钉钉单聊酷应用的安装可以通过 前端页面的方式来进行吗? 文档中没有提及,我自己测试了下没有找到方案
https://open.dingtalk.com/document/isvapp/install-cool-apps-to-a-single-chat-session-in-batches单聊酷应用的安装,可以通过 前端页面的方式来进行吗? 文档中没有提及,我自己测试了下没有找到方案。

带你入门前端工程(四):测试(下)
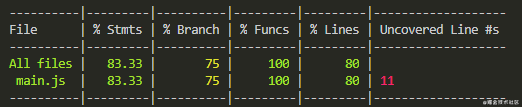
覆盖率统计项从覆盖率的图片可以看到一共有 4 个统计项:Stmts(statements):语句覆盖率,程序中的每个语句是否都已执行。Branch:分支覆盖率,是否执行了每个分支。Funcs:函数覆盖率,是否执行了每个函数。Lines:行覆盖率,是否执行了每一行代码。可能...

带你入门前端工程(四):测试(上)
什么是测试维基百科的定义:在规定的条件下对程序进行操作,以发现程序错误,衡量软件质量,并对其是否能满足设计要求进行评估的过程。也可以这样理解:测试的作用是为了提高代码质量和可维护性。提高代码质量:测试就是找 BUG,找出 BUG,然后解决它。BUG 少了,代码质量自然就高...

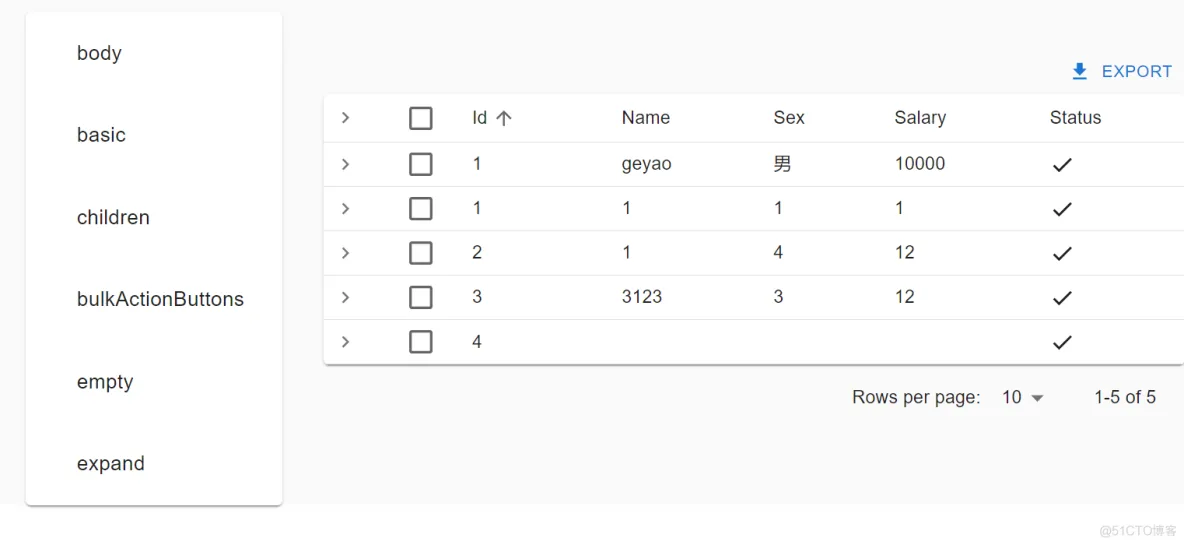
前端项目实战陆拾伍react-admin+material ui-踩坑-List需要Datagrid中Datagrid测试步骤
export const dataGridList = [{ id: "1", name: "body", path: "body" }, { id: "2", name: "basic", path: "basic" }, { id: ...
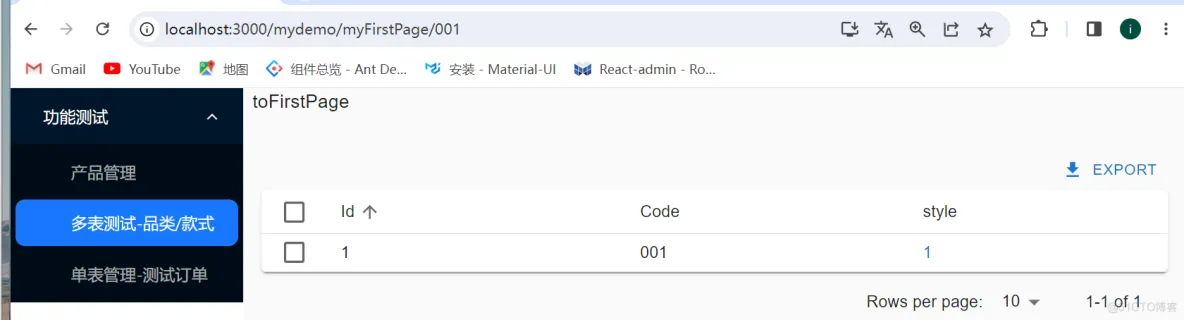
前端项目实战叁拾玖-react-admin+material ui-多表测试基本结构-第叁层
import { Datagrid, List, ReferenceManyCount, TextField } from "react-admin" import { useParams } from "react-router-dom"; const MyFirstPage = () =>...
前端项目实战拾壹-pda测试平板打包为何白屏
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; import reportWebVitals from './repo...

