
gitup部署vue或者react项目
gitup 上不仅可以托管我们的代码,也可以部署代码哦,具体的流程往下看先上几个例子:vue3项目 https://cll123456.github.io/number-hrd/react项目: https://cll123456.github.io/tic-tac-toe/代码不会上传到git...
serverless怎么部署react或者vue前端项目?
serverless怎么部署react或者vue前端项目?

React,网易云音乐项目,已部署(react18,又好像没关系)
中的代码合并到webpack中。安装 craco 并修改 package.json 里的 scripts 属性。npm install @craco/craco package.json/* package.json */ "scripts": { - "start": "react-scripts...

【React】使用Next.js构建并部署个人博客
前言关于博客系统,相信大家早已驾轻就熟,网上有很多以markdown驱动的博客框架,如vuepress,hexo等,这类框架的本质是生成静态站点,而个人开发的博客系统大多是使用数据库的全栈项目,这两种方式各有各的好处,这里就不做比较了这篇文章我们将自己独立去开发并部署一个以markdown驱动的静态...

阿里云服务器部署 React+nodejs+mysql 项目
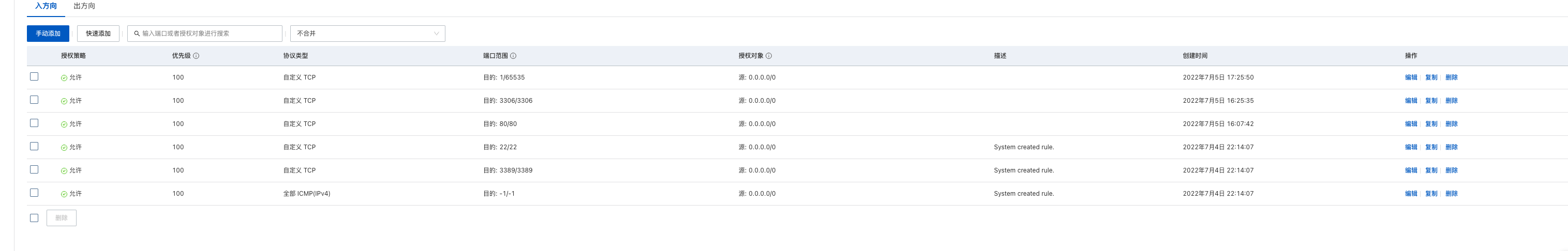
本人目前大三,在浙江海洋大学就读计算机专业。这次暑假想自己开发一下项目并部署到云服务器上,就从知乎刷到了阿里云的“飞天加速计划·高校学生在家实践”活动,看着官方活动支持大学生使用,所以就试着来使用一下阿里云提供的这个 ecs 服务器。首先先跟着阿里云提供的 ecs 云服务器官方实验来操作,里面的操作...
如何基于阿里云服务器部署React全家桶项目?
如何基于阿里云服务器部署React全家桶(react+redux+react-route+andt)项目?

