
Web前端全栈HTML5通向大神之路
本套课程共三大阶段,六大部分,是WEB前端、混合开发与全栈开发必须要掌握的技能,从基础到实践,是从编程小白成长为全栈大神的最佳教程!链接:https://pan.baidu.com/s/1S_8DCORz0N2ZCdtJg0gHsw?pwd=tjyv提取码:tjyv

web前端-HTML-div语法
N.1 <div>盒子语法属性介绍 1)盒子边框border:1px solid red;2)盒子边距属性(1)外边距属性margin 简写属性。在一个声明中设置所有外边距属性。margi...

web前端基础(一)——HTML+CSS
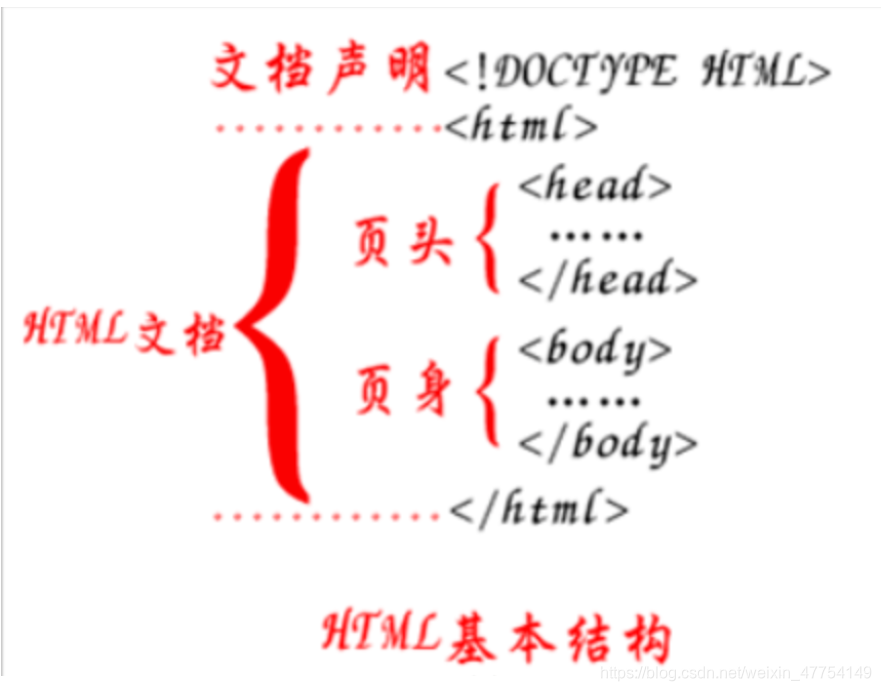
前言HTML+CSS是学习前端技术的基础,万丈高楼平地起,总得有基础的材料才行,巧妇难为无米之炊,而本节内容就是盖楼的基础。HTMLHTML的介绍1. html的定义HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称...

WEB前端高频面试题(一) —— HTML八股文
What's past is prologue. (凡是过往,皆为序章。)——莎士比亚HTML面试题行内元素有哪些?块级元素有哪些? 空(void)元素有哪些? 行内元素:span、img、input... 块级元素:div、footer、header、section、p、h1....

HTML5+CSS3+移动web 前端开发入门笔记(二)HTML标签详解(下)
下面是一个使用 <span> 标签标记文本样式的示例:<p>这是一段包含了 <span class="highlight">高亮</span> 文本的段落。</p>在上面的示例中,我们使用了 <span> 标签来包裹一个高亮文本...

HTML5+CSS3+移动web 前端开发入门笔记(二)HTML标签详解(上)
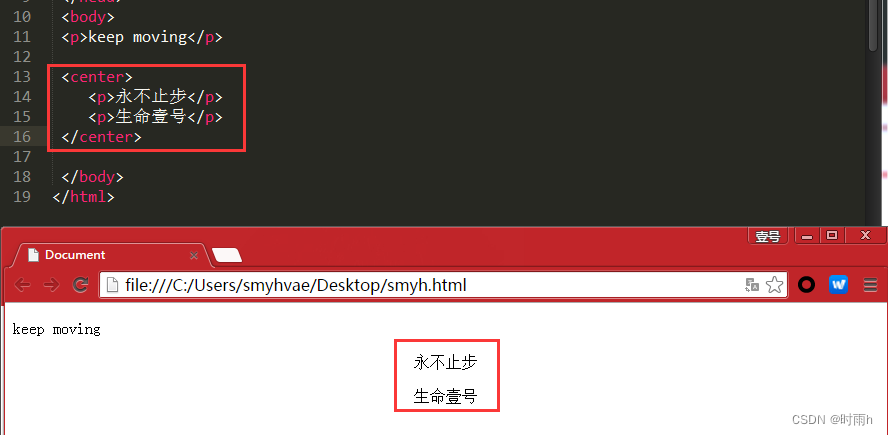
HTML标签:排版标签排版标签用于对网页内容进行布局和样式的调整。下面是对常见排版标签的详细介绍:<h1>: 定义一级标题,通常用于标题栏或页面主要内容的标题。 <p>: 定义段落,用于将文字分段展示,段落之间会有空行。 <hr />: 创建水平线,通常用于分隔不...

