
【Element-UI】Mock.js,案例首页导航、左侧菜单
一.Mock.js1、什么是Mock.jsMock.js是一个用于生成模拟数据的JavaScript库。它能够模拟后端API接口,用于前端开发时进行接口调试和测试提高自动化测试效率。使用Mock.js可以快速创建虚拟的数据,并且可以设置数据的类型、格式和规则,从而模拟真实的数据响应。Mock.js支...
关于element ui中引入官方的NavMenu时出现点击某个子菜单时,所有的子菜单全都展开问题
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。问题描述使用官方代码,为项目添加了多级导航菜单。但是,当我点击某个菜单的某一项时发现,不止当前菜单项的子菜单...

Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用
前言Mock.js是一个轻量级的JavaScript库,用于模拟数据和接口。它可以帮助开发人员在开发过程中快速创建虚拟数据和API响应,以便更好地测试和调试应用程序。而Bus总线则是一种设计模式,用于在应用程序的不同组件之间传递消息和事件。一、Mock.js简介及使用1.Mock.js简介1.1.什...

vue element-ui 菜单管理使用图标选择器组件
🌟前言哈喽小伙伴们,本文为大家介绍一下 Vue+ElementUI 中图标选择器组件的使用方法;一起来看下吧。🌟安装npm install vue-fontawesome-elementui-icon-picker🌟main.js配置放在Element引入之后import iconPicker...

SAP 电商云 Spartacus UI 的自定义 hamburger 菜单
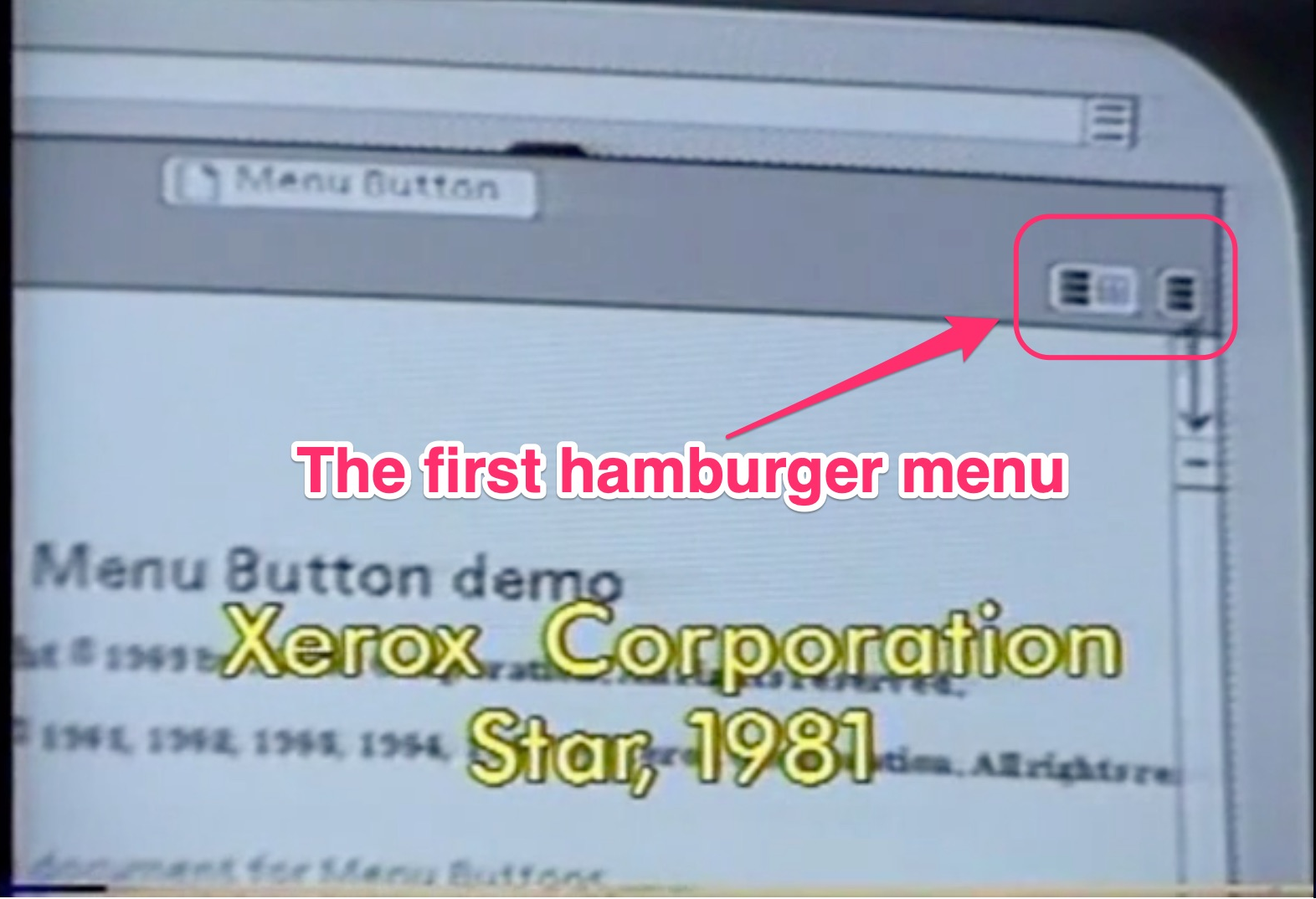
什么是 hamburger menu?汉堡菜单或汉堡图标是网站和应用程序中通常打开到侧边菜单或导航抽屉中的按钮。它是由交互设计师 Norm Cox 于 1981 年为 Xerox Star 个人工作站创建的,作为一种简单的方式与用户交流该按钮包含项目列表。hamburger 菜单的一些优势Recog...

