
useReducer 的奇妙世界:探索 React 状态管理的新境界(下)
六、结合其他 Hooks 使用讨论如何将useReducer与其他React Hooks 结合使用useReducer 是 React 中的一个 Hook,用于管理复杂的状态逻辑。它接受一个 reducer 函数和一个初始状态作为参数,并返回当前状态和一个用于更新状态的 dispatch 函数。除了...

useReducer 的奇妙世界:探索 React 状态管理的新境界(中)
四、useReducer的优势讨论useReducer相对于使用多个useState的优势useReducer 和多个 useState 都是 React 中的状态管理方法,它们各有优势。使用多个 useState 的优势:简单易用:多个 useState 是最基本的状态管理方法,对于简单的状态更新...

useReducer 的奇妙世界:探索 React 状态管理的新境界(上)
一、引言介绍useReducer的重要性和优势useReducer是 React 中的一个 Hook,用于管理应用状态。它提供了一种更简洁、更易于理解的方式来处理复杂的状态逻辑。重要性:状态管理:在 React 应用中,状态管理是至关重要的。useReducer允许开发者以更清晰和集中的方式管理应用...

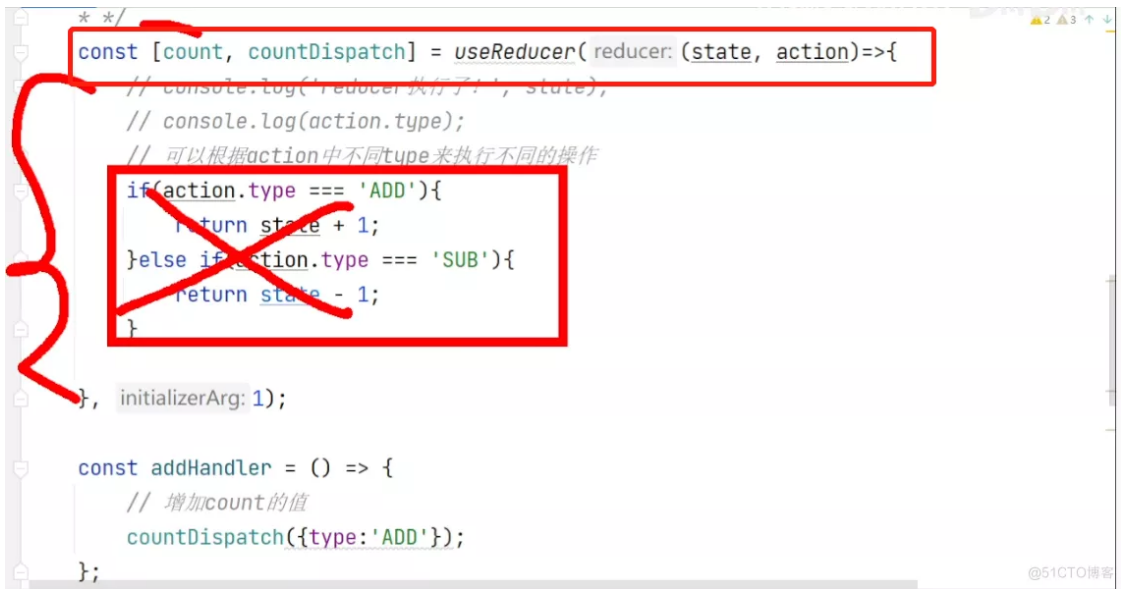
react实战笔记109:使用useReducer计数器3
根据当前值增加新值 实现+-操作

