深入探讨前端框架Vue.js的数据绑定原理
在现代的前端开发中,Vue.js已经成为了一种非常流行的前端框架,它的数据绑定机制被广泛认为是其最大的特色之一。Vue.js通过响应式数据和虚拟DOM的机制,实现了高效的数据绑定,使得开发者可以更专注于业务逻辑的实现,而不用过多关注页面状态的管理。首先,让我们来看一下Vue.js中的响应式数据机制。...
JavaScript 前端框架相关:Vue.js中的双向数据绑定是如何实现的?
Vue.js中的双向数据绑定是通过其响应式系统实现的。Vue使用了一个被称为“响应式数据绑定”的机制,该机制使得数据的变化能够自动影响到相关的视图,同时视图中的用户操作也能更新数据。这个机制的核心概念包括: 数据劫持(Data Observation): Vue通过数据劫持来追踪数据的变化。当创建一...

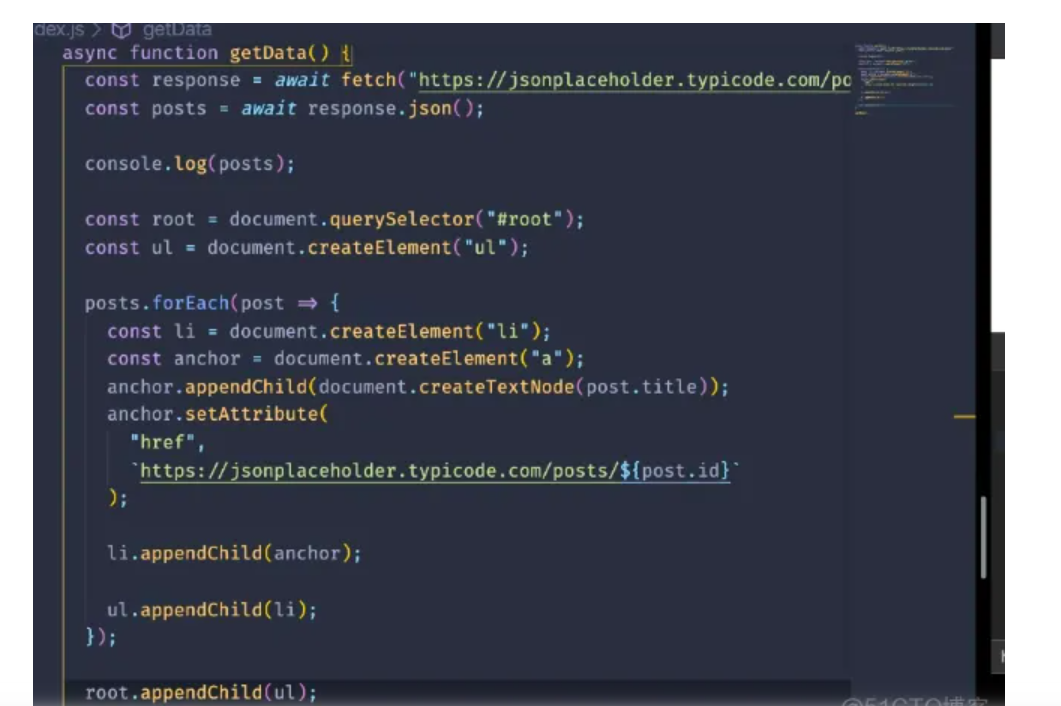
前端知识案例-fetch api进行数据绑定
前端知识案例-fetch api进行数据绑定

#yyds干货盘点# 前端歌谣的刷题之路-第一百零九题-双向数据绑定
题目请补全JavaScript代码,要求如下:1. 监听对象属性的变化2. 当"person"对象属性发生变化时,页面中与该属性相关的数据同步更新3. 将输入框中的值与"person"的"weight"属性绑定且当输入框的值发生变化时,页面中与该属性相关的数据同步更新注意:1. ...
前端工作总结266-数据绑定逻辑处理
}, confirmAssociation() { if(this.selected!="") { putAction(this.url.put + '/' + this.task_id + '/bound', {content_id: this.selected}).then(r...
前端项目实战23-前端上传文件进行数据绑定用fileList
<Upload name="file" action="xxxx" onChange={handleChange} ...

前端-vue基础8-双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

前端-vue基础9-双向数据绑定2
前端-vue基础9-双向数据绑定2
ajax处理前端 js 与后端 ModelAndView 数据绑定
从java后台控制层返回一个ModelAndView,然后用ajax 局部将页面刷新处理方法:前端ajax 接收:$.ajax({ type : "post", url : "$!base/aaa/getList", dataType: 'html', data : JSON.stringify(q...
前端框架自测考试 - 初级难度 问题: Angular中,数据绑定有哪些类型?答案有误
以下是数据绑定类型: 答案应该是 A B C
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










