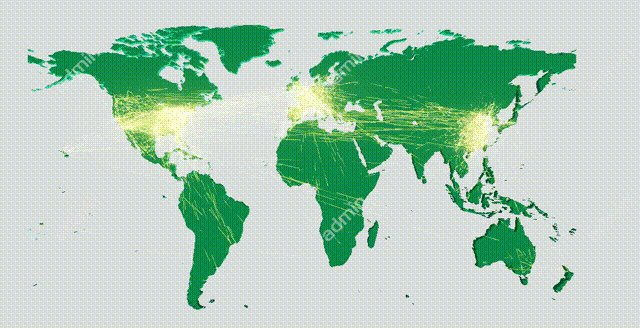
在Vue项目中引入 ECharts 3D 路径图 Flights GL(需安装echarts、echarts-gl、jQuery依赖,已踩坑)
一、案例效果图二、依赖包的下载(echarts、echarts-gl、jQuery) 如下是 ECharts 官网给出的代码,但要注意的是,该代码需要 echarts、echarts-gl、jQuery 的加持才能正常使用;如果不安装依赖包,直接...
jQuery 3D旋转展示焦点图
在线演示 本地下载
jQuery/CSS3 3D焦点图动画
在线演示 本地下载
jQuery 3D垂直多级菜单
在线演示 本地下载
jQuery可拖拽旋转的3D图片墙
在线演示 本地下载
Jquery 3D效果
今天做需求碰到一个类似3D效果图一样的 如下图所示: 这种效果 原理就是用定位 position:absolute;z-index:XX;由于这种效果以前有个同事用jquery做过这样的 所以今天看了他的代码 仿照下做了一个,用Jquery animate这个函数可以做 通过移动图片 ...
7个神奇的jQuery 3D插件
7个神奇的jquery 3D插件,让你可以实现一些媲美Flash的动画特效。 1. Flip HTML content in 3D 用jQuery实现的3D翻转效果,支持html内容的翻转。 2. Agile Carousel 3D效果的jQuery跑马灯特效。 3. ...
jQuery和CSS3打造的3D炫酷特效
今天我们分享一款使用jQuery和CSS3实现的3D环廊展示特效,这个3D特效使用CSS3的3D变化特性实现,简单而非常华丽,希望大家喜欢! 使用3D变化,通过将它们放置于一个三维空间,我们可以让很简单元素变得更加有活力,同时使用CSS的过渡效果,这些元素可以很容易的移动到3D空间...
[jQuery]3D效果的标签云
刚才看了篇园友关于如何自定义标签云的文章,心痒痒自己也想弄一个,其实原理非常简单,就是动态load标签页里的标签,按需要的格式重新动态生成DOM结构,再通过第三方的js插件(他们用的是Google Visualization API Gallery中的TermCloud)将特定的DOM转换成标签云的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

