
【Ajax入门技术】如何设置请求头 体 ,利用ajax进行取消请求数据操作,解决重复请求问题,请求超时网络异常以及获取json数据
一,如何设置请求头体 1.设置请求体在send方法里面进行请求头的设置,格式参数只要浏览器可以知晓即可,没有太大要求 2.查看请求体 3.设置请求头 Content-Type设置的是请求体内容类型,application/x-www-form-urlencoded(固定格式)参数查寻字符串类型 这样...
牛客刷题——前端面试【三】谈一谈Promise、封装ajax、json数据使用
目录一、Promise定义二、基础用法(Proimse.prototype.then()、Promise.prototype.catch())三、json的使用(需要先了解)四、ajax的基础使用 1.基本流程 &nb...
ES6中 Promise 概念、基本用法和封装ajax(json数据使用)
目录一、定义1.对象的状态不受外界影响。2.一旦状态改变了就不会在变,也就是说任何时候Promise都只有一种状态。二、基础用法(Proimse.prototype.then()、Promise.prototype.catch())Proimse.prototype.then()Promise.pr...
学习AJAX必知必会(2)~Ajax基本使用,设置请求行、请求体、请求头,服务端响应JSON数据
一、Ajax的基本使用1、核心对象 XMLHttpRequest,AJAX 的所有操作都是通过该对象进行的。2、发送ajax请求(4个步骤):创建xhr对象,然后open方法初始化,设置请求方式和请求路径,接着send方法发送请求,从而接收服务端响应回来的数据(通过绑定事...

Ajax服务端响应JSON数据
案例:当键盘上的按键被按下时,就会向服务端发送请求,服务端再返回结果,然后把返回的结果在下面的 div 中做一个呈现express作为服务端响应server.js//1. 引入express const express = require('express'); //2. 创建应用对象 const ...
Ajax请求Json数据后如何解析?
Ajax请求Json数据后如何解析?
Python Flask 简明教程(12)--Flask获取Ajax传输的JSON数据
本文目录1. 前言2. 创建项目结构3. 发起Ajax请求4. 编写app.py5. 接收JSON数据6. 测试7. 小结1. 前言上一篇讲了Flask接收URL参数及表单参数,其实这两种方式用的比较少了,现在还是流行通过Ajax传输JSON数据。本篇就通过一个完整的FlaskWeb项目,演示下如何...

Ajax-09:服务端响应JSON数据
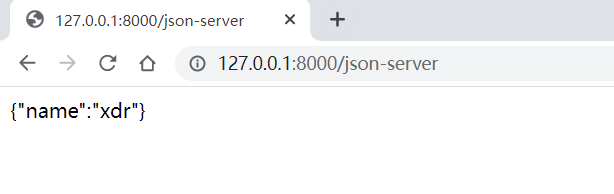
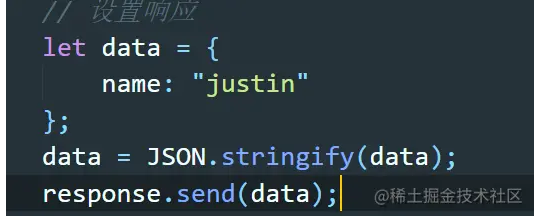
服务端响应的数据应是字符串格式将对象通过JSON.stringify(data)转化为字符串客户端通过设置响应体格式或者通过JSON.parse获取搭配json实现效果
ajax通过POST提交大量json数据报错?报错
ajax向后台提交数据的时候,提交的json传比较长,用的是POST请求,报的这个错误. 以前用spring MVC的时候没有这个问题,现在换成JFinal了就报这个错误.不知道是不是因为JFinal的原因.
JFinal的action里面如何获取ajax请求传递的JSon数据? 400 报错
JFinal的action里面如何获取ajax请求传递的JSon数据? 400 报错 JFinal中通过AJAX请求action ,如何在action中获取传递的JSon数据。 我在action中用getPara("pUser")的方式获取不到传递的值,求大神指导改如何获取ajax传递的pUser的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JSON数据相关内容
- 字典JSON数据
- JSON数据解码
- JSON数据编码
- 数据JSON
- JSON数据解析
- modelscope JSON数据
- txt JSON数据
- JSON数据分析
- JSON pickle数据
- JSON数据序列化反序列化
- JSON模块数据
- 设置JSON数据
- body JSON数据
- 参数JSON数据
- post请求JSON数据
- post JSON数据
- 请求JSON数据
- cjson JSON数据
- JSON数据训练
- JSON数据数据格式
- modelscope JSON数据数据格式
- 前端JSON数据
- 格式JSON数据
- fastjson JSON数据
- 数组JSON数据
- 加密JSON数据
- JSON数据转换数据
- 数据JSON格式
- JSON数据参数传递
- 数据JSON文件
- JSON数据表格
- JSON字符串数据
- mysql JSON数据
- 解析JSON数据
- 版本JSON数据
- unity JSON数据
- cdc canal JSON数据
- cdc JSON数据
- kafka JSON数据
- JSON数据实战
- JSON数据ajax
- 接收JSON数据日期类型
- JSON数据对象
- JSON数据方法
- springmvc JSON数据异常处理机制
- 数据JSON示例
- hologres JSON数据
- golang ldif数据JSON
JSON更多数据相关
- 开发JSON数据
- springmvc JSON数据
- ajax请求JSON数据
- 响应JSON数据
- vue JSON数据
- JSON类型数据
- 返回JSON数据
- JSON数据页面
- 解析数据JSON
- 请求数据JSON
- 后台JSON数据
- 框架JSON数据
- JSON数据value
- JSON数据反序列化
- struts2 JSON数据
- JSON数据前台
- 同步JSON数据
- 存储JSON数据
- JSON xml数据
- web service JSON数据
- JSON数据请求报错
- JSON数据key value性能
- 后端JSON数据
- JSON数据格式化
- JSON请求数据api接口
- JSON数据gson
- ajax JSON格式数据
- JSON商品详情数据
- ajax响应JSON数据
- JSON数据应用
- 查询JSON数据
- easyui JSON数据
- django JSON数据
- rest JSON数据
- 接口JSON数据
- JSON数据后台
- oss JSON数据
- JSON对象数据
- 开发JSON数据参数
- ajax后台JSON数据
- ajax请求数据JSON
- spring mvc数据JSON
- 服务器端JSON数据
- JSON格式数据文件
- PHP传递js JSON数据反序列化
- 请求JSON格式数据
- JSON数据异常处理机制
- JSON序列化数据
- 服务器发送JSON数据
- JSON数据id

