介绍Web开发的基础知识
在现代的互联网时代,学习Web开发是一个有趣且具有潜力的领域。本文将介绍Web开发的基础知识,特别是HTML和CSS两个核心技术。我们将探讨它们的作用、语法和常见用法,并展示它们如何共同构建出优雅且交互性强的网页。 引言: Web开发是创建和维护网站的过程,而网站则是互联网信息和服务的载体。要开始学...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(七)放大镜实战
个人实战文档本次实战是对自己整个api阶段的总结。参考效果如下地址:http://erabbit.itheima.net/#/product/3995139本次实战主要分为以下几个模块。顶部导航模块需求:顶部导航开始不显示等页面滑到主导航栏,这个新顶部导航栏滑动下拉显示,并且改为固定定位等页面滑到上...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(六)
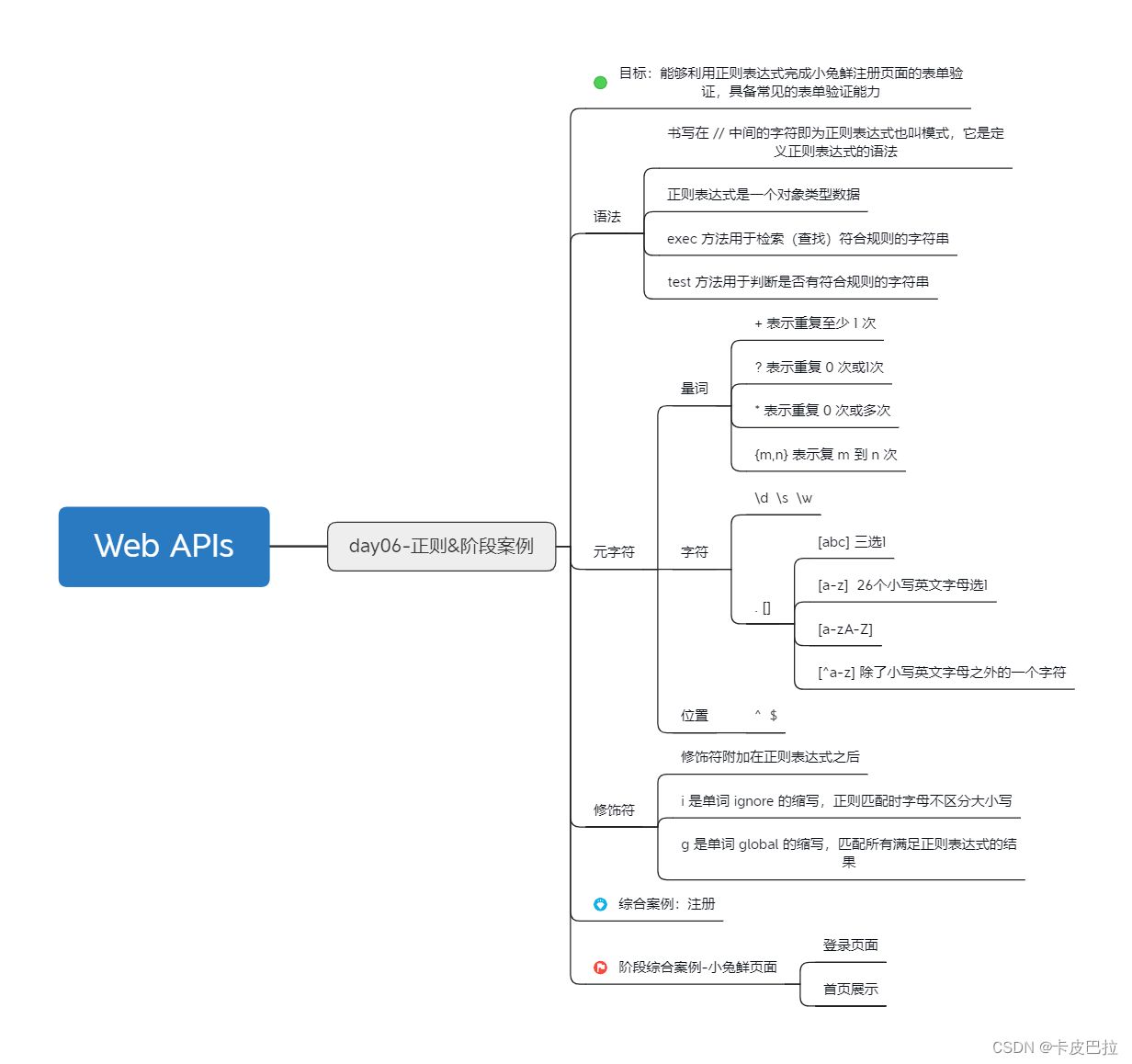
思维导图一、正则表达式1.1正则表达式介绍1.2 语法<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(五)
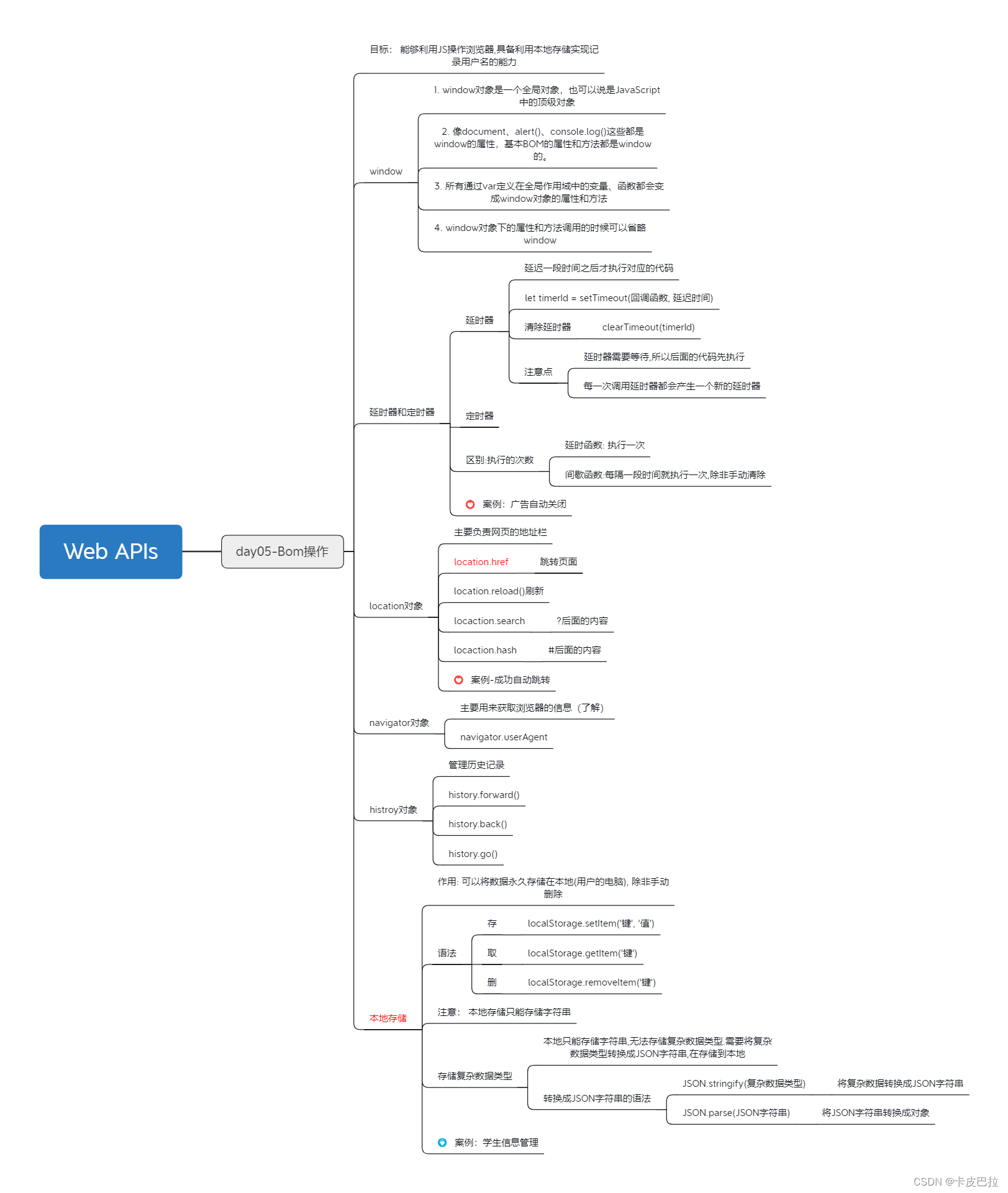
