vue.js+ jquery上传图片并回显
js关键代码var vm = new Vue({ el: '#rrapp', data: { showList: true, title: null, recomBook: {}, imageUrl: "" }, methods: { // //上传文件 getFile...

js上传图片本地预览(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>html 上传图片本地预览</title> <script src="https://libs.bai...
layui框架实战案例(8):web图片裁切插件croppers.js组件实现上传图片的自定义截取(含php后端)
cropper.js组件,弹出图片裁剪窗口,支持图片缩放、移动、旋转,将裁剪后的图片以base64的格式传给后端。支持Promise API支持移动触摸事件基于canvas技术,支持canvas的浏览器都可以使用该插件通过Base64编码导出剪裁后的图片。 可以通过json数据来获取图片的位置和大小...
js实现简单上传图片
HTML代码:需要一个input:file图片上传控件<input name="filez" onchange="picture(this);" type="file" id="License" /> <div class="goodsimgz"> ...
阿里云 OSS 如何通过 Node.js 上传图片 #49
const multiparty = require('multiparty'); require('../../conf/util.js'); require('../../conf/oss.js'); const fs = require('fs'); const fsE = require('...

【Java】java+ jsp+js 实现富文本编辑和上传图片功能
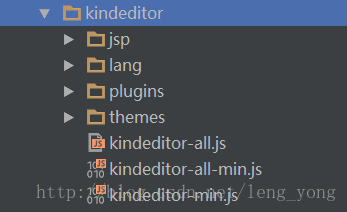
java+ jsp+js 实现富文本编辑和上传图片功能使用kindeditor富文本插件:- kindeditor富文本官网地址详细的文档和demo都有下面是实现步骤:-导入项目中相关的文件jsp中的引入相关的css js文件<!---引入kindeditor的样式文件--> <l...
vue.js+ jquery上传图片并回显
js关键代码var vm = new Vue({ el: '#rrapp', data: { showList: true, title: null, recomBook: {}, imageUrl: "" }, methods: { // //...

【Node.js+koa--后端管理系统】上传图片 、动态配图 | 处理图片大小
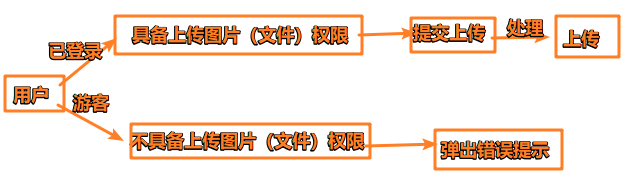
上传图片(文件)接口设计思路需求:图片(文件)上传 /upload/avatar目的:服务器可以保存一张图片解决:提供一个接口,可以让用户获取图片—>将URL存储到用户信息中—> 获取信息时,获取用户头像上传头像接口① 图片上传路由配置const Router...

原生js实现上传图片控件
一、修改原生 input 样式<div class="card"> <input id="upload" type="file" accept=".jpg" /> <div class="view"> <...
js实现上传图片前本地预览
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>上传图片本地预览效果</title> </head> <body> <scri...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









