React 购物车小球动画
import React, { useRef } from 'react'; const ProductLayout = () => { const box = useRef(null); const createBall = (left, top) => { const ball = ...
React 拖动进入购物车
import React, { useState } from 'react' import "../css/tshoped.css" export default function Tshoped() { const imglist = [ { id: 1, con: "华山", img: "ht...

react函数组件购物车小球动画实现
先上完整代码仅供参考之后首先第一步我们需要通过useRef这个函数组件的hooks创建一个ref对象让他绑定在我们需要将小球动画移动到的位置的元素上之后 创建小球 这里的创建小球函数接收两个参数 分别为 当我们点击添加按钮时候的X和Y轴坐标之后在添加方法中 我们传递一个ev事件对象 然后通过这个ev...
React 购物车实现抛物线效果
直接上代码index.tsx代码import React, { Component, createElement, createRef } from 'react' import './index.less' interface iProps { } interface iState { arr: ...

react笔记之添加删除购物车
app.jsimport React, {useState} from 'react'; import Meals from "./components/Meals/Meals"; // 模拟一组食物数据 const MEALS_DATA = [ { id: '1', title: '汉堡包...

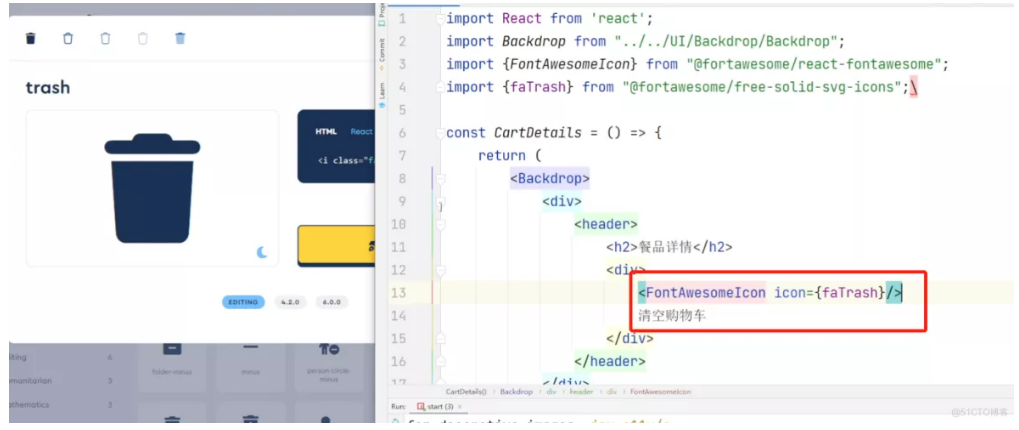
react实战笔记96:完成购物车1
点击是否关闭弹框操作 做出确认弹出框

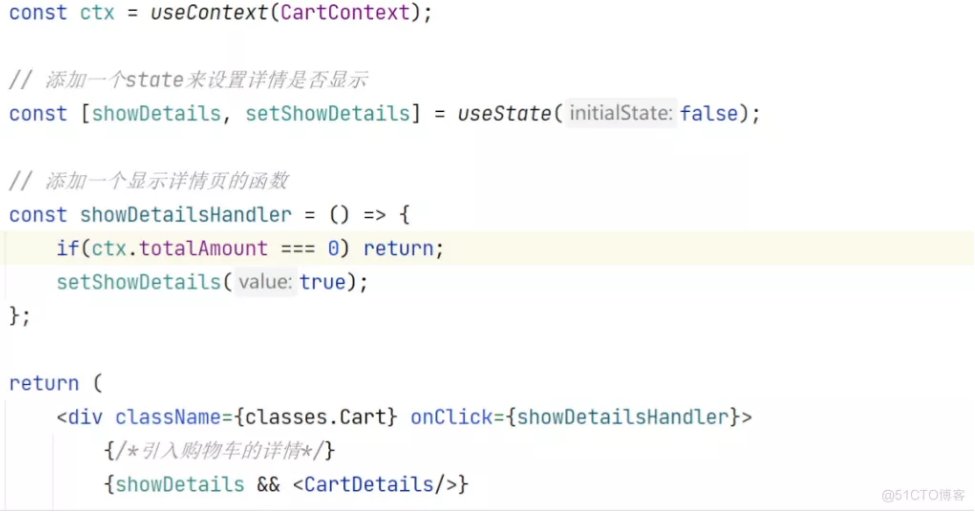
react实战笔记93:完成购物车详情得显示和隐藏
添加一个详情看看是否显示 取反 进行数据处理