思维导图Bom操作一、Window对象1.1 BOM(浏览器对象模型)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Co...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(四)
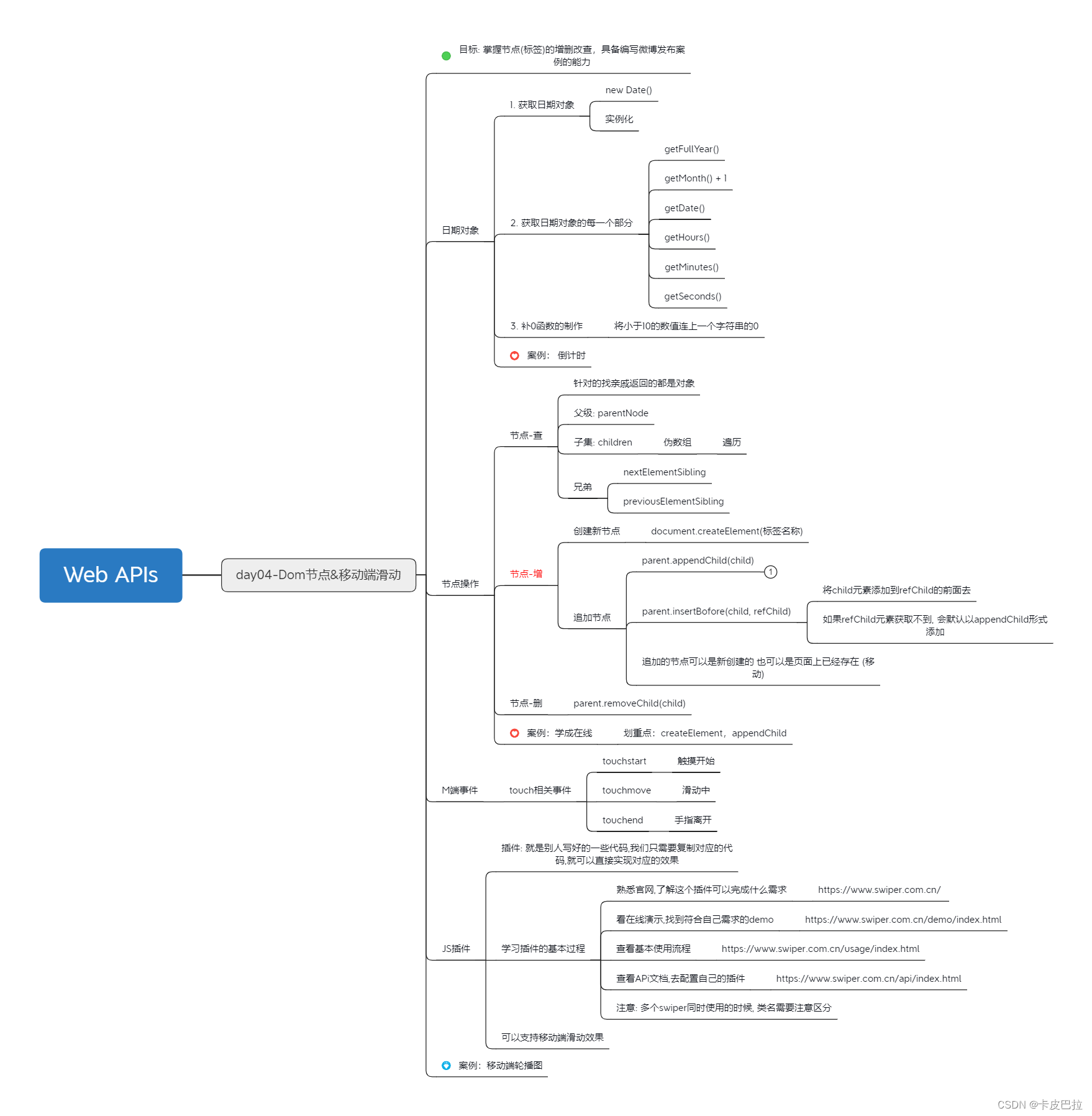
思维导图一、日期对象1.1 实例化实例化,默认得到当前时间,也可以指定时间1.2 日期对象方法<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-eq...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(三)
