js绑定事件的方法
在JavaScript中,绑定事件的方法主要有以下几种: HTML属性方式:直接在HTML元素中使用事件属性来绑定事件。 html<button onclick="alert('Hello World!')">Click Me</button> ...
JS绑定事件的三种方法(简单易懂)
相信大家都了解过事件,但如何给元素绑定事件,如何使用呢? 让我为大家介绍三种绑定事件的方法吧! 以下都是用点击事件(click)来做示范 一、行内绑定事件 <!DOCTYPE html> <html lang="en"> <head...
JS绑定事件的几种方法
绑定事件我最常用的就是直接在html中绑定,嗯方便,我好用。方法如下:1.在HTML中直接绑定onclick2.在JS中绑定3.绑定事件监听函数addEvementListener1.直接在html中绑定<input type="checkbox" id="all" onclick="chec...
JS实现绑定事件监听的几种方法详解
开始之前我们来介绍一下事件监听是用来做什么的?事件监听是用于捕获和响应特定事件的机制。在Web开发中,事件是指用户在网页上进行的交互操作,例如点击按钮、鼠标移动、键盘输入等。通过事件监听,我们可以注册事件处理函数,当特定事件发生时,这些函数将被调用。事件监听的作用包括:交互响应:通过监听用户的交互操...
js绑定事件的方法?
JS绑定事件的方法有以下几种: HTML中绑定事件:可以在HTML标签中使用事件属性,如onclick、onmouseover等,简单实用,但不易维护。 DOM0级事件绑定:通过元素的事件属性直接指定事件处理函数,例如:element.onclick = function...

js实现动态添加具有相同name的input+动态添加的input绑定事件+保存前判断所有name为空阻断提交
一、在动态上传章节信息时,碰到了一系列的问题,主要有:1、动态添加的input元素绑定的事件失效了。2、提交保存时,多个name相同的表单如何判空并阻断提交。二、问题界面展示:(1)在这个页面中,第一个form表单,是开始就有了,第二个是点击按钮后动态添加的...

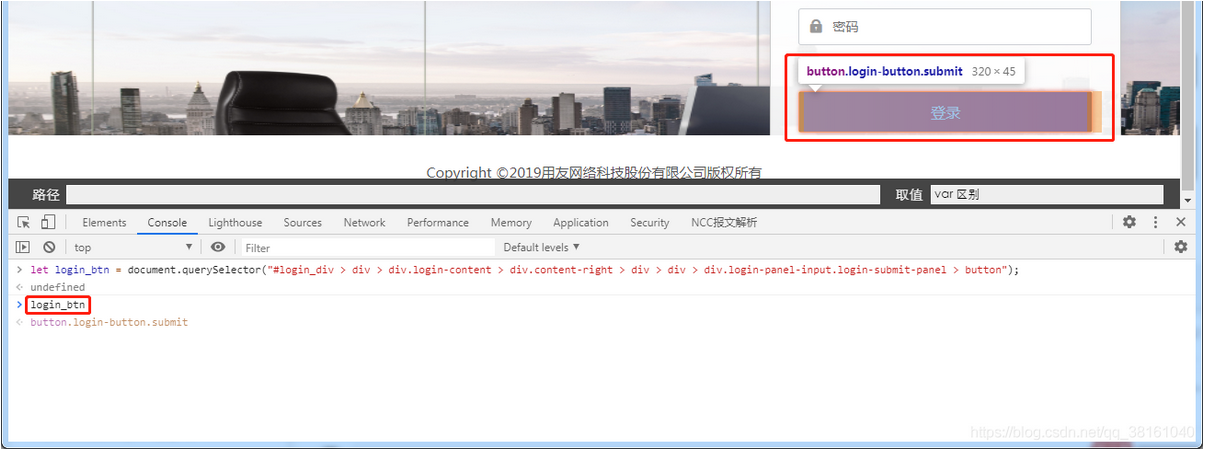
JavaScript 技术篇-js代码触发dom元素绑定事件实例演示,jquery触发元素绑定事件方法
原生 js 直接作为方法调用即可触发。// 定位登录按钮 let login_btn = document.querySelector("#login_div > div > div.login-content > div.content-right > div > d...
js/jquery如何给Disabled的元素绑定事件 : 配置报错
如题:js/jquery如何给Disabled的元素绑定事件 现在有一个需求,需要在disabled的元素(比如input标签)上面点击右键弹出详情,试着在这些元素上面绑定事件后,发现都无效,所以请教一下各位大神,这种情况该如何实现?
js怎么移除绑定事件
js怎么移除绑定事件
js取消绑定事件怎么写
js取消绑定事件怎么写
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript操作
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