【Element-UI】Mockjs及案例首页导航、左侧菜单
一、引言在看这篇文章之前请先查看【Vue+Element-UI】实现登陆注册界面及axios之get、post请求登录功能实现、跨域问题的解决_无法自律的人的博客这篇文章,这篇文章一些配置根据这一篇进行一个增加;如果你有一定的基础,可不用看。二、Mock.js1、什么是Mock.js &n...
【2】Vue项目引用Element UI(饿了么框架)菜单导航条初期配置
首先要理解Vue项目加载顺序:index.html → main.js → App.vue → nav.json→ routes.js → page1.vueindex.html建议加入样式<!-- 浏览器顶部标题栏图标 --><link rel="shortcut icon" t...

如何在bootAdmin-ui中新建顶部菜单及页面跳转
前言本次将教学怎么在bootAdmin-ui中新建一个顶部菜单及实现页面跳转。问题描述1.打开bootAdimin-ui项目,找到路径为src/menu/modules的文件,新建一个js文件。(在此以demo-massage命名)2.打开新建文件,输入exportdefault {},然后在括号里...

Element UI - el-select(选择器)下拉多选菜单不换行显示
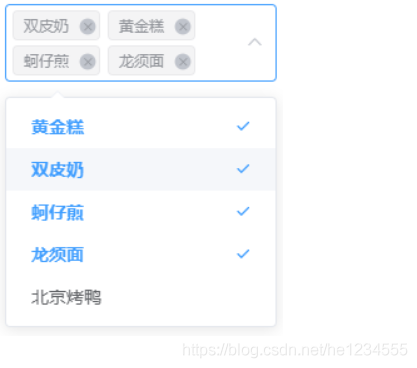
ElementUI 是一款很强大的组件,但是其中或许也有一些功能不满足我们的需求或者审美,比如本人今天遇到一个问题:当我使用select多选框多选的时候,下拉框被撑开了,这样不仅自身不美观,旁边的组件都很有可能受到布局影响!!!下图为官方例子:Psÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