思维导图全选案例大按钮控制小按钮小按钮控制大按钮css伪类选择器checked<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-U...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(二)
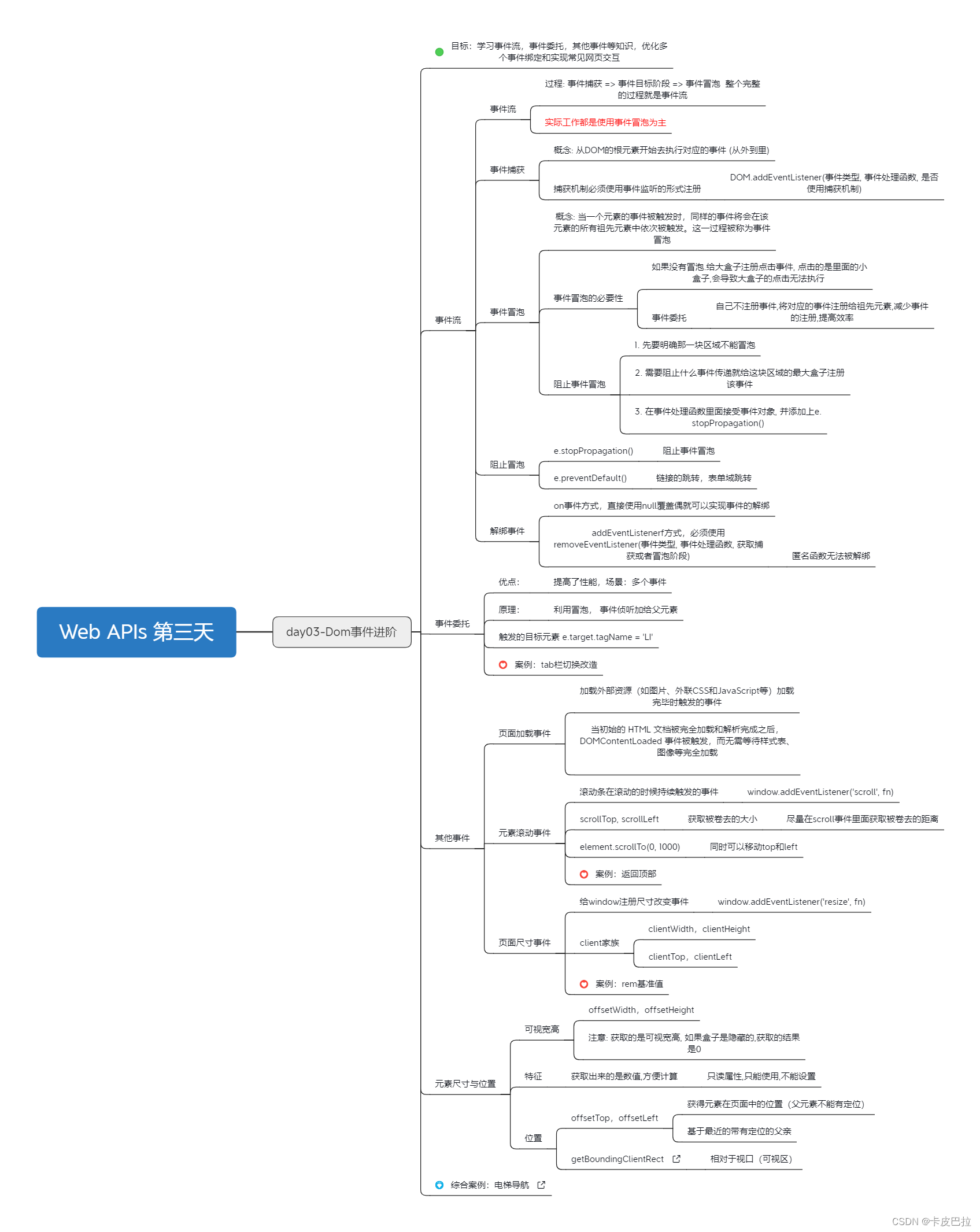
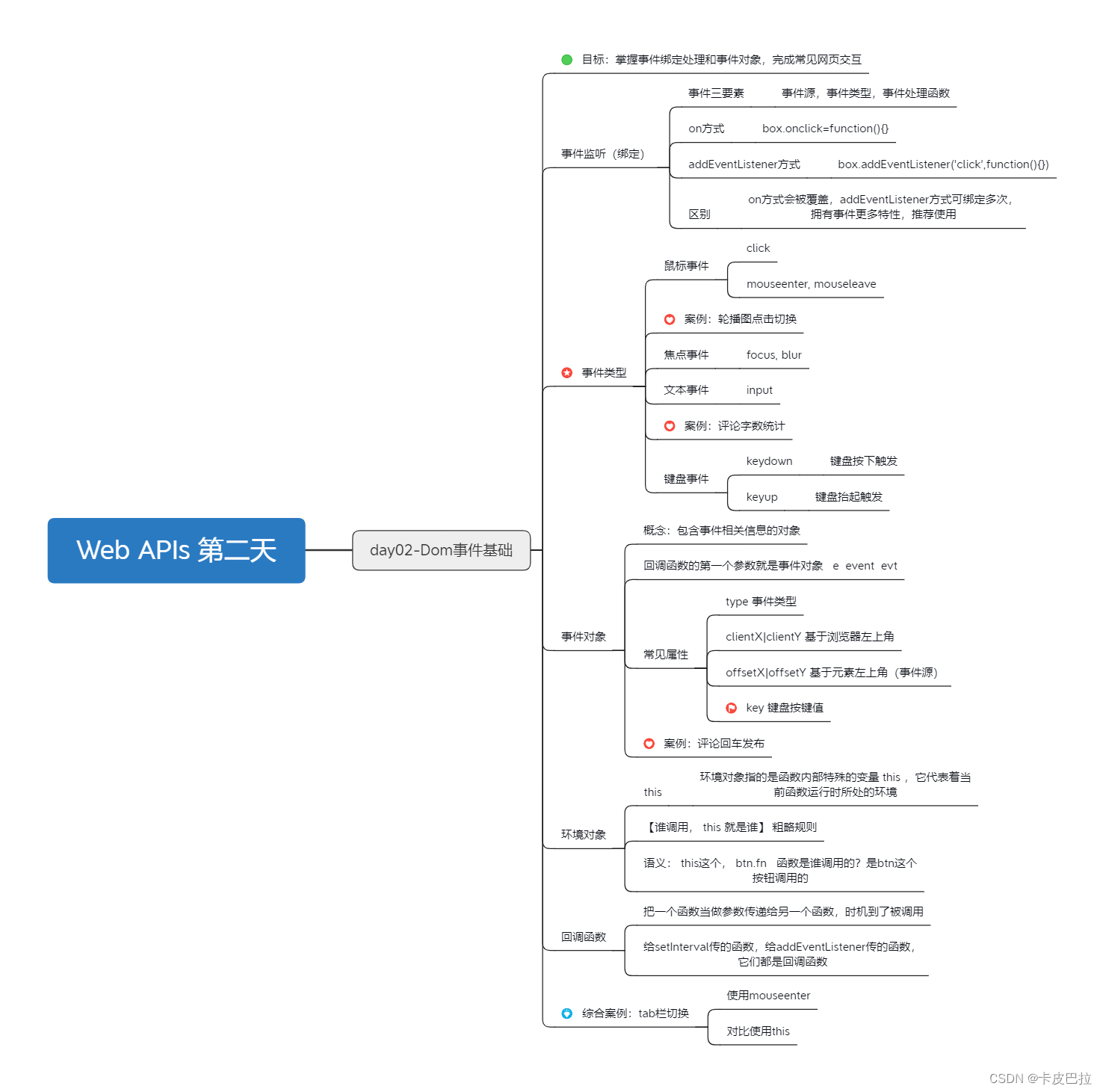
思维导图一、事件监听(绑定)1.1 事件监听<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible"...