
软件测试/人工智能|熟练使用web控件定位技巧,提升测试工作效率!
简介 在做 Web 自动化时,最根本的就是操作页面上的元素,首先要能找到这些元素,然后才能操作这些元素。工具或代码无法像测试人员一样用肉眼来分辨页面上的元素。那么要如何定位到这些元素,本章会介绍各种定位元素的方法。 web 控件定位 id 定位 Python 实现 driver.find_eleme...

高德地图web服务API接口开发:获取IP定位显示当前位置的天气预报解决方案
获取当前的IP定位 //获取当前的IP定位; var key = "4d9a765939a2b76588a3341c2***" var url = "https://restapi.amap.com/v3/ip?key=" + key; $.getJSON(url, function (res) {...

【web前端开发】CSS定位
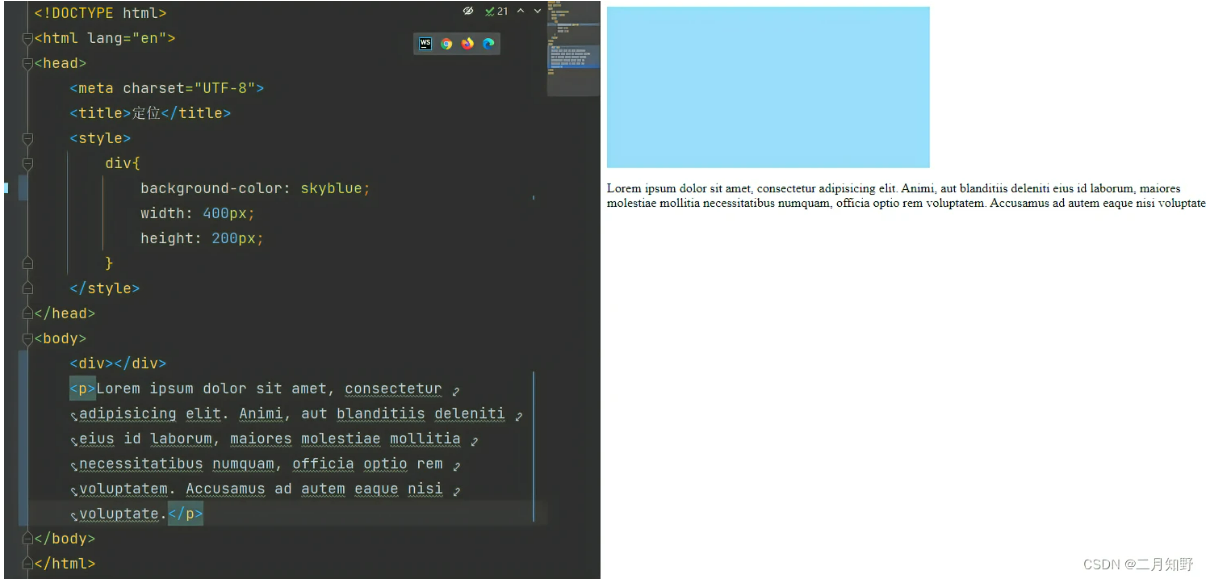
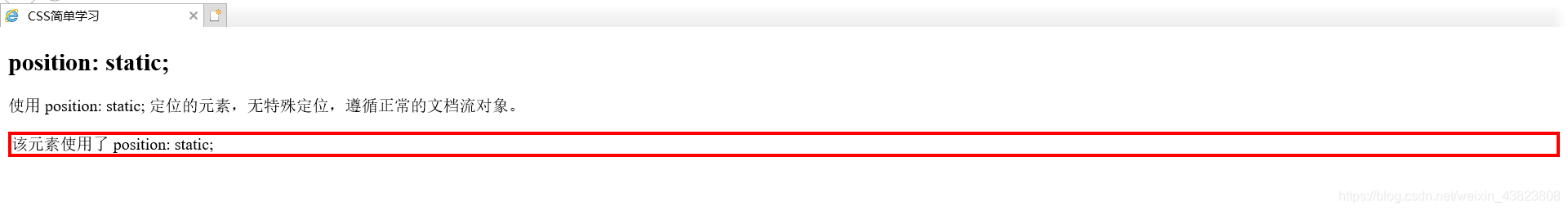
1.定位介绍定位有两个作用:1.可以解决盒子和盒子之间的层叠问题 (定位之后元素层级最高,可以层叠在其它盒子上面)2.可以让盒子始终固定在屏幕中的某个位置属性名:position常见的属性值:定位方式 属性值静态定位 static相对定位 relative绝对定位 absolute固定定位 fixe...

Web前端开发笔记——第三章 CSS语言 第六节 CSS定位
一、定义通过定位,即文档流、浮动定位、层定位三种定位机制来决定盒子模型的位置,在一个盒子中可同时拥有很多种定位机制。二、文档流定位文档流定位即为默认的定位方式,该机制的盒子模型的元素都是从上至下,从左至右依次排列的。其元素类型分为三种:block类型、inline类型、inline-block类型,...

web前端学习(二十三)——CSS3定位(position)、元素裁剪(clip)及鼠标样式(cursor)属性的相关设置
1.CSS定位属性(position)position属性指定了元素的定位类型。position属性的五个值:· static· rel...

