
🍪前端笔试系列 | 小米2020校招前端工程师笔试题
🔥 Hi,我是啊呜。这里是前端笔试系列,除此之外还不定期更新前端成长路线笔记 & 博客,欢迎跟着啊呜一起成长。点赞关注,不再迷路~你的支持对我意义重大!考点一:正则表达式(不定项选择)以下哪些正则会匹配字符串"b"?A. /^b$/B. /^b\b/C. /(^|)b/D....

前端面试笔试题目-JS专项练习(进阶)
1、直角三角形(1)题目:请补全JavaScript代码,要求在页面上渲染出一个直角三角形,三角形换行要求使用"br"实现。三角形如下:* ** ***(2)源代码:<!DOCTYPE html> <html lang="...

前端面试笔试题目-CSS专项练习(进阶)(下)
7、绝对定位(absolute)绝对定位会把元素拿出文档流,不会再占据原来的空间。绝对定位元素的父级是距离该元素最近的定位祖先,也就是"position"属性不为"static"的最近任意祖先。如果没有这个定位祖先,那么绝对定位元素就相对于文档的根元素"html"进行定位。当前类...
前端面试笔试题目-CSS专项练习(进阶)(上)
1、盒模型(content-box)盒模型是CSS的核心概念,页面中的所有元素都被看作一个矩形盒子,这个盒子包含元素的内容、内边距、边框和外边距。默认盒模型的width和height只会作用于盒子的内容区,而通过"box-sizing"属性可以改变计算盒子大小的方式。“box-sizing"的默认值...
前端面试笔试题目-JS专项练习(基础)(下)
20、返回星期数(switch)请补全JavaScript函数,要求以字符串的形式返回数字参数所对应的星期。function _getday(value) { // 补全代码 switch(value){ case 1: return '星期一' case 2: ...

前端面试笔试题目-JS专项练习(基础)(上)
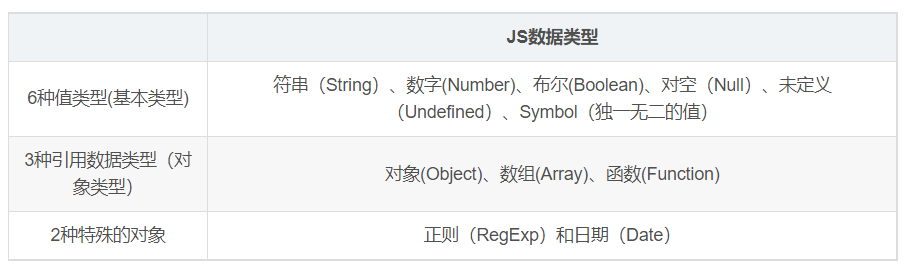
1、JS数据类型<script> console.log(typeof "John") // string console.log(typeof 3.14) // number console.log(typeof NaN) ...

前端面试笔试题目-CSS专项练习(基础)
1、标签、类、ID选择器请将html模块中字体内容是"红色"的字体颜色设置为"rgb(255, 0, 0)",“绿色"设置为"rgb(0, 128, 0)”,“黑色"设置为"rgb(0, 0, 0)”,且字体大小都为20px<html> <head> ...

前端面试笔试题目-HTML专项练习(基础)
1、表单输入框(input)类型请依次写出以下类型的输入框。1、类型为密码,默认值为"nowcoder"2、类型为复选框,且状态为已勾选<form> <!-- 补全代码 --> <input type="password" value="n...
牛客最新前端JS笔试百题(二)
ES6对象下面代码的输出结果是?const student = {name: 'ZhangSan'} Object.defineProperty(student, 'age', {value: 22}) console.log(student) console.log(Object.keys(stu...

牛客最新前端JS笔试百题(一)
牛客最新前端JS笔试百题(一)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