react实战笔记110:使用useReducer计数器4
react实战笔记110:使用useReducer计数器4

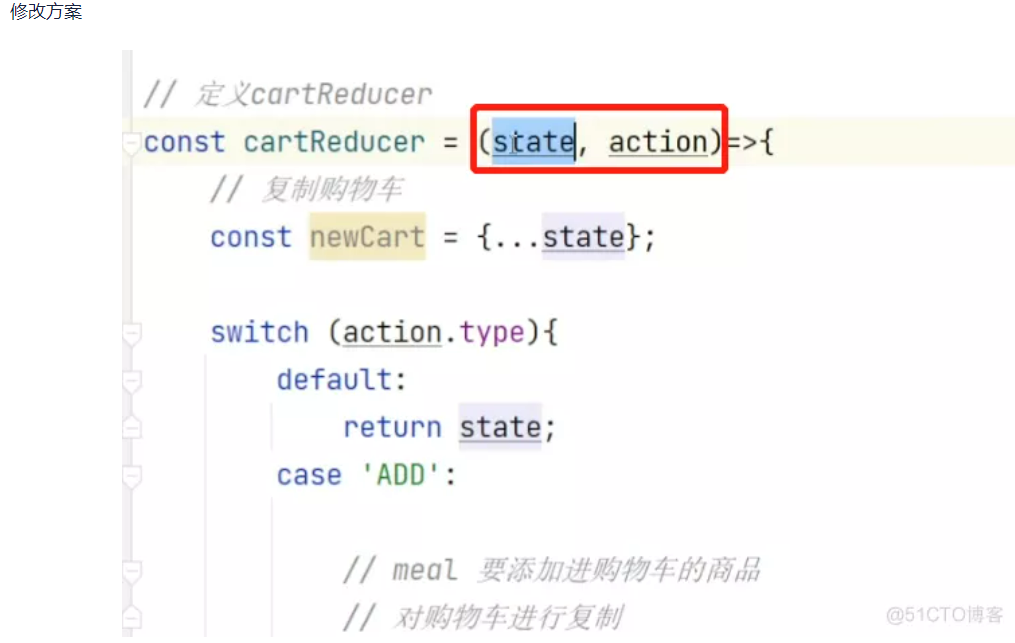
react实战笔记112:使用useReducer修改代码2
react实战笔记112:使用useReducer修改代码2

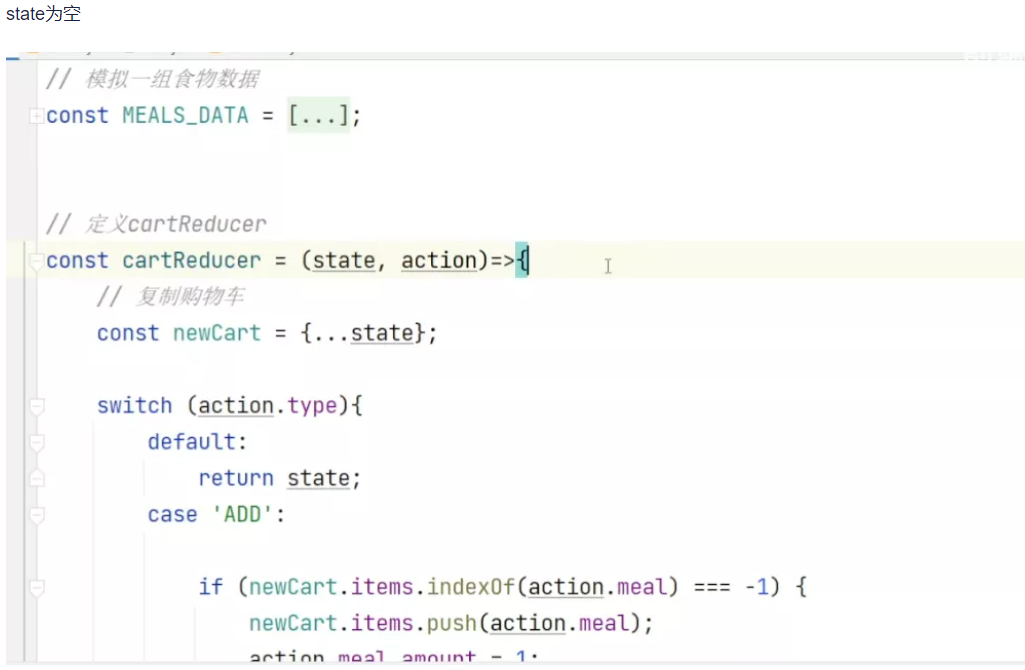
react实战笔记111:使用useReducer修改代码1
react实战笔记111:使用useReducer修改代码1