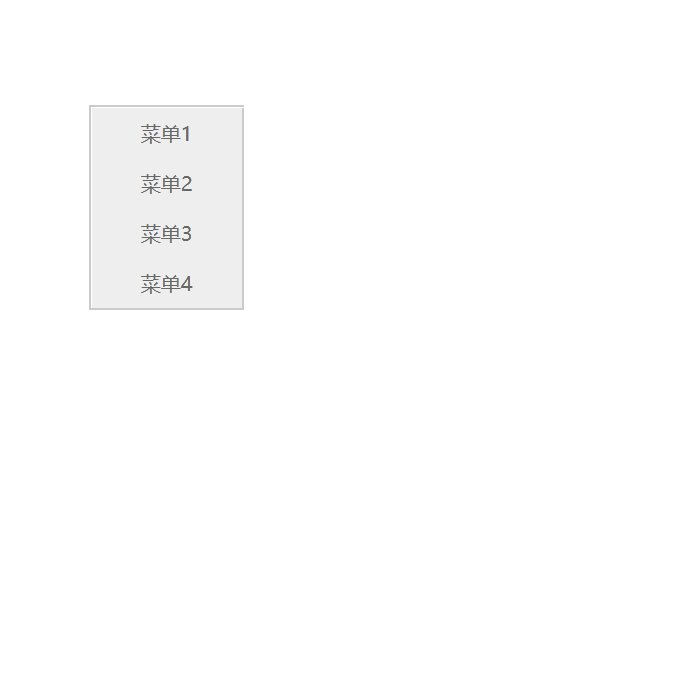
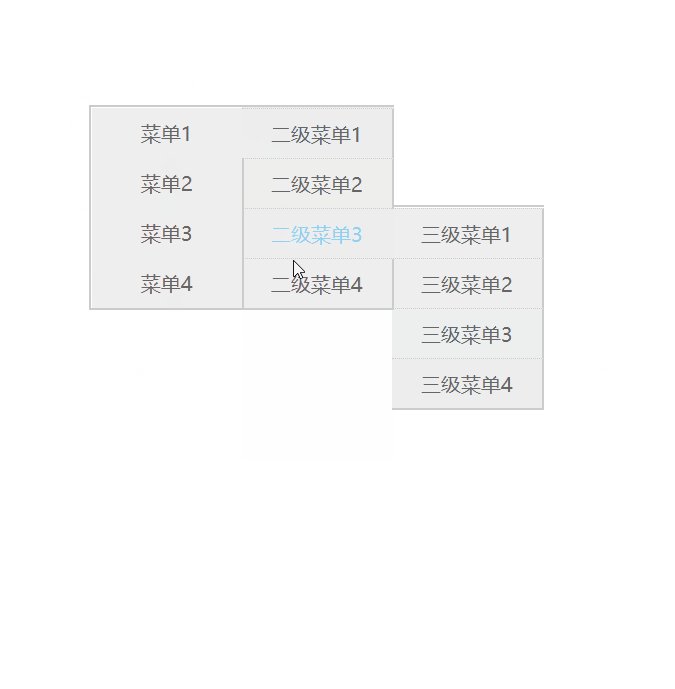
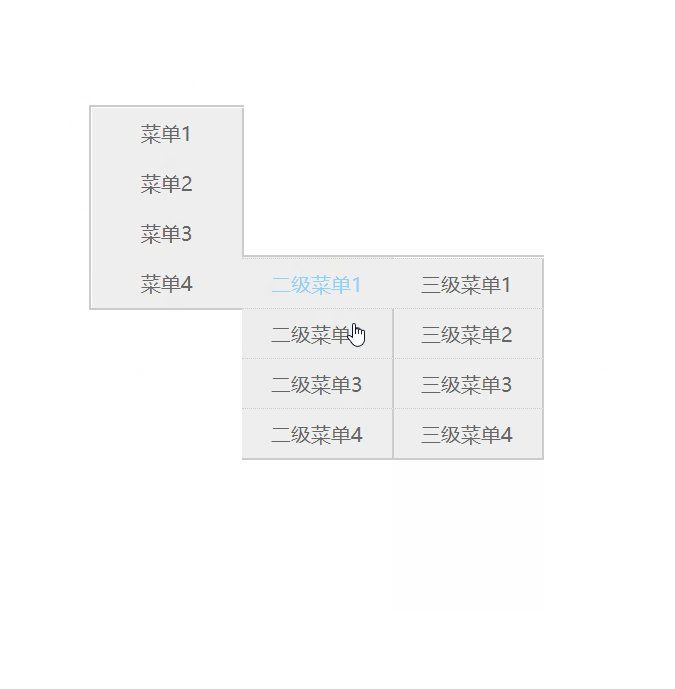
web前端开发 HTML+CSS+JAVASCRIPT 二级_三级导航菜单(参考案例)
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 不废话了 直接上代码: HTML部分 <div id="menu"> <ul id="menu_sub"> <...

