
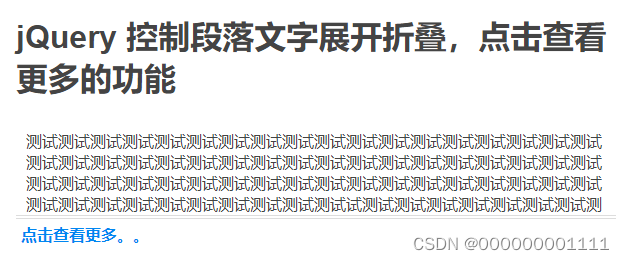
jQuery文本段落展开和折叠效果
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery文本段落展开和折叠效果</titl...
jquery折叠
jQuery中提供了.hide()和.show()方法来实现折叠和展开的效果。可以通过以下代码来实现一个简单的折叠效果:HTML代码:<div class="box"> <h3>这是一个标题</h3> <div class="content">这是内容...

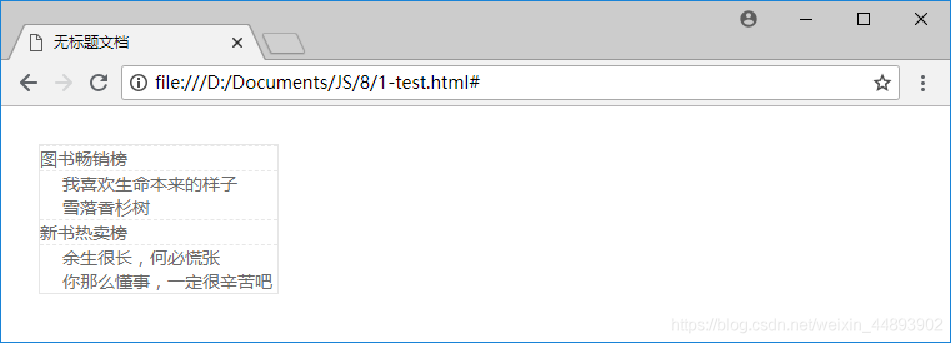
使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
需求说明:使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态实现思路:在页面中添加<ul> 标签,用来显示无序列表。在<ul> 标签下添加...
jquery多折叠隐藏(比如点击滑出回复框)
jquery多折叠隐藏(比如点击滑出回复框) 下载附件demo 附件:http://down.51cto.com/data/2361500 本文转自许琴 51CTO博客,原文链接:http://blog.51cto.com/xuqin/1007...
JQuery 简单实现折叠菜单
利用JQUERY简单的实现功能菜单的折叠效果。本人初学,写后台稍多一点,很少写前台的效果。还请大虾们多多指教。 菜单为二级,初始化时为折叠效果,单击大项标题时展开,显示二级列表。 HTML代码如下: 代码 其中JQUERY脚本,只需简单的几行便可以实现想要的效果。具体代码如下所示: 代...
漂亮折叠 展开 隐藏 jQuery 下拉菜单
<div class=wpn_wrapper> <div class=wpn_right> <span class=wpn_heading2> Frie...
jQuery折叠菜单
一直对前端的东西掌握的不是太好,最近抽出点时间稍微学点jQuery。感觉确实很好用,提供了一些现成的好东西,还能跨浏览器。 这里就通过一个折叠菜单的实现,记录一下几种常用的动画效果。 一、目标效果 HTML代码: HTML 菜单折叠及展开时的效果: ...
《jQuery、jQuery UI及jQuery Mobile技巧与示例》——7.1 技巧:使用折叠菜单微件组织内容
本节书摘来自异步社区《jQuery、jQuery UI及jQuery Mobile技巧与示例》一书中的第7章,第7.1节,作者:【荷】Adriaan de Jonge , 【美】Phil Dutson著,更多章节内容可以访问云栖社区“异步社区”公众号查看 7.1 技巧:使用折叠菜单微件组织内容 代码...
jquery 多个DIV展开折叠
代码: 点我 我是内容 点我 我是内容 点我 我是内容 ---若干个--- 如何用JQUERY实现点击 展开关闭 我是内容 并更改为只展开关闭当前点击的地方。其它不作出反应。 如图:
jQuery-可折叠的模式
jQuery: <script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <script type="text/javascript" language="javascript">...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

