前端基础 -JQuery之val,text,html
JQuery 里val,text,html的使用与区别介绍:.html()用为读取和修改元素的HTML标签 对应js中的innerHTML.html()是用来读取元素的HTML内容(包括其Html标签),.html()方法使用在多个元素上时,只读取第一个元素.text()用来读取或修改元素的纯文本内...
jQuery val(); input 获取与设置默认输入内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...

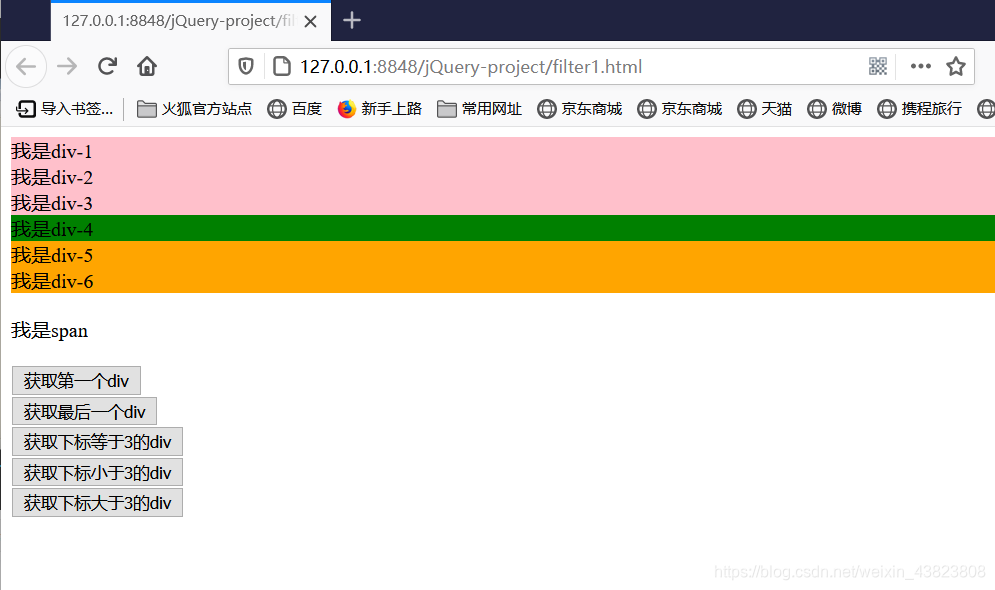
Java Web——jQuery中的过滤器与第一组函数(val、text、attr)
文章目录:1.jQuery过滤器1.1 基本过滤器1.1.1 小实例1.2 表单对象属性过滤器1.2.1 小实例2.jQuery中的第一组函数2.1 val2.2 text 2.3 attr 2.4 小实例 1.jQuery过滤器过滤器就是过滤条件,对已经定位到数组中 ...

jQuery中的.html() .text() .val() .attr()获取元素内容、值、属性
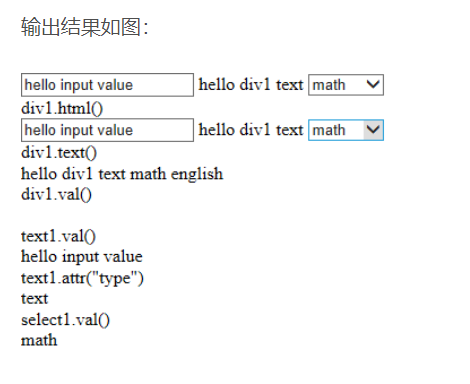
1. 元素所谓元素指的是一个html文档中一个闭合标签,比如body元素指的就是从<body>到</body>的所有代码。2. 内容、值、属性举个例子<div id="div1"> 请输入:<input type="text" value="hello"/....
JQuery属性与样式——.val()和增加样式.addClass()
.val()和.addClass() 1 .val()用于处理表单元素的值,如input、select和textarea 2 .val()的3种方法 .val()无参数,获取匹配的元素集合中第一...
解密jQuery内核 DOM操作方法(二)html,text,val
回顾下几组DOM插入有关的方法 innerHTML 设置或获取位于对象起始和结束标签内的 HTML outerHTML 设置或获取对象及其内容的 HTML 形式 看图对照区别 innerText 设置或获取位于对象起始和结束标签内的文本 outerText 设置...
jquery的html,text,val
.html()用为读取和修改元素的HTML标签 .text()用来读取或修改元素的纯文本内容 .val()用来读取或修改表单元素的value值。 这三个方法功能上的对比 .html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的HTML内容(...
『jQuery』.html(),.text()和.val()的使用
『jQuery』.html(),.text()和.val()的使用 2013-04-21 10:25 by 我是文东, 8335 阅读, 0 评论, 收藏, 编辑 本节内容主要介绍的是如何使用jQuery中的.html(),....
jQuery中的text(),html(),val()有什么区别
我在书中偶尔看到this.value来获取值.也有时候看到$(this).val()来获取值.请问这2个有什么区别的吗??
jquery添加的表单 无法用val获取表单里面的值
添加一个input 怎么获取里面的值啊? blur 弹不出ss
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