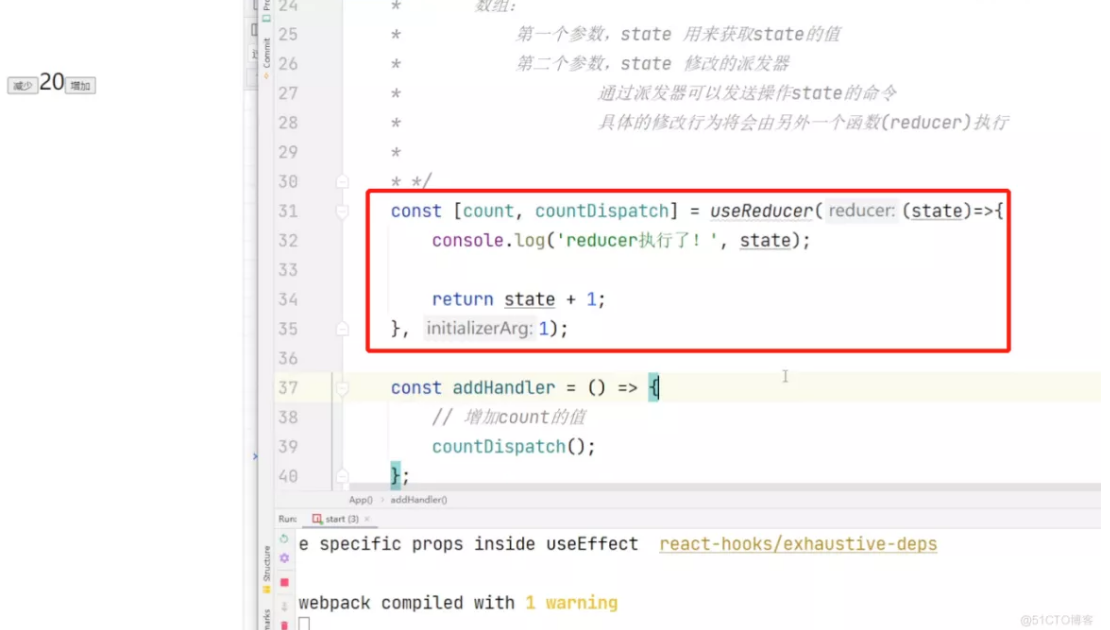
react实战笔记107:使用useReducer计数器1
react实战笔记107:使用useReducer计数器1

react实战笔记108:使用useReducer计数器2
利用ruducer生成数据

react—Hook中useReducer详解(举个例子 )
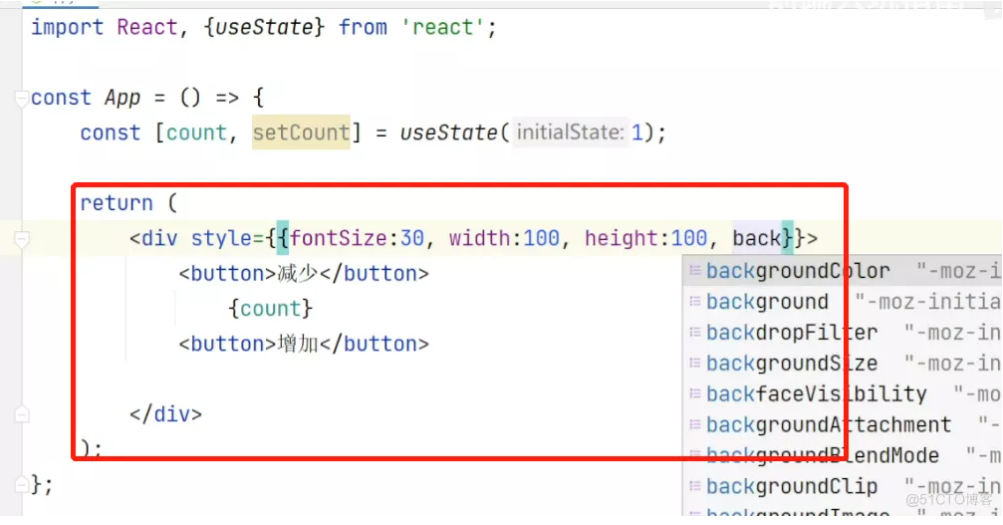
useReducer在hooks中,可以为函数式组件提供类似Redux的功能,类似于vuex都是提供状态管理的。官方提供的两种state管理:useState,useReducer。下面我们一起来看看useReducer的用法实现累加器举个简单例子来了解它的使用方法,点击按钮实现累加:1.首选前面要...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