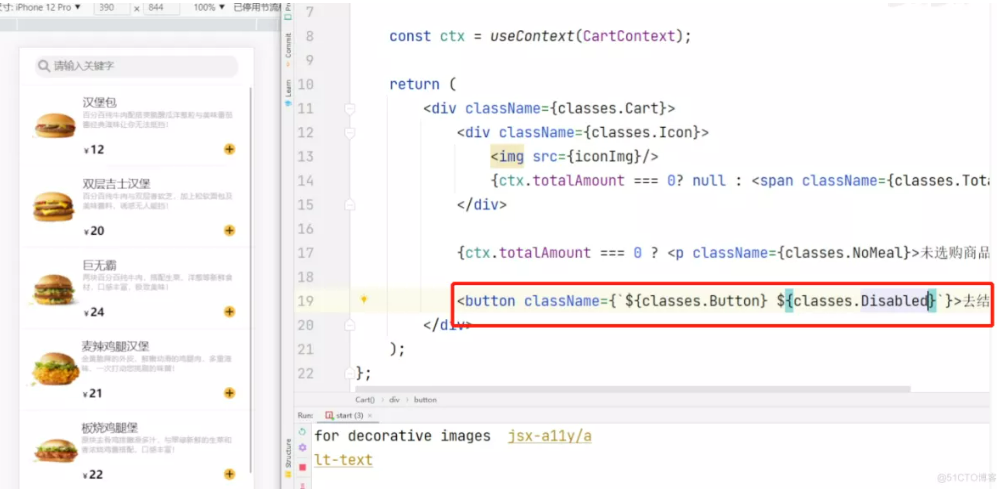
react实战笔记90:完成购物车条
控制是否可以选中

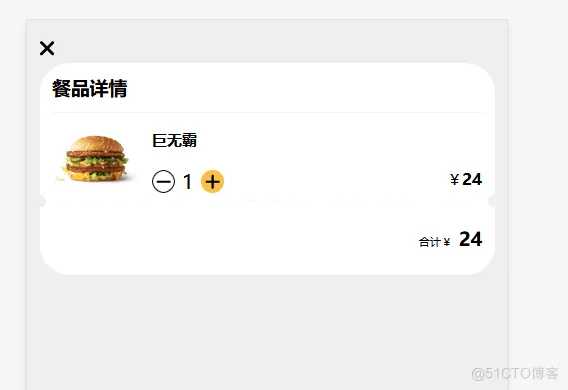
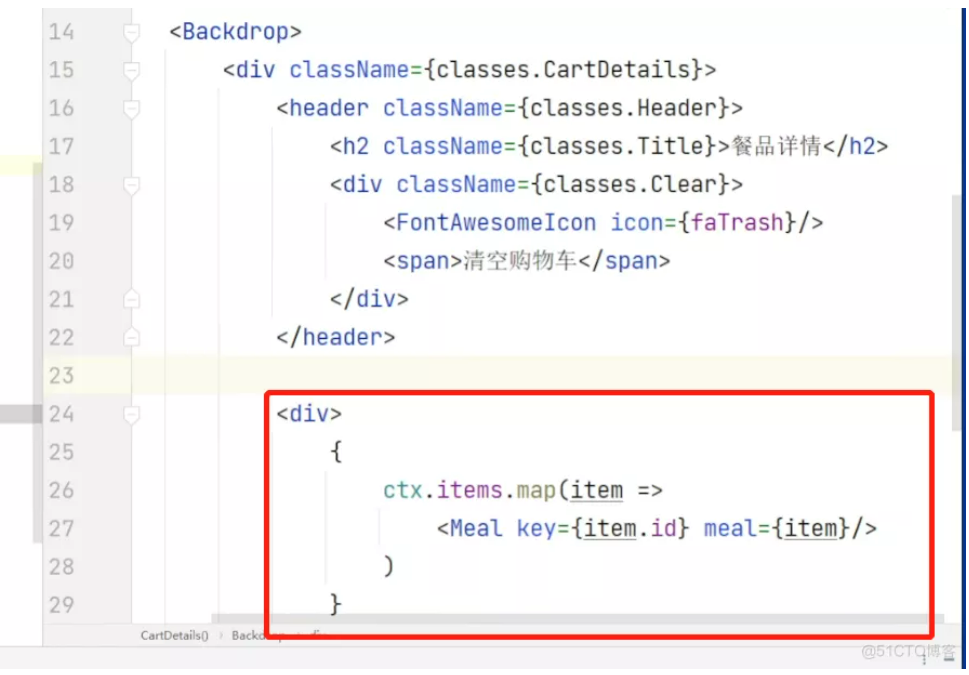
react实战笔记91:完成购物车详情
react实战笔记91:完成购物车详情

react实战笔记92:完成购物车详情2
实现购物车详情
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js购物车相关内容
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