技术分享 | Web 控件定位与常见操作
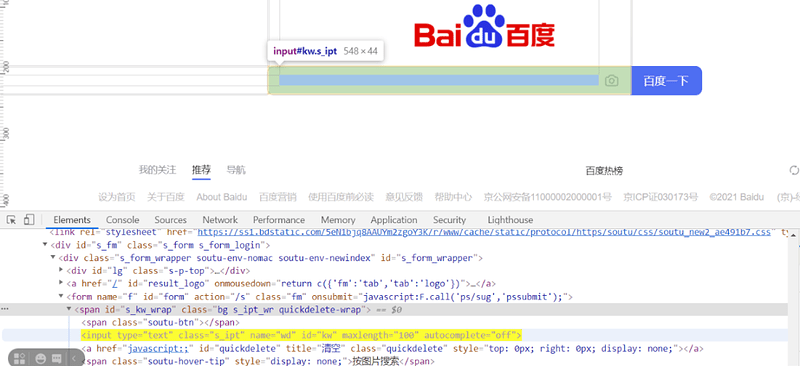
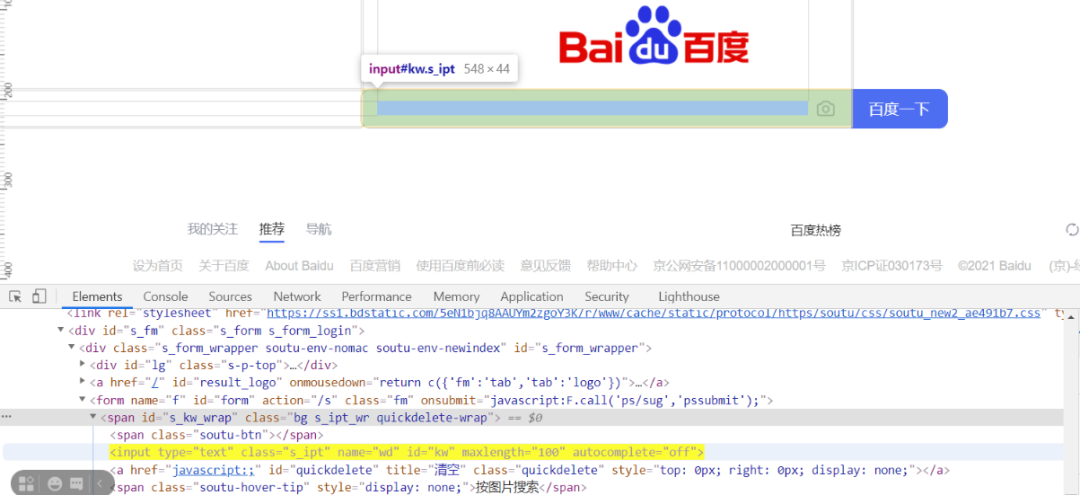
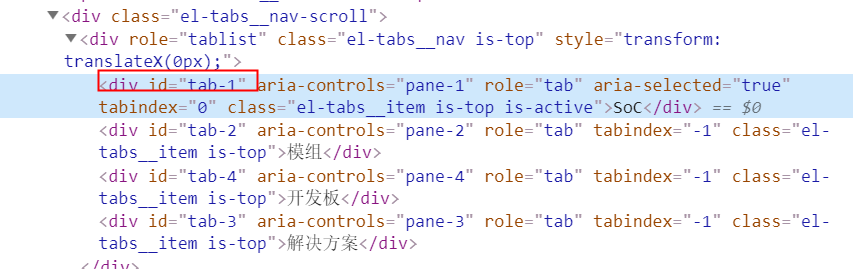
在做 Web 自动化时,最根本的就是操作页面上的元素,首先要能找到这些元素,然后才能操作这些元素。工具或代码无法像测试人员一样用肉眼来分辨页面上的元素。那么要如何定位到这些元素,本章会介绍各种定位元素的方法。实战演示Selenium 自带 id 定位,可以通过元素的 id 属性进行定位,比如下面的代...

技术分享 | Web 控件定位与常见操作
在做 Web 自动化时,最根本的就是操作页面上的元素,首先要能找到这些元素,然后才能操作这些元素。工具或代码无法像测试人员一样用肉眼来分辨页面上的元素。那么要如何定位到这些元素,本章会介绍各种定位元素的方法。实战演示Selenium 自带 id 定位,可以通过元素的 id 属性进行定位,比如下面的代...
Flink如何通过Flink Web UI 自带的反压监控面板来定位反压节点?
Flink如何通过Flink Web UI 自带的反压监控面板来定位反压节点?

Web GUI自动化-常用xpth定位方法分享
元素定位是Web GUI自动化测试的核心问题之一,也是最难的问题之一,难点主要在于如何能稳定描述元素路径,本文主要总结下常用的xpath定位方法和我的一些经验。 元素定位大致可以分两类,绝对路径定位和相对路径定位,前者即使走投无路也不推荐使用,因为绝对路径经常会发生变化,后者比较常用的。但是相对路...

Web GUI自动化-常用xpth定位方法分享
元素定位大致可以分两类,绝对路径定位和相对路径定位,前者即使走投无路也不推荐使用,因为绝对路径经常会发生变化,后者比较常用的。但是相对路径定位方式有很多,需要选一种最有利于脚本兼容性的方式。 1.绝对路径定位 逐层输出元素的位置,如: //*[@id="app"]/div/div[2]/sect...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








