
Vue.js - Vue 中如何引入第三方 JS 库(三)
三、webpack 中配置 alias,import 引入后再使用我们不需要在主入口文件 index.html 中引入 jQuery 。我们只需要在 webpack 的配置文件中,在 resolve 中为 jQuery 添加一个 alias 。resolve: { extensions: ['.js...

Vue.js - Vue 中如何引入第三方 JS 库(二)
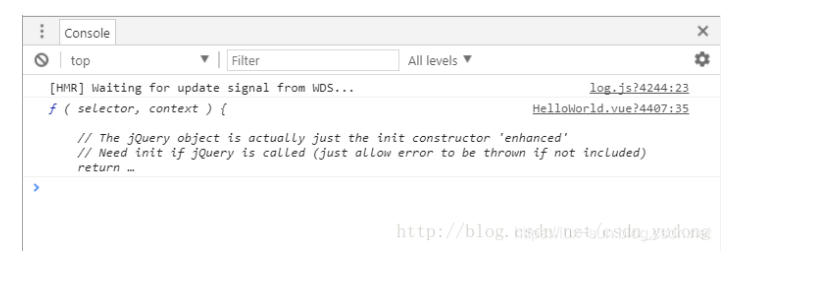
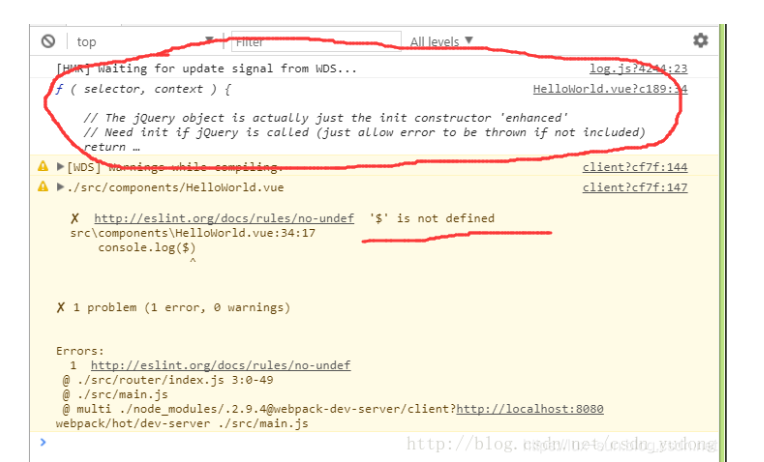
二、绝对路径直接引入,配置后,import 引入后再使用第一种方法有一个弊端就是:我们每一个使用了 $ 的地方,都要再前面加上 /* eslint-disable */ ,这显然是不方便的。于是,我们有了第二种方法。还是先在主入口页面 index.html 中用 script 标签引入:<sc...

Vue.js - Vue 中如何引入第三方 JS 库(一)
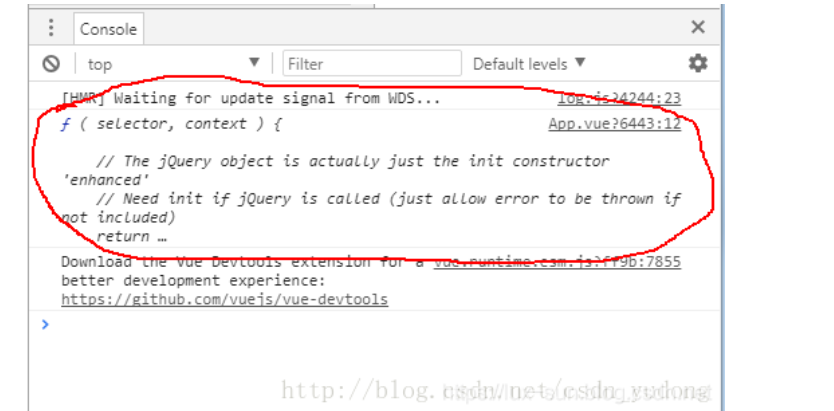
我们以 JQuery 为例,来讲解~ 一、绝对路径直接引入,全局可用主入口页面 index.html 中用 script 标签引入:<script src="./static/jquery-1.12.4.js"></script>这样,其实就已经可以在项目中使用 J...

