JS获取元素、修改元素的内容、样式、属性--详解
在 JavaScript 中,您可以使用以下方法来获取元素、修改元素的内容、样式和属性:1. 获取元素: 使用 `getElementById()` 方法通过元素的 id 属性获取元素。 使用 `querySelector()` 方法通过 CSS 选择...

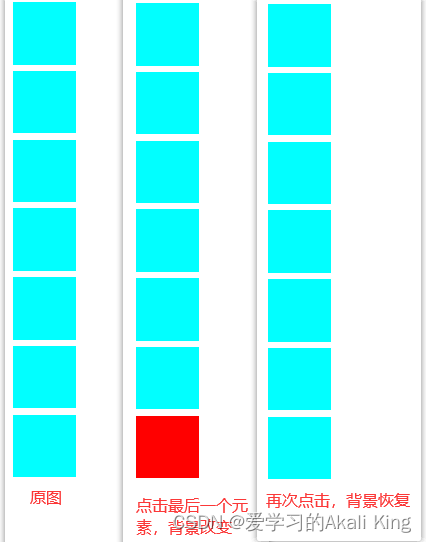
js实现元素样式切换(附码)
需求:用户第一次点击某些元素,改变元素的某些样式,比如背景颜色,字体颜色。用户第二次点击某些元素,恢复之前的样式。.....思路:准备一定量的div盒子,并取相同的类名<div class="box" ></div><div class=...

JavaScript基础插曲—元素样式,正则表达式,全局模式,提取数组
JavaScript基础学习 学习js的基础很重要,可以让自己有更多的技能。我相信这个以后就会用到。 Eg:点击选择框,在div中显示出选择的数量 window.onload = function() { var inputs = document.getElementById('div1').g....

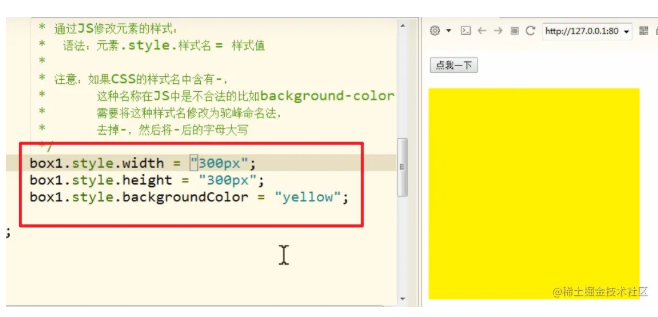
通过JS修改元素样式
语法元素.style.样式名 = 样式值如果CSS的样式中含有 - 的情况解决方法:去掉- 然后将后面的首字母大写注意通过上述的方式,只能获取内联样式的也就是说只能获取下面这种的,单独写在style标签中,则不可以。<div id="box1" style="width: 200px;&...
js怎么设置元素的css样式
js怎么设置元素的css样式
js怎么改变元素样式
js怎么改变元素样式
JS如何获取元素样式?
上篇文章讲到如何设置元素样式,本文将继续给大家分享如何获取元素样式。 一、style,只获取标签上定义的行内样式 在这里讲的style用法包括三个:style、style.cssText和style.getPropertyValue(),直接看个例子吧: /*CSS*/ #box{ width: 2...
js获得当前元素的样式
利用currentStyle()和ComputedStyle() 1 通常用法: balance为类名 window.getComputedStyle(document.querySelector(".balance"), null).backgroundColor; window.getCompu...
如何用javascript去获得元素的样式表样式?
如题,一般我们可以用someElement.style去获得元素的行内样式,那么该如何去获得元素的样式表样式呢,有办法能获取吗?
原生js获取元素样式
摘要: 我们在开发过程中经常会遇到通过js获取或者改变DOM元素的样式,方法有很多,比如:通过更改DOM元素的class。现在我们讨论原生js来获取DOM元素的CSS样式,注意是获取不是设置 在开始之前先...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript元素相关内容
- JavaScript文档元素
- JavaScript dom元素
- JavaScript动态创建元素
- JavaScript数组元素
- JavaScript元素分组
- JavaScript表单元素
- JavaScript页面元素
- JavaScript元素属性
- 元素JavaScript
- JavaScript元素document坐标
- JavaScript元素属性样式
- JavaScript classname元素
- JavaScript元素null
- JavaScript父页面元素
- JavaScript样式元素
- JavaScript计算元素
- JavaScript元素鼠标
- JavaScript leetcode元素
- JavaScript dom技术元素
- JavaScript bom元素
- JavaScript网页元素
- JavaScript元素属性值
- JavaScript元素下标
- JavaScript元素offset
- JavaScript元素文档
- JavaScript元素触发
- JavaScript元素实例
- JavaScript元素绑定事件
- JavaScript定位元素
- JavaScript设置元素
- JavaScript怎么获取元素
- JavaScript教程元素
- JavaScript动态添加元素
- JavaScript form表单元素
- JavaScript魔法堂元素
- JavaScript魔法堂元素剪切研究
- JavaScript元素点击事件
- JavaScript元素绑定事件事件冲突
- JavaScript list元素
- JavaScript class元素
- JavaScript访问元素
JavaScript您可能感兴趣
- JavaScript编程
- JavaScript语法
- JavaScript练习
- JavaScript控制台
- JavaScript基础入门
- JavaScript调试
- JavaScript入门
- JavaScript浏览器
- JavaScript事件
- JavaScript jquery
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript Web
- JavaScript教程
- JavaScript DOM









