Vue.js 修饰符:精准控制组件行为
摘要: 本文将带你深入了解 Vue.js 中的修饰符,学会如何使用修饰符来精确控制组件的行为。通过 MD 语法和多级标题结构,为你呈现一部适合 CSDN 发布的技术博客。 引言: 在 Vu...
解密 JavaScript 中的 this:作用、行为和陷阱
前言JavaScript的this关键字是JavaScript中比较重要的概念之一,本文主要讲解this的作用、行为以及使用它会遇到的陷阱。作用this主要用于引用对象,可以通过这个关键字访问对象的属性和方法,可以实现动态操作对象,this在不同的上下文中,有不同的行为,接下来我们就讲解一下this...
JavaScript停止冒泡和阻止浏览器默认行为
事件兼容:1function myfn(e){ var evt = e ? e:window.event; }js停止事件冒泡function myfn(e){window.event? window.event.cancelBu...
13、JS事件(事件绑定、事件流、阻止事件冒泡、取消元素默认行为)
1、事件绑定(onclick、addEventListener)区别onclick与addEventListeneronclick在同一元素的同一事件类型添加多个事件,会被覆盖。不可以设置元素在捕获阶段触发的事件addEventListener在同一元素的同一事件类型添加多个事件,不会被覆盖。可以设...

JS 事件对象阻止默认行为与阻止冒泡
js有很多阻止默认行为的方法,阻止默认行为 例如我们不想让一个链接进行跳转,就可以用事件对象的阻止默认行为的方法,比如:e.preventDefault ():及stoppropogation()preventDefault ():点击链接后不再跳转,阻止了默认属性,这种写法为 DOM 的标准写法&...
玩转JS基础——事件默认行为
什么是默认行为所谓默认行为,一般是指 HTML 元素所自带的行为。例如点击一个 a 元素表示的是跳转:<a href="https://www.baidu.com">百度一下</a>在上面的代码中,设置了 a 元素的...
JavaScript的迷惑行为大赏
前言今天来聊一聊 JavaScript 中让人摸不着头的设计失误。Brendan Eich 在 1995 年加入 Netscape 公司,当时 Netscape 和 Sun 合作开发一个可运行在浏览器上的编程语言,当时 JavaScript 的开发代号是 Mocha。Brendan Eich 花了 ...

纯JavaScript实现页面行为的录制
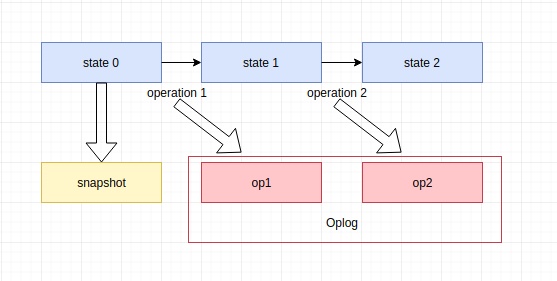
在网上有个开源的rrweb项目,该项目采用TypeScript编写(不了解该语言的可参考之前的《TypeScript躬行记》),分为三大部分:rrweb-snapshot、rrweb和rrweb-player,可搜集鼠标轨迹、控件交互等用户行为,并且可最大程度的回放(请看demo&#x...
Python-关于豆瓣发布“说句话”,添加网页等的js行为分析
想做个利用Python发布豆瓣“说句话”的工具,目前我已知的有两种方法: 用Python驱动一些无界面浏览器phantomjs(因为我没用Chrome),直接模拟发状态的行为。 按F12分析网页发布动态的js行为,直接在Python中post。 对比两种方法,第一种需要安装phantomjs,但...
js table操作 ------ 拖拽行为并且使其自动贴附
代码1: <html> <head> <meta http-equiv="Content-Type"&nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