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(一)
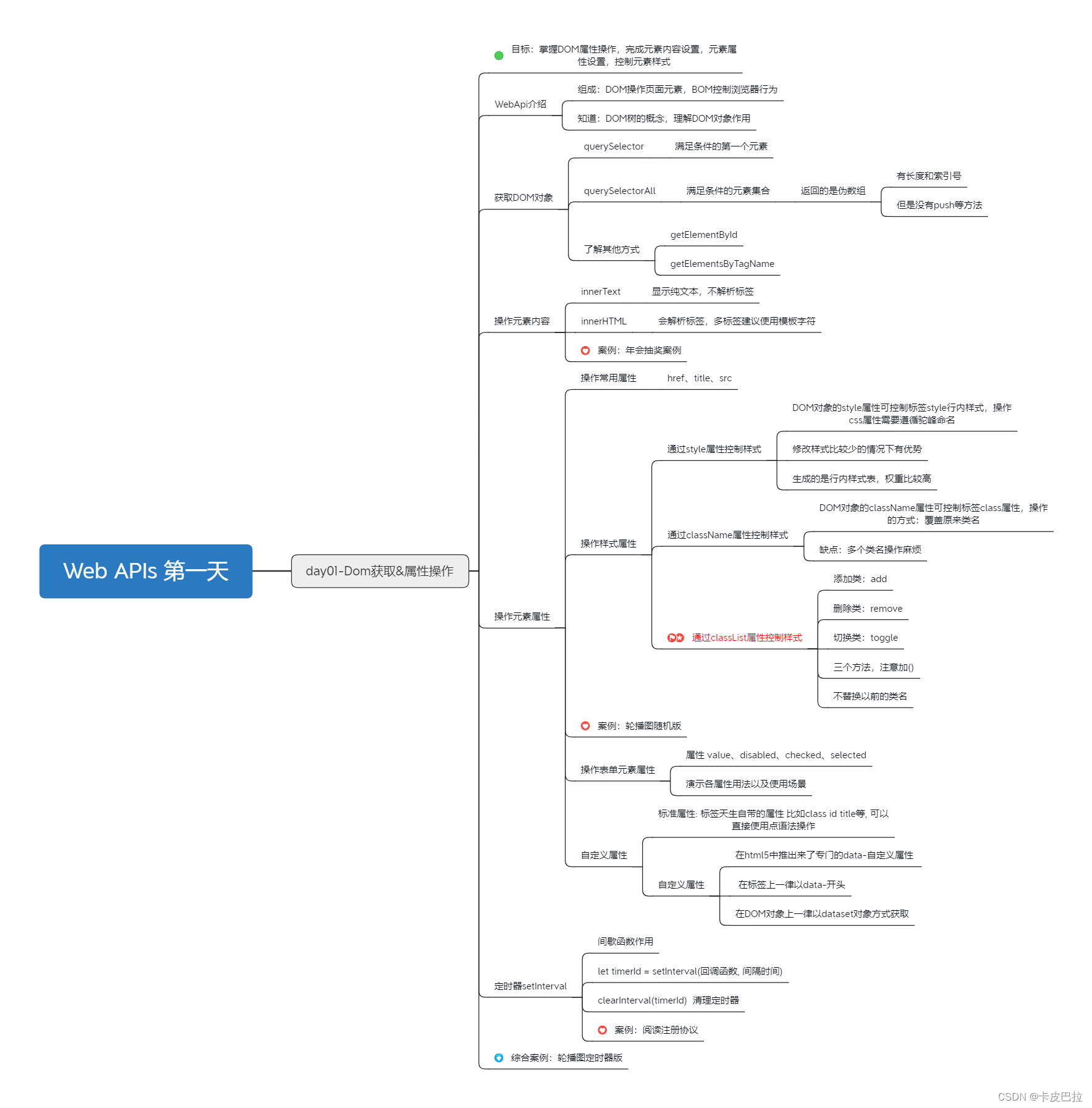
思维导图学习目标变量声明一、Web API 基本认知作用和分类什么是DOMDOM树DOM对象二、获取DOM对象三、操作元素内容<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" />...

web前端基础知识——HTML/HTML5
目录一,HTML 1.HTML简介 2.HTML标签 基本文档基本标签 文本格式化链接图像区块列表 表格 框架表单实体二,HTML5新增元素详细内容:HTMLHTML简介HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言: HyperText...

【WEB前端开发】基础知识大总结(HTML5+CSS3)(下)
八、基础选择器CSS(层叠样式表)选择器是CSS规则的一部分,用来指定需要设置样式的HTML元素。通过选择器可以实现CSS对HTML元素的一对一、一对多、多对一的控制。1、通配选择器可以与其他选择器相结合,选择某元素下的所有元素/* 选择类名为box的元素的所有后代,添加一个黑色的字体颜色 */ ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