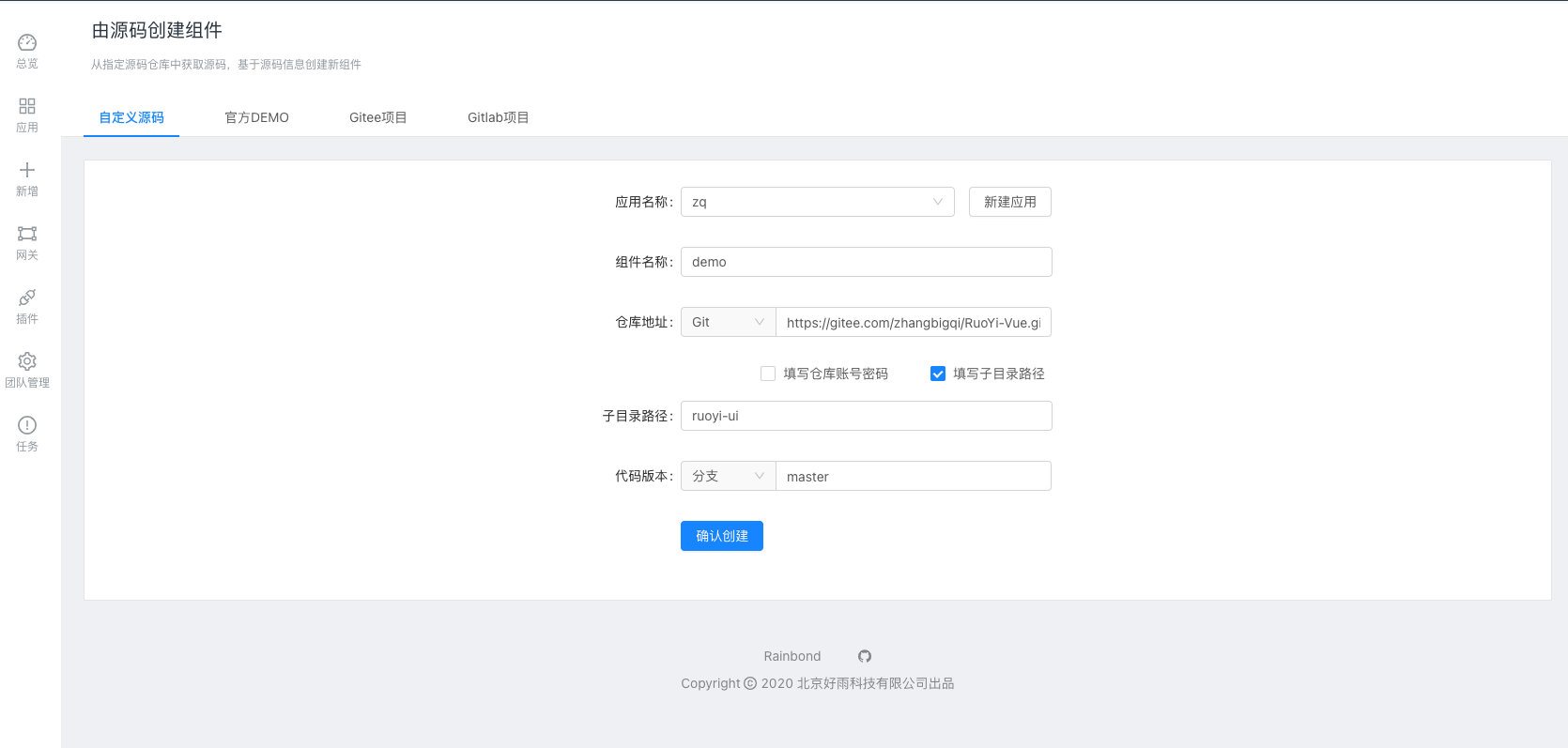
Rainbond 持续部署Vue、React前端项目
前言: 以往我们在部署 Vue、React 前端项目有几种方法: 项目打包好之后生成dist目录,将其放入nginx中,并进行相应的访问配置。 将项目打包好放入tomcat中。 将项目打包好的dist目录中的static和index.html文件放入springboot项目的resources目录下...
零配置部署React
你想使用 React 来构建应用吗?“入门”是很容易的,可是接下来呢? React 是一个构建用户界面的库,而它只是组成一个应用的一部分。应用还有其他的部分——风格、路由器、npm 模块、ES6 代码、捆绑和更多——这就是为什么使用它们的开发者不断流失的原因。这被称为 JavaScript 疲劳。尽...
React+NodeJS+Express 环境搭建与部署
链接 Mac安装nodejs和npm 替换为cnpm 使用create-react-app快速构建开发环境 使用npm init创建项目 配置webstorm 安装nodemon 使用webpack 部署神器pm2 部署到Linux 1 链接 个人博客: alex-my.xyz CSDN: blog...
零配置部署 React
你想使用 React 来构建应用吗?“入门”是很容易的,可是接下来呢? React 是一个构建用户界面的库,而它只是组成一个应用的一部分。应用还有其他的部分——风格、路由器、npm 模块、ES6 代码、捆绑和更多——这就是为什么使用它们的开发者不断流失的原因。这被称为 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