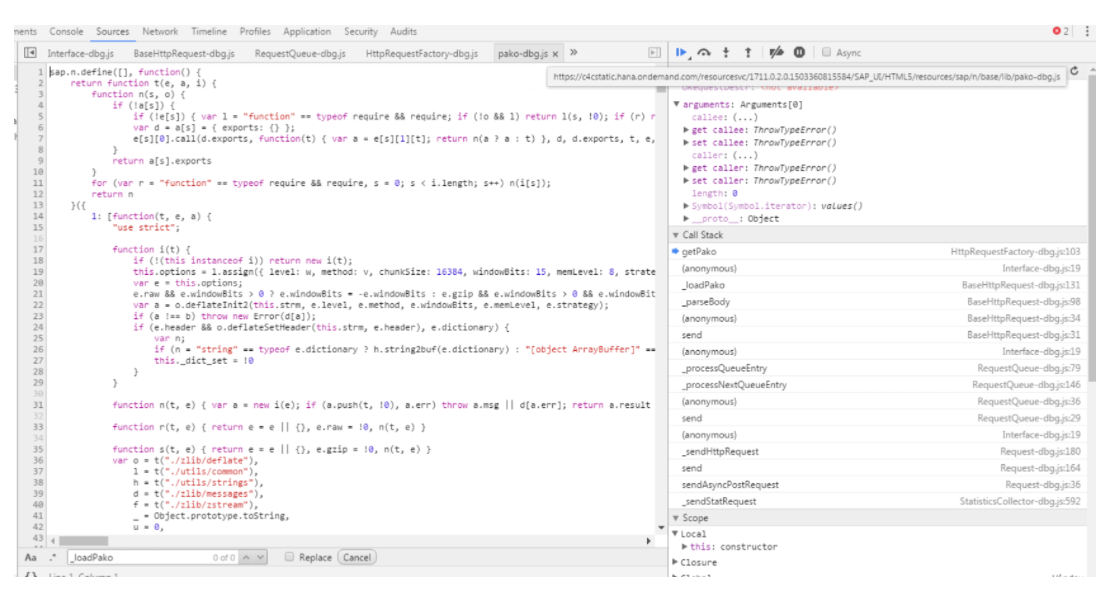
Cloud for Customer里的使用的一个第三方js库,用于gzip处理
Cloud for Customer里的使用的一个第三方js库,用于gzip处理

Cloud for Customer里的使用的一个第三方js库,用于gzip处理
Cloud for Customer里的使用的一个第三方js库,用于gzip处理
angular2如何使用第三方js库
angular2官方推荐用typescript来编写相关应用,而且本人亲身实践后深深爱上了typescript,它对于后端程序员来说简直是0成本学习。但是很多前端第三方库都没有提供ts的版本,因此在开发中不可避免的会出现需要整合第三方js库的情况。由于近期项目涉及到视频的上传存储,而且使用了阿里os...
在 Ionic2 TypeScript 项目中导入第三方 JS 库
原文发表于我的技术博客 本文分享了在Ionic2 TypeScript 项目中导入第三方 JS 库的方法,供参考。原文发表于我的技术博客 1. Typings 的方式 因在 TypeScript 中引用之前的 JS 库还需要引入对应的类型定义,也就是 .d.ts 文件。对于一些流行的 JS 库,相应...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript库相关内容
- 库JavaScript
- 节点JavaScript库
- canvas库JavaScript
- web开发JavaScript库
- JavaScript格式化库
- 沙里淘金浏览器JavaScript库资源
- 浏览器JavaScript库
- 库JavaScript开发者
- 项目JavaScript库
- 动画库JavaScript
- lodash underscore JavaScript实用工具库
- 轻量级JavaScript库
- 图表JavaScript库
- cloud第三方JavaScript库
- JavaScript通用库
- google JavaScript库
- JavaScript异步库
- JavaScript探索库
- JavaScript库工具
- svg动画JavaScript库
- douglas JavaScript库
- 几款JavaScript库
- 项目Google托管JavaScript库
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