web前端基础知识——HTML/HTML5
目录一,HTML 1.HTML简介 2.HTML标签 基本文档基本标签 文本格式化链接图像区块列表 表格 框架表单实体二,HTML5新增元素详细内容:HTMLHTML简介HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言: HyperText...

从零开始学WEB前端——网页的骨架——HTML理论讲解
??项目介绍先做个自我介绍,本人是一个没人写前端所以就自学前端的后端程序员??。在此项目中我会和大家一起从零基础开始学习前端,从后端程序员的视角来看前端,受限于作者的水平本项目暂时只会更新到前端框架VUE,不会涉及node.js。该项目适合零基础的小白或者和我一样开发网站没人写前端所以自学前端的后端...

web前端面试高频考点——HTML & CSS 篇
HTML理解 HTML 语义化让人更容易读懂(增加代码可读性)让搜索引擎更容易读懂(SEO)示例:通过操作这两种方式能实现同样的效果,但我们更倾向于第一种写法第一种: <div> <ul> <li></li>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web前端相关内容
- 构建web前端
- 前端后端构建web
- 前端后端web
- 前端构建web
- web前端笔记
- web前端入门
- 前端web components
- 视觉智能web前端
- 响应式web前端
- 前端后端web技术
- web前端实践
- 视觉智能平台web前端
- web前端跨域
- 构建web前端实践
- web前端优化策略
- web前端策略
- 前端新趋势web区块链
- web前端构建
- web前端网站
- web前端加载
- web前端表单
- web前端表格
- web前端嵌套
- web前端弹性盒子
- web前端盒子
- web前端阴影
- web前端浮动
- web前端盒子模型
- web前端伪类
- web前端伪元素
- web前端网页
- web前端分组
- web前端css样式
- web前端设置
- web前端选择器
- web前端css选择器
- web前端echarts-5.3
- web前端图表
- web前端布局
- web前端案例
- web前端html语法
- web前端语法
- 技术web前端
- 前端技术web
- web前端响应式设计
- 前端web入门
- web前端解决方案
- 前端web解析
web更多前端相关
- 笔记web前端
- 前端web前端学习
- web前端css js jquery html
- web前端html css
- web前端javascript
- 好程序员web前端学习笔记
- web前端基础
- web前端css3
- web前端技能
- web前端面试考点
- 前端学习web
- 前端学习笔记web学习
- web前端html语言
- web前端脚手架
- web前端教程
- 前端学习笔记web学习脚手架
- web前端列表
- 前端入门web
- web前端javascript对象
- web前端语言
- web前端html5设置
- 程序员web前端css
- web前端功能
- 程序员web前端
- web前端页面
- web前端对象
- web前端网页设计
- web前端html5 css3入门h5
- web前端后端
- web前端javascript函数
- web前端学习
- web前端区别
- web前端标题链接
- web前端测试
- web前端课程
- web前端jquery css3
- 好程序员web前端属性
- web前端用法
- web前端ajax
- web前端数据类型
- web前端工具
- web前端javascript数组
- 前端javascript api web apis
- 前端学习笔记web学习自定义事件
- web前端css3 html5
- web前端标签设置
- web前端数据结构
- web前端小程序
- 前端web开发者
- web前端选择器样式