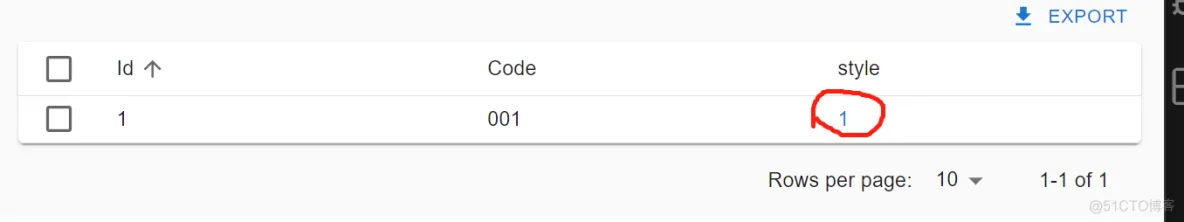
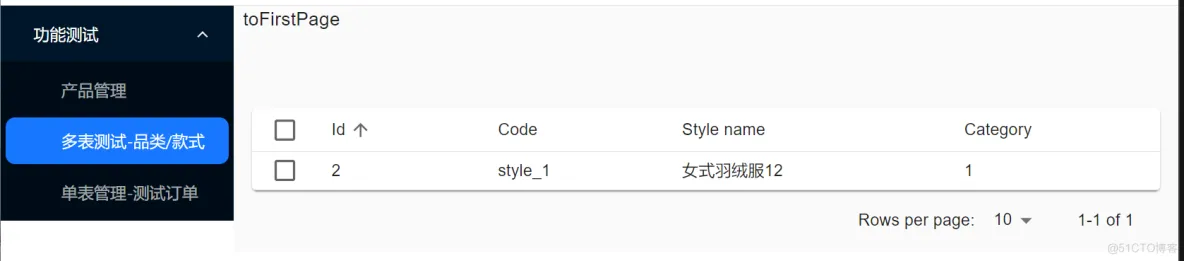
前端项目实战肆拾-react-admin+material ui-多表测试基本结构-外链关联表
<List resource="t_prod_category" filter={{code: mycode}}> <Datagrid> <TextField source = 'id' /> <TextFiel...

前端项目实战叁拾捌-react-admin+material ui-多表测试基本结构-第贰层
import { Datagrid, List, ReferenceManyCount, TextField } from "react-admin" import { useParams } from "react-router-dom"; const MyFirstPage = () =>...

前端项目实战叁拾柒-react-admin+material ui-多表测试基本结构-第一层
<Admin dataProvider={dataProvider} layout={appLayout} i18nProvider={i18nProvider} > <Resource name='t_order...
前端自动化测试和持续集成实践
引言 在当今快节奏的前端开发世界中,确保应用程序的质量和稳定性变得至关重要。前端自动化测试和持续集成是两个必不可少的实践,它们可以帮助团队提高效率、减少错误,并保持代码库的健康。本文将深入探讨前端自动化测试和持续集成的实践,让我们一起了解如何在项目中应用它们。 前端自动化测试的重要性 前端自动化测试...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










